グリッドレイアウト
グリッドレイアウトは、画面を格子状に分割して自由にレイアウトできます。テーブルのようにコンテンツ構造を持たないためソースドキュメントと分離して Web 作成者の意図した視覚表現が容易にできます。
IE10、IE11 は旧仕様で実装され、MS Edge、Firefox 52、Chrome 57、Opera 44、Safari 10.1 から正式にサポートされました。(2017年 4月)
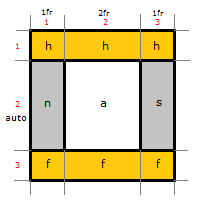
3カラムグリッドレイアウト例
Web でよく使われる3カラムレイアウト例です。IE10 以上、最近のモダンブラウザで表示できます。
#main {
display: grid;
grid-template-columns : 1fr 2fr 1fr;
grid-template-rows: auto;
grid-template-areas:
"header header header"
"nav article aside"
"footer footer footer";
display: -ms-grid;
-ms-grid-columns: 1fr 2fr 1fr;
-ms-grid-rows: auto;
}
#main header {
grid-area: header;
-ms-grid-column: 1;
-ms-grid-column-span: 3;
-ms-grid-row: 1;
}
#main nav {
grid-area: nav;
-ms-grid-column: 1;
-ms-grid-row: 2;
}
#main article {
grid-area: article;
-ms-grid-column: 2;
-ms-grid-row: 2;
}
#main aside {
grid-area: aside;
-ms-grid-column: 3;
-ms-grid-row: 2;
}
#main footer {
grid-area: footer;
-ms-grid-column: 1;
-ms-grid-column-span: 3;
-ms-grid-row: 3;
}【HTML】
<body>
<div id="main">
<header>
<h1>Header</h1>
</header>
<article>
<p>裏から回って婆さんに聞くと・・・・</p>
</article>
<nav>Nav</nav>
<aside>Aside</aside>
<footer>Footer</footer>
</div>
</body>
グリッドレイアウトの宣言 display: grid;
親ボックスに display: grid; を指定しグリッドレイアウトを宣言します。インラインボックスに対しては、display: inline-grid; があります。
グリッドトラック(列と行)を作成
親要素のグリッドコンテナは、次のプロパティで「列」と「行」のサイズを設定しグリッドトラックを作成します。または、グリッドセルを作成します。
| プロパティ | 説 明 |
|---|---|
grid-template-columns |
各グリッド列の「幅」を指定し、それぞれの列はスペースで区切ります。 |
-ms-grid-columns |
|
grid-template-rows |
各グリッド行の「高さ」を指定し、それぞれの行はスペースで区切ります。 |
-ms-grid-rows |
|
grid-template-areas |
各グリッドセルを「文字列」または「文字」で指定します。 |
列と行(総称してトラックと呼びます)のサイズは、次のいずれかを使って設定します。
- 標準の長さの単位(px、 em、 %、 pt など)
autoキーワード(格納される項目に基づくサイズに合わせる場合)min-contentキーワード(子要素の最小の幅や高さに合わせる場合)max-contentキーワード(子要素の最大の幅や高さに合わせる場合)minmax(a,b)キーワード(利用可能領域として a と b の間の値に合わせる場合)- 補助単位( fr )(認識できる利用可能領域を比率で分配する場合)
補助単位 fr は、fraction (分数)の意で、分配比率を表します。例えば、1fr 3fr の場合、1fr は全体の1/4 になり、3fr は 3/4 の割合で分配することの意味です。
サンプルで、grid-template-columns: 1fr 2fr 1fr; は、作成する3列のグリッド幅の比率は、1 : 2 : 1 にするということになります。grid-template-rows: auto; は、行の高さは、すべて auto です。
現在はテンプレートの機能が追加変更されました。ここでのテンプレートとは、Web などの「ひな型」という意味ではなく、プロパティ値を任意の文字や文字列に置き換えて渡す方法をいいます。CSS の表現が可視的になりグリッド構造が分かりやすくなります。 一方、簡単な修正変更したいときに全体的におよぶ場合もあります。

さて、サンプルでは、grid-template-areas: プロパティが、3列3行のグリッド全体を、"header header header" "nav article aside" "footer footer footer" のように文字列の集まりで表わしています。
一つの文字列は一つのグリッドセルになります。ここでは、文字列にしていますが、"h h h" "n a s" "f f f" のように一文字でもかまいません。
グリッドアイテムの設定
子要素グリッドアイテムの配置を下記のプロパティで指定します。
| プロパティ | 説 明 |
|---|---|
grid-area |
配置するグリッドアイテム(セル)を「文字列」で指定します。 |
-ms-grid-column |
グリッドアイテムを配置するグリッド「列」を指定します。 |
-ms-grid-row |
グリッドアイテムを配置するグリッド「行」を指定します。 |
-ms-grid-column-span |
グリッドアイテムがまたがるグリッド列の数を指定します。 |
-ms-grid-row-span |
グリッドアイテムがまたがるグリッド行の数を指定します。 |
子要素グリッドアイテムは、親要素が作成したグリッドの場所を指定します。例えば、上記の例で article 部は親要素で設定した「グリッドセル」を grid-area: article; で指定します。または、
-ms-grid-column: 2; -ms-grid-row: 2; のように2列2行目と、「列」と「行」で「グリッドトラック」を指定します。
![]() この記事は 2014年 当時のもので古くなっています。現在は、新しいプロパティも増えてサポートされています。下記の仕様や他のサイトを参考にしてください。
この記事は 2014年 当時のもので古くなっています。現在は、新しいプロパティも増えてサポートされています。下記の仕様や他のサイトを参考にしてください。
参考
- Internet Exploler デベロッパーセンター CSS
- CSS Grid Layout Module Level 1 日本語訳
- Can I use... Support tables for HTML5, CSS3, etc