HTML への組込み
HTML 文書に対してスタイルシートを設定するには、次のように3通りあります。状況に応じて使い分けます。
1、外部スタイルシートを読み込む
スタイルシートを HTML 文書とは別に用意して、これを外部ファイルとして読込みます。同じスタイルシートを他のページに適用したい場合に便利な方法です。
<head>〜</head>間に、link 要素を用いて指定します。ファイルの拡張子は 「.css」です。
※HTML5 からは、type="text/css" を省略できます。
<link rel="stylesheet" type="text/css" href="cssファイルのURI">1つの HTML 文書に複数の外部スタイルシートを連記して適用できます。
2、HTML 文書中にスタイルをまとめて設定
style 要素で head 要素内に設定したいスタイルを記述して組み込みます。設定したページ内のみ有効なので、ページごとスタイルを適用したいときに便利です。
この場合、style 要素に対応していないブラウザではソースがそのまま表示されてしまう場合もあるので、<!-- と -->
でスタイル設定部分をコメントアウトします。
※HTML5 からは、type="text/css" を省略できます。
<head>
<style type="text/css">
<!--
スタイル設定部分
-->
</style>
</head>3、HTML 文書中に直接スタイルを設定
スタイル属性を適用したい HTML 要素に直接スタイルを設定します。
「style="プロパティ: 値 "」と記述します。「;」で区切って複数
設定可能です。特定の箇所にスタイルを設定する場合に利用します。
<要素名 style="スタイルの設定">〜</要素名>
(例)<h3 style="background-color: gray;">スタイルシートとは</h3>スタイルの優先順位
1つの文書に複数のスタイルが設定され、それらが競合する場合の優先順位です。
設定方法による優先順位
前記3つの組込み方での優先順位は、次の通りです。
style 属性での設定(3)> style 要素での設定(2)> 外部スタイルでの設定(1)
外部スタイルシートでの設定(1)は、各ページに共通した内容を設定して、ページ固有のものはstyle 要素でそのページに設定(2)、 そして部分的に固有なものなどは、その箇所にstyle 属性で設定(3)します。結果的には(1)→(3)の順に上書き設定される形で使用します。
優先したいスタイルに「!important」というキーワードを、次のように指定しておくことで、優先度を変えることもできます。
h3 { background-color: green !important; }制作者による優先順位
文書制作者が指定しただけでなく、ブラウザが初期設定として持っている CSS や、ユーザが定義する CSS もあります。 このように異なる制作者により競合した場合の優先順位は次のようになります。
文書制作者のスタイル > ユーザのスタイル > ブラウザのスタイル
スタイルの継承
プロパティには、親要素に設定した値が子要素に継承されるものがあります。この「継承」の概念によりスタイルシートを効率的に記述することができます。
例えば、body { color: blue } と設定された場合、文字色が設定されていない子要素も body 要素の値を継承して青で表示されます。
値が継承されないプロパティは、背景画像やマージン、パッディングの設定などがあります。継承されたら困るようなものです。一方、それらのプロパティ
を強制的に継承したい場合は、IE8からサポートされている inherit を指定すると親要素の値を強制的に継承します。
テーブル内フォントスタイルの継承
テーブルを使用した場合、HTML 文書の冒頭に記述する文書型宣言 DTD のシステム識別子(URI)がない「互換モード」では、テーブル内の文字に関するプロパティのほとんどが継承されないので注意が必要です。 (現在は、IE5.5以前の使用はないので、「互換モード」で記述することはないのですが・・・一応、ご参考まで)
互換モードで継承されないプロパティ
color、font-size、font-weight、font-style、text-decoration、
text-indent、letter-spacing、line-height
この中で text-decoration、letter-spacing は、Gecko系(Mozilla Firefox)ブラウザでは継承するようです。
標準モードまたは最近の HTML5 対応ブラウザでも継承されないプロパティ
text-indent は、Firefox v.57(2017年 12月)で継承しないようです。入れ子にしたテーブルを使用することは稀ですが、そのときの文字に関係するプロパティは代表的なブラウザで確認したほうがよいかもしれません。子要素の table、tr、td 要素個別にスタイル指定すれば確実に適用されます。
CSS で使う単位と色
CSS の単位
単位には、相対単位と絶対単位の指定方法があります。
| 単位 | 説 明 |
|---|---|
px |
ディスプレー上の 1px ( ピクセル ) を 1 とする |
% |
親要素や画面のサイズに対する割合 |
em |
その要素の font-size を 1 とする |
ex |
その要素のフォントの小文字の x の高さを1とする |
| 単位 | 説 明 |
|---|---|
in |
インチ( 1 in= 2.54cm ) |
cm |
センチメートル |
mm |
ミリメートル |
pt |
ポイント( 1pt= 1/72 in ) |
pc |
パイカ( 1pc= 12pt ) |
色の指定
CSS で色を指定するには、HTML と同じで、RGB 値を用いる方法と、キーワードを用いる方法があります。
画面上の色は、R(赤)、G(緑)、B(青)の三原色をそれぞれ0〜255までの256段階で組み合わせて
表現しています。「#」に続けてRGB値を各2桁の16進数で記述します。例えば、青(0, 0, 255)は
「#0000ff」となります。
RGB値を1桁の16進数値で記述する場合は、「#00f」となります。
キーワードによる指定では、あらかじめ定義された色名のカラーネーム( colorname )を使って指定します。HTML4.01 では基本16色 あります。
→ カラーチャート(基本16色と、Web セーフカラーのカラーチャート)ボックスの概念

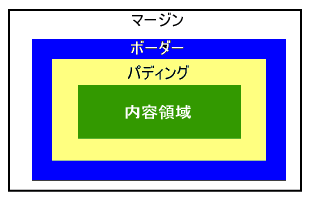
CSS では各要素が「ボックス」と呼ばれる矩形領域を持つものとして考え、大きさや罫線(ボーダー)、色、配置などを指定して スタイルを設定します。「CSS によるレイアウト」の基本となります。
図のように、各ボックスは内側から、内容領域、パディング、罫線(ボーダー)、マージンと呼ばれる部分で構成されています。
| 名 称 | 説 明 |
|---|---|
| 内容領域 | 要素の内容が表示される部分。ブロックレベル要素の場合は width、height プロパティで指定 |
| パディング | ボーダー内側の余白。要素に指定された背景はここにも表示される。padding プロパティで指定 |
| ボーダー | 要素の周囲に表示させる枠。border プロパティで指定 |
| マージン | ボーダーの外側の余白部分で、要素に指定された背景は表示されず常に透明。margin プロパティで指定 |
Next >>よく使うCSSプロパティ >>Top↑