HTMLの基礎
ホームページは、文章を「段落」、「リスト」や「表」などに区分して表現したり文書間を結合したり するマークアップ言語 HTML(Hyper Text Markup Language)で表現しています。 HTML を知らなくても WYSIWYG (ウィズウィグ What You See Is What You Get)見たままが得られるホームページ作成ソフトでワープロ感覚で作成できますが、 出力されるのはHTMLソースですから、そのソフトを操作するためにも、ある程度知っておく必要があります。
また、スタイルシート CSS (Cascading Style Sheets)により文書の装飾、 レイアウトを行うことで HTML は構造だけを記述するようになりシンプルになります。使うHTML も限られ、 作成後の変更やメンテナンスも容易になります。ここでご紹介する HTML タグを理解されたら、 「CSS について重点的に学ばれること」を、お勧めいたします。
HTMLの書式
HTML5 は HTML 書式の最新版です。いままで普及していた書式、HTML 4.01や、XHTML 1.0 の書式を包括し、より広い範囲での記述の仕様となりました。
HTML 文書は次の3つの部分で構成されます。
- 文書型宣言 (DOCTYPE)
- head 要素で区切られるヘッダの部分で Webページに使われている文字コードやページに関する情報を meta 要素で記述します。
- body 要素で区切られるコンテンツとなる本体部分です。
文書型宣言(DOCTYPE)、meta 要素のHTML 4 と HTML5 の違い
ホームページ作成ソフトで「ファイル」→「新規作成」とすると真っ白なページができますが、その時に自動的に作られるHTMLソースの中身です。下記の HTML4 の取消線のところは、HTML5 では標準(デフォルト)になり不要になりました。
長くなるので使うべきではありませんが、そのままでも HTML5 をサポートしている最近のモダンブラウザ(IE9〜、Chrome、Firefox、Safari、Opera)ならば、HTML5 の新機能のタグを表示できます。ブラウザは「相互互換」になっているようです。
<!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="content-style-type" content="text/css">
<meta http-equiv="content-script-type" content="text/javascript">
<meta name="keywords" content="キーワード">
<meta name="description" content="コンテンツの説明">
<title>タイトル</title>
</head>
<body>
(コンテンツ本体部分)
</body>
</html><!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="Shift_JIS">
<meta name="keywords" content="キーワード">
<meta name="description" content="コンテンツの説明">
<title>タイトル</title>
</head>
<body>
(コンテンツ本体部分)
</body>
</html>文書型宣言と lang 属性
HTML5 は次のように簡単になりました。大文字、小文字は区別しません。lang 属性は、ブラウザや検索エンジンに「言語」を知らせるものです。
<!DOCTYPE html>
<html lang="ja">
meta 要素で指定
<meta>タグは、<head>〜</head> の間に置いて、その文書に関する情報をブラウザや検索エンジンに知らせるためのタグです。
終了タグはありません。
文字コードの指定
日本語HTML文書の文字コードとして、Windows、Mac などでよく使われるのは Microsoft で標準化した「Shift-JIS」です。 他にも EUC、JIS、UTF-8 などがあります。サーバに使われる Unix では、主に EUC (Extended Unix Code/拡張Unixコード) が使われます。HTML5 では UTF-8 を推奨しています。
meta 要素内での記述は「Shift_JIS」、「UTF-8」、「EUC-JP」、そしてJISは「ISO-2022-JP」と記述します。
<meta charset="Shift_JIS">文書の説明とキーワード
その文書の説明(description)とキーワード(keyword)を指定します。 ここでの説明は、そのまま多くの検索エンジンで利用されます。Google は 80 文字以内です。 丁寧に明確に記述してください。キーワードは、関連する言葉を半角英数字のカンマで区切って並べます。あまり多く並べると検索ロボットはスパムとみなし無視されますから注意しましょう。
<meta name="description" content="HTMLの基礎について記述しています。">
<meta name="keywords" content="ホームページ制作,HTML,スタイルシート,CSS">
逆にロボットに情報収集をして欲しくない場合は、次のような記述で、検索エンジン登録(インデックス化)を拒むことができます。大文字、小文字のどちらでもよい。
<meta name="ROBOTS" content="NOINDEX, NOFOLLOW">keywordsは意図的にコンテンツに無関係な人気キーワードを記述する使い方が横行したために、最近の検索エンジンはコンテンツの中からキーワードを探すようになってきています。ROBOTSは、大部分のロボットが対応しているようです。
参考
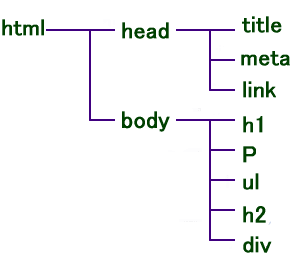
HTML の構造

文書の論理構造はツリー構造で表せるように、HTML 文書も図のように html 要素が最上位のツリー構造になっています。
html の下には head 要素と body要素が置かれ、head 要素下には文書に関する情報、body要素下には文書本体が記述されます。 ツリー構造の上位にある要素は「親要素」、その下にあるものを「子要素」と呼びます。
HTML の基本構造は下図のようになっています。要素名 h1タグは、要素内容の大見出し「ネットで世界が変わる」を<h1>〜</h1>で囲んで定義します。 そこで、class="sample" は属性を表わし、h1 タグの装飾はスタイルシートのセレクタ名 sample として定義されていることを意味しています。
要素名 要素内容
<h1 class="sample">ネットで世界が変わる</h1>
属性名 属性値