Another HTML-lint のインストール
Another HTML-lint を使って、即座にHTML 文法チェックができます。CGI が使用されているため、これを行なうには次の3点が必要です。
- ActivePerl
- Another HTML-lint
- 文字コード変換ライブラリ jcode.pl または Jcode.pm
ActivePerl のインストール
ActivePerl をインストールすれば、CGI/Perl のローカルテストにも使用できますのでインストールしましょう。
Another HTML-lint のインストール
- ダウンロード
Another HTML-lint 配布サイトにリンクして、一番上にある 「フルパッケージ」の「htmllint.sjis.zip」をダウンロードし、解凍して適当に保存します。「*.sjis.zip」は、Windows 用です。(2010年7月) - htmllint フォルダ内にある「
htmllintenv」を、「htmllint.env」という名前に変更します。 ( 拡張子なし→拡張子.env )
ver 7.60 からは ez-HTML内で自動的にリネームするようになりましたので不要です。 - Another HTML-lint のインストール先設定
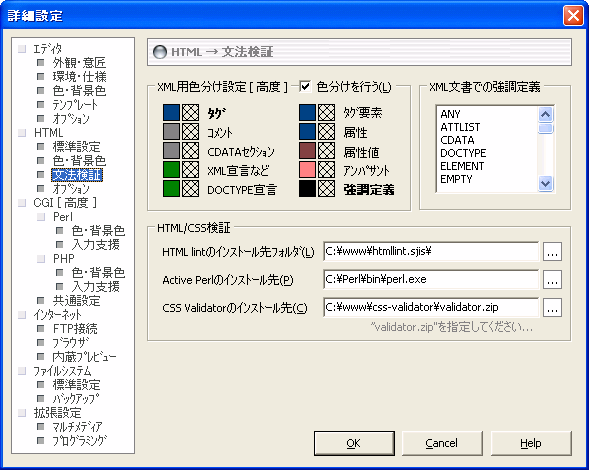
メニューの「表示」→「詳細設定」→「HTML」→「文法検証」で下図のダイアログを開き、HTML-lint と、Active Perl のインストール先を指定します。
Active Perl は、実行ファイルperl.exeまで指定してください。CGI 〔高度〕設定の、「共通設定」で設定済みの場合はすでに書き込まれています。

文字コード変換ライブラリのインストール
文字コード変換ライブラリは、従来から使われている jcode.pl と、UTF-8 文字コードを追加し、モジュール化した Jcode.pm があります。 どちらでも使えます。UTF-8 を使用する場合は、Jcode.pm を使用します。
【ダウンロード】
- jcode.pl の場合
Jcode 配布サイト(ftpサイト)から「jcode.pl-2.13」を選択します。 テキストファイルなので、「右クリック」→「対象ファイルに保存」で、「jcode.pl」に名前を変更しダウンロードします。 - Jcode.pm の場合
配布先「Dan Kogai氏」サイトから「Jcode-2.07.zip」 をダウンロードします。解凍は、Windows 展開ウィザードの、「右クリック」→「すべて展開」→「展開ウィザード」で、どこかに保存します。ファイルがいくつもダウンロード されます。
その中の「フォルダ Jcode 」と、「Jcode.pm 」を使用します。 Perl の Version が 5.8.1 以降の場合は、jcode.pl と同じように、Jcode.pm だけでも正常に動作するようです。
【インストール】
インストール先は、「ActivePerl のライブラリーフォルダ lib 」にするか、「An HTML-lint のフォルダ htmllint.sjis 」の、どちらかに保存します。
ez-HTML での文法検証
インストール作業と設定が終了したら、ez-HTML を再起動して下さい。
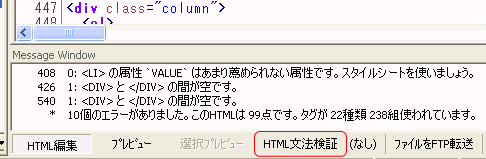
htmllint がインストールされていると、HTML編集画面の下に
「HTML文法検証」ボタンが出現します。このボタンをクリックすると HTML編集画面の下に文法検証結果が表示されます。下図は HTML 文法検証の例です。

この An HTML-lint による文法検証は、かなり厳格です。ここで 90点以上の採点結果が出れば、
「W3C Markup Validation Service 」の文法検証もほぼ大丈夫でしょう。
「Valid Icon」を堂々と Webページに貼りましょう。
Google 検索エンジンは、文法チェックもしているようですから正確な HTML/CSSは SEO (Search Engine Optimization)対策にもなりますよ。
「ヘルプ」メニューから W3C 検証サイトにリンクできます。
CSS Validator による CSS 構文検証
ver 7.60から HTMLの文法検証と同じように、スタイルシート CSS の構文検証がエディタ上で編集しながらチェックできるようになりました。
スタイルシートの構文検証を行うためには、W3Cから提供されている CSS Validator を使用します。CSS Validator は、Java 上で動作するため JRE (Java Runtime Environment )が必要です。 すでにインストールしている場合は、ダウンロードした CSS Validator の、validator.zip の インストール先を、メニューの「表示」→「詳細設定」→「HTML」→「文法検証」で、設定ダイアログを開いて設定するだけで利用が可能になります。
JRE のインストール
Java を利用する一般ユーザ向けサイト、Java.com にアクセスして入手します。
「無料Javaのダウンロード」をクリックすると、使っている OS を自動認識して推奨されたバージョンの Java がインストールされているか確認してからダウンロードできます。
CSS Validator は、JRE 1.4 以上であれば動作するようです。
CSS Validator のインストール
- 下記のURLに存在する以前のバージョンのCSS Validatorを含んだ「cssvalidator.zip」をダウンロードします。
http://www.w-frontier.com/software/ezhtml/cssvalidator.zip - 「cssvalidator.zip」を展開したファイルの中には、「validator.zip」というファイルが存在するので、それを適当な場所に保存しておきます。
- メニューの「表示」→「詳細設定」→「HTML」→「文法検証」で、設定ダイアログを開き、「validator.zip」のインストール先を設定します。
CSS Validator が正常にインストールされると HTML編集のときの、「HTML文法検証」と同じように CSS 編集画面の下に、「CSS 構文検証」 のボタンが出現します。このボタンをクリックすると CSS 編集画面の下にCSS 構文検証結果が表示されます。
HTML リファレンスのインストール
「とほほの WWW 入門」、「HTML 鳩丸倶楽部」のオフライン版マニュアルをインストールして、「ヘルプ」で閲覧できます。
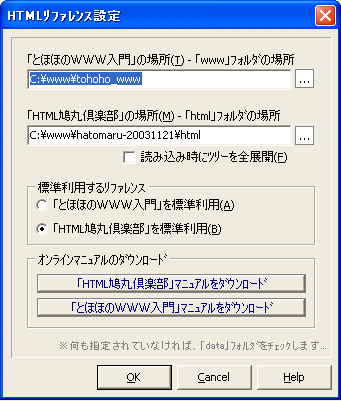
- 「ヘルプ」→「HTML リファレンスの設定」で下図のダイアログを開き、ダウンロードサイトから、HTMLマニュアルをインストールし、そのフォルダの場所を設定します。
- 「標準利用するリファレンス」を選択します。
「とほほの WWW 入門」は、使用例もついて分かりやすく解説、HTML5 も追加更新されています。「HTML 鳩丸倶楽部」は、文法構造が 詳しく記述されています。

HTML リファレンスの使い方
- HTML 編集画面上で、調べたいタグ
< >内にカーソルをおき、「F1」キーを押すと前記のダイアログで設定した HTMLリファレンスによるヘルプ機能で即座に調べられます。 - 「ヘルプ」→「とほほの WWW 入門」、または「HTML 鳩丸倶楽部」をクリックしてもオフライン版Webページが開き、左フレーム画面に要素リスト、 右画面に解説ページが表示されます。
Next >>便利なタグ入力支援機能 >>Top↑