よく使うHTML
W3C(World Wide Web Consortium)で推奨している、「HTML+CSS で Web 制作」とは、「文書構造と視覚表現」を分離した Web 制作です。HTML ソースは 文書構造を記述するだけになりシンプルになります。そこで、「よく使うHTML」と、マークアップしたサンプルをご紹介します。 これだけ使えたら十分です。
ブロックレベル要素とインライン要素
ブロックレベル要素は、見出しや段落、テーブル、リストなどのように文書中の大きな枠組みになります。 他のブロックレベル要素やインライン要素を内容とすることができ、body要素のなかに直接記述できる要素です。一般的には前後に改行が入ります。
| 説明 | 要素名 | 機 能 |
|---|---|---|
| 見出し | h1〜h6 | 文字の大きさやスタイルを1〜6段階で定義した見出しです。 |
| 段落 | p | 段落を定義します。 |
| pre | 空白や改行をそのまま表示します。 | |
| 通常リスト | ul,ol,li | ul は順不同、ol は番号付き、li はリスト項目を表示します。 |
| 定義リスト | dl,dt,dd | dl で定義リストを示しdt で定義語をddでその内容を表示します。 |
| 表 | table | 表(テーブル)であることを示し th、tr、td 要素を定義します。 |
| th,tr,td | th は表のヘッダ、tr は横1列、td はセルデータを表示します。 | |
| ブロック | div | 複数の要素をグループ化しブロックレベル範囲を設定します。 |
インライン要素は、主に文章の一部として扱われ強調したい箇所や画像などが相当します。 必ず何らかのブロックレベル要素に含まれている必要があります。一般的には前後に改行が入りません。
| 説明 | 要素名 | 機 能 |
|---|---|---|
| アンカー | a | 任意のテキスト、ファイルや画像にリンクを設定します。 |
| 画像 | img | src 属性で指定した画像を埋め込みます。 |
| 強調 | em,strong | em は「イタリック体」で表示、strongは「太字」で表示します。 |
| 改行 | br | 改行位置を指定します。 |
インライン要素の中には、「置換要素」と呼ばれる要素があります。属性で大きさが定められたもので、テキストではない何か に置換えられるものです。ブロックレベル要素、インライン要素のどちらにも成り得るものです。(例、img、textarea など)
よく使う HTML の記述例と表示例
以下、上記 HTMLタグの記述例と、ブラウザの表示例を簡単に説明します。
hn(h1, h2, h3, h4, h5, h6) - 見出しレベル1〜6
h は Heading の略で「見出し」の意です。見出しの要素はその文字の大きさに応じて h1, h2, h3, h4, h5, h6 の6種類があります。一般的に大見出しの h1 は、 ホームページのタイトルに使用し、各ページの見出しとして h2 以下を使用します。
<h2>第1章 スタイルシートでWebデザイン</h2>
<h3>1.1 Web標準とW3C・・</h3>
<p>HTML + スタイルシートで作成したサイトの重要性が・・・</p>
<h3>1.2 スタイルシートによるWebレイアウト</h3>
<p>ボックスの概念、段組テクニック、画像配置の・・・</p>
第1章 スタイルシートでWebデザイン
1.1 Web標準とW3C・・
HTML + スタイルシートで作成したサイトの重要性が・・・
1.2 スタイルシートによるWebレイアウト
ボックスの概念、段組テクニック、画像配置の・・・
見出し<h1>〜<h6>は、タイトル<title>と同じように、検索エンジンが重要なキーワードと見ているようです。SEO(検索エンジン最適化)対策のためにも、 きちんとしましょう。
段落 p と整形済テキスト pre
p は Paragraph(段落)の略です。<p>〜</p> でひとつの段落を示します。
HTML文書では、改行は一つの空白文字として扱われて、改行のないテキストとして表示されます。また、
複数の空白が連続する場合は、一つの空白(半角スペース)にまとめて表示されます。
例外として、pre要素(Preformatted text 整形済みテキスト)を用いると、その内容に含まれる改行や空白をそのまま表示します。
ソースコードなどを表示するとき便利です。ただし、「タブ」は、タブひとつが空白文字いくつに相当するかは環境により異なるので使わないようにしましょう。
通常、等幅フォントで表示されます。また、< や > や & は特殊文字として認識されてしまうので、
< や > や & などの文字実体参照で記述します。
<!-- 改行した p -->
<p>通常の段落では
改行や連続した空白が
一つの空白にまとめられます。</p>
<!-- 改行しない p -->
<p>通常の段落では改行や連続した空白が一つの空白にまとめられます。</p>
<!-- pre の場合 -->
<pre>
これに対して整形済み要素では
改行も空白も、あるがままに扱われ
画面にそのまま表示されます。
</pre>通常の段落では 改行や連続した空白が 一つの空白にまとめられます。
通常の段落では改行や連続した空白が一つの空白にまとめられます。
これに対して整形済み要素では
改行も空白も、あるがままに扱われ
画面にそのまま表示されます。
HTML のマークアップに使われている < や、 > などのように直接記述できない文字や記号を表記することをいいます。HTML でよく使われる文字実体参照は次のようなものがあります。
| 文字 | 実体名 | 説 明 |
|---|---|---|
| < | < | 不等号より小(Less than sign) |
| > | > | 不等号より大(Greater than sign) |
| & | & | アンパサンド(Ampersand) |
| " | " | 引用符(Quotation mark) |
| © | © | 著作権記号(Copyright sign) |
| ® | ® | 登録商標記号(Registered trademark symbol) |
| ¥ | ¥ | 円記号(Yen mark) |
| | 改行しない半角空白(Non break space) |
通常リスト ul、ol、li
ul は Unordered List(順序の無いリスト)です。<ol> はOrderd List(順序付きリスト)を記述します。 リストの各項目は <li> で記述します。一般的には、リスト全体がインデントして表示されます。
リストマークは、スタイルシート CSS の list-style-type で設定します。画像をリストマークとしても設定できます。
詳細は、よく使うCSSプロパティを参照してください。
以下、HTML/CSS ソース記述例と表示例です。
【記述例1】 リストマーク初期値(disc)
<ul>
<li>Internet Explorer</li>
<li>Mozilla Firefox</li>
<li>Opera</li>
</ul>- Internet Explorer
- Mozilla Firefox
- Opera
【記述例2】 リストマーク(squar)
<ul style="list-style-type: squar;">
<li>Internet Explorer</li>
<li>Mozilla Firefox</li>
<li>Opera</li>
</ul>- Internet Explorer
- Mozilla Firefox
- Opera
【記述例3】 リストマーク(decimal)
<ol>
<li>Internet Explorer</li>
<li>Mozilla Firefox</li>
<li>Opera</li>
</ol>- Internet Explorer
- Mozilla Firefox
- Opera
【記述例4】 リストマーク(upper-alpha)
<ol style="list-style-type: upper-alpha;">
<li>Internet Explorer</li>
<li>Mozilla Firefox</li>
<li>Opera</li>
</ol>- Internet Explorer
- Mozilla Firefox
- Opera
定義リスト dl、dt、dd
dl は Definition List(定義リスト)の略で、<dl>〜</dl> の間に、
<dt>(Definition Term)で定義する用語を、<dd>(Definition Description)で用語の説明を行います。
【 記述例 】
<dl>
<dt>Internet Explorer</dt>
<dd>Microsoft社が開発したウェブブラウザ・・</dd>
<dt>Mozilla Firefox</dt>
<dd>オープンソース環境で開発が続けられている・・</dd>
</dl>- Internet Explorer
- Microsoft社が開発したウェブブラウザ・・
- Mozilla Firefox
- オープンソース環境で開発が続けられている・・
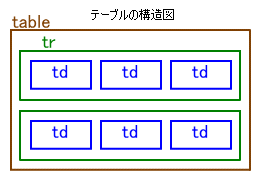
テーブル(表)table、th、tr、td

テーブル(表)は、1つ以上の「行」の中に、1つ以上の「セル」があるという考え方で表現します。「行」を tr 要素(Table Row)、「セル」を td 要素(Table Data)で表します。 表の最上段も、tr要素の内部で、tdを置き換えて個々のセルを、th (Table Header)「項目名」として指定します。
<tr>、<th>、<td>と組み合わせてテーブル(表)を作成します。テーブルの属性は数多くありますが、主なものは下表のとおりです。
| 属 性 | 説 明 |
|---|---|
| summary | 音声読み上げブラウザなどのため表の内容説明を記述します。 |
| abbr | 主に th の属性で使用し音声ブラウザのためセルの内容を記述します。 |
| cellpadding=n | 枠線とセル内容とのパッディング。(ピクセル px値 ) |
| cellspacing=n | 内枠の太さを示します。「0」は、立体感のない枠線 |
| border=n | 枠線の太さを示します。この属性を記述しないか、0 は枠線を非表示 |
| background | URIを値として背景画像を配置します。(非推奨)CSSを使いましょう。 |
| bgcolor | 背景色を指定します。(非推奨)CSSを使いましょう。 |
| colspan=n | td の属性で使用、横方向 n個のセルを連結します。 |
| rowspan=n | td の属性で使用、縦方向 n個のセルを連結します。 |
| width | 表の幅をピクセルpxか、%で指定します。 |
テーブルの HTMLソースと表示例
<table border=3 width=265 summary="テーブルの例">
<caption>【 テーブルの表示例 】</caption>
<tr bgcolor="#CCFFFF">
<th abbr="診療科目">診療科目</th>
<th abbr="月">月</th>
<th abbr="火">火</th>
<th abbr="水">水</th>
</tr>
<tr align=center>
<td>内科</td>
<td>田中</td>
<td>福田</td>
<td rowspan=2>橋本</td>
</tr>
<tr align=center>
<td>外科</td>
<td>石原</td>
<td>小沢</td>
</tr>
<tr align=center>
<td>小児科</td>
<td>小渕</td>
<td colspan=2>小泉</td>
</tr>
</table>| 診療科目 | 月 | 火 | 水 |
|---|---|---|---|
| 内科 | 田中 | 福田 | 橋本 |
| 外科 | 石原 | 小沢 | |
| 小児科 | 小渕 | 小泉 | |
スタイルシートCSS を使った例
<table summary="テーブルの例">
<caption>【 テーブルの表示例 】</caption>
<tr>
<th abbr="診療科目">診療科目</th>
<th abbr="月">月</th>
<th abbr="火">火</th>
<th abbr="水">水</th>
</tr>
<tr>
<td>内科</td>
<td>田中</td>
<td>福田</td>
<td rowspan=2>橋本</td>
</tr>
<tr>
<td>外科</td>
<td>石原</td>
<td>小沢</td>
</tr>
<tr>
<td>小児科</td>
<td>小渕</td>
<td colspan=2>小泉</td>
</tr>
</table>
| 診療科目 | 月 | 火 | 水 |
|---|---|---|---|
| 内科 | 田中 | 福田 | 橋本 |
| 外科 | 石原 | 小沢 | |
| 小児科 | 小渕 | 小泉 | |
table {
width: 265px; /* テーブル幅を設定 */
border-collapse: collapse;/* 幅なし枠に設定 */
empty-cells: show; /* 空セル部分を表示(本例では省略可)*/
border: solid 1px gray; /* 線幅 1px 外枠を設定 */
}
th {
border: solid 1px gray; /* 線幅 1px ヘッダ枠を設定 */
text-align: center; /* ヘッダセル内容を中央揃えで表示 */
background-color: #CCFFFF;/* ヘッダ内背景色を設定 */
}
td {
border: solid 1px gray; /* 線幅 1px セル枠を設定 */
text-align: center; /* セル内容を中央揃えで表示 */
}ブロックコンテナ div
div (Division)は、<div>〜</div> で囲んでひとまとまりにし、スタイルシート CSS を適用したりするのに用いられます。
CSS でレイアウトする場合は多く使われます。同様なタグに <span> がありますが、<div> はブロック要素として、
<span> はインライン要素として定義されています。この要素そのものには特定の意味はありません。
<div style="color: red;">
ここはブロックで囲んだところです。<br>
ここはブロックで囲んだところです。
</div>
<p>ここは通常の段落ですが、<span style="color: red;">
部分的に赤にして</span>目立つようにしています。</p>
ここはブロックで囲んだところです。
ここは通常の段落ですが、部分的に赤にして目立つようにしています。
アンカー a (Anchor)
任意のテキストや画像にリンクを設定する要素です。リンク先の URI は href 属性に、
パス名で指定します。また、name 属性で適当なラベル名を付けて指定すればページ内外の
特定箇所へのリンクを設定できます。
【 絶対パスと相対パス 】

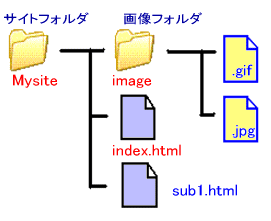
パスの記述方法には、絶対パスと相対パスがあります。絶対パスは、ファイルの位置を頭からすべて該当フォルダまでの道筋を記述します。相対パスは、現在の位置を起点に相対的に記述します。1つ上の階層は「../」をつけて記述します。
現在の位置は「./」か、そのままフォルダ名となります。下の階層は現在のフォルダ名から記述します。
例えば、上のサイト構成図で、index.html を起点にすると、画像フォルダ image にある画像ファイル abc.gif のパス名は、./image/abc.gif、または image/abc.gif となります。サイト内のファイルを指定する場合は、相対パスが便利なので慣れるようにしましょう。
他のサイトの文書にリンク
<a href="リンク先ファイルパス名(URI )">リンク文字列</a>
リンク先ファイルパスは、「http://」で始まる絶対パス指定です。
同じサイト内の文書にリンク
- リンク先の文字列や画像にラベルを付けます。
<a name="ラベル名">リンク先文字列</a> - ラベルにリンクを貼ります。
<a href="#ラベル名">リンク文字列</a>
(例1) 同じページの場合<a href="#html-use">よく使う HTML</a>
(例2) 他のページの場合、相対パス指定にします。<a href="./base-2.html#html-use">よく使う HTML</a>
![]() セレクタが ID の場合は、ID 名がラベル名となり直接リンクを貼れます。
セレクタが ID の場合は、ID 名がラベル名となり直接リンクを貼れます。
(例)<a href="# ID 名">リンク文字列</a>
メールアドレスにリンク
<a href="mailto:メールアドレス">リンク文字列(または、画像URI )</a>
リンク文字列、または画像をクリックすると、訪問者のブラウザで設定されたメーラーが起動し、宛先欄にメールアドレスが入ったメール編集画面が開きます。
![]() この方法は、メールアドレスを Web ページに公開することになり、収集ロボットに収集されます。
ウィルスやSPAMメール(迷惑メール)が心配な方は、@ 部分を文字参照コード 「
この方法は、メールアドレスを Web ページに公開することになり、収集ロボットに収集されます。
ウィルスやSPAMメール(迷惑メール)が心配な方は、@ 部分を文字参照コード 「@ 」に置き換えたり、アドレスを画像表示文字にするなどメールアドレスを
そのまま HTML 内に記述しない工夫が必要です。
画像 img ( Image )
src 属性で指定した画像ファイルを表示します。画像を表示できないテキストブラウザや、音声読み上げブラウザのために、
<img> タグには alt 属性の代替テキストを入力するようにしましょう。ただし、リストマークのようなものは、
alt="" でもいいようです。
| 属 性 | 説 明 |
|---|---|
| align | 画像の配置を指定。top、middle、bottom、left、rightで指定します。(非推奨)CSS の vertical-align や floatを使いましょう。 |
| alt | テキストブラウザや音声読み上げブラウザに、画像の代わりに表示させる「代替テキスト」を指定します。(必須) |
| border | 画像の枠線幅をピクセル値で指定します。画像にリンクを設定した場合の枠線は「0」を指定し消すことができます。(非推奨) |
| src | 画像ファイルの URI を指定します。(必須) |
| width | 画像の幅をピクセル値か「%」で指定。実際の幅以外の数値を指定した場合は、指定した大きさに拡大、縮小して表示します。 |
| height | 画像の高さをピクセル値か「%」で指定。実際の高さ以外の数値を指定した場合は、指定した大きさに拡大、縮小して表示します。 |
※img 要素はインライン要素ですが、属性で大きさが定められているので、「置換要素」とも呼ばれ ブロックレベル要素にも成り得ますが、body 要素の直下に置くのは誤りでブロックの内部や p 要素などのブロック要素のインライン要素 として使うべきといわれています。
<p><img src="./img/oyaji.gif" alt="頑固オヤジ"
width="35" height="45" style="float:right;"></p>
サムネイル
サムネイル(Thumbnail )とは、大きなデータサイズの画像を表示させるときに、縮小された画像を代替にて掲載することによりページの表示 スピード向上を図ることができる手法で、縮小されたサムネイル画像を用意してリンクすることで、もとの大きな画像を表示するように使います。
縮小画像を作成するには、さまざまなフリーソフトがインターネット上に公開されています。Windows 内蔵ペイントの、「変形」→「伸縮と傾き」 または、「サイズ変更/傾斜 」(Vista)でも作成できます。 サムネイル画像作成ソフトと比べると、画像データサイズの縮小率は少し劣りますが、そのぶん原画に近いきれいな画像が得られます。フリーソフトの場合は、 ウィルス感染に注意して入手して下さい。
【 サムネイル作成例 】

- もとの画像写真
- 1600 ×1200 px (ピクセル) 380KB (キロバイト)
- サムネイル画像 (Windows ペイントで作成)
- 160 × 120 px (ピクセル) 16KB (キロバイト)
サムネイル(縮小)画像をアンカー
<a>タグで囲みます。<a href="元の画像ファイルパス">
<img src="縮小画像ファイルパス"></a>【 記述例 】
<a href="./img/bara1-org.jpg">
<img alt="ばらの花(クリックで拡大)"
src="./img/bara1-thum.jpg" width="160" height="120"
style="float:right; border:ridge 8px #ff9933;"></a>強調 em、strong
em(Emphasis)は、強調するテキストを<em>〜</em>で囲みます。Internet Explorer や Netscape
ブラウザでは斜体で表示されます。strong も強調するテキストを囲みます。太字で表示されます。音声ブラウザでは音量が強調されるかもしれません。
改行 br
段落の表示の途中でどうしても強制的に改行を入れる必要がある場合は、<br>タグを使います。終了タグはありません。
マークアップしてみる
実際に次の文章をマークアップしてみましょう。
HTML エディタ ez-HTML のご紹介
市販の WYSIWYG ソフトは、HTML を知らなくても簡単にホームページを作成できますが、簡単なタグや、数文字程度のスタイルシートで済むところを 設定ダイアログを開いて設定するなど、意外と面倒なところもあります。
このソフトは手打ちで HTML を記述しますが、メニューボタンやタグ入力支援機能により HTML/CSS に慣れていない初心者でも使える便利なフリーソフトです。
主な機能
このソフトの気に入っている機能をご紹介します。
- IE、Gecko 系ブラウザ( NN、Firefox ) Opera でプレビュー
- 正確な要素、属性、属性値の候補入力支援
- ドキュメント内のカラーコードにマウスを押しあてると、その色を表示
- ドキュメント内のイメージタグにマウスを押しあてると、その画像を表示
- 外部スタイルシートの編集、CSS 入力支援
- 「Another HTML lint」による文法チェック
- IE による即時プレビューだけでなく NN 系(Mozilla)でも可能、また同時に2画面で比較プレビュー
- CGI/Perl のオフラインでの動作確認や編集
入手方法
ダウンロードは、![]() Web Frontier、
もう少し詳しい解説は、こちらの「ホームページ作成 Note 」で。
Web Frontier、
もう少し詳しい解説は、こちらの「ホームページ作成 Note 」で。
これを、大見出し h1、中見出し h2、段落 p、順不同リスト ul、強調 strong や、バナー画像にアンカーリンク a を使ってマークアップすると、 HTML ソースは次のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="Shift_JIS">
<meta name="keywords" content="HTML,CSS,CGI,ez-HTML,Web作成">
<meta name="description" content="高機能Web作成ツールez-HTMLエディタの紹介記事">
<title>HTML エディタのご紹介</title>
</head>
<body>
<h1>HTML エディタ ez-HTML のご紹介</h1>
<p>市販の WYSIWYG ソフトは、HTML を知らなくても簡単にホームページを作成できますが、
簡単なタグや、数文字程度のスタイルシートで済むところを設定ダイアログを開いて設定するなど、
意外と面倒なところもあります。</p><p>このソフトは手打ちで HTML を記述しますが、
メニューボタンや<strong>タグ入力支援機能</strong>によりHTML/CSS に慣れていない
初心者でも使える便利なフリーソフトです。</p>
<h2>主な機能</h2>
<p>このソフトの気に入っている機能をご紹介します。</p>
<ul>
<li>IE、Gecko 系ブラウザ( NN、Firefox ) Opera でプレビュー</li>
<li>正確な要素、属性、属性値の候補入力支援</li>
<li>ドキュメント内のカラーコードにマウスを押しあてると、その色を表示</li>
<li>ドキュメント内のイメージタグにマウスを押しあてると、その画像を表示</li>
<li>外部スタイルシートの編集、CSS 入力支援</li>
<li>「Another HTML lint」による文法チェック</li>
<li>IE による即時プレビューだけでなく NN 系(Mozilla)でも可能、
また同時に2画面で比較プレビュー</li>
<li>CGI/Perl のオフラインでの動作確認や編集</li>
</ul>
<h2>入手方法</h2>
<p>ダウンロードは、<a href="http://www.w-frontier.com/index.html">
<img alt="次世代HTMLエディタez-HTML" src="./img/ezHTML_g.gif"
width="80" height="15" style="border:0;"></a>Web Frontier、もう少し
詳しい解説は、「<a href= "./ezhtml-1.html">ホームページ作成 Note</a>」で。</p>
</body>
</html>※リンクの部分が、ちょっと複雑ですね。画像にリンクを貼る場合、次のように<img>タグを<a>タグで囲みます。
<a href="リンク先 URI"><img src="画像ファイルパス名" alt="画像の説明"
width="幅(px)" height="高さ(px)" style="border: 0;"></a>imgタグの終了タグはありません。- 画像の大きさはピクセル値を入れます。(単位の px は記述しない)
altは、アクセシビリティのため画像の説明をする「代替テキスト」を入れます。borderは、リンクすると画像に外枠(罫線)が入るので、入らないようにするため「0」にしています。 border="0"でも良いのですが、「An HTML lint文法チェック」で非推奨のエラーが出たので、ここだけスタイルシートCSSにしています。
border="0"→style="border:0;"
Next >>HTML入力フォーム >>Top↑