便利なタグ入力支援機能
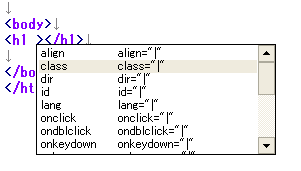
「<」をタイプ入力すると前後関係から、自動的に候補を教えてくれるウィンドウが開きます。続いて、適当な要素を選択し 「スペースキー」で属性、属性値の候補を出してくれます。決まったら、「エンターキー」でウィンドウは閉じて「>」タグが入ります。

また、「>」の前にカーソルを置いて「スペースキー」で、属性、属性値の候補を出してくれます。
候補になるHTMLはメニュー、「スペシャル」→「文書型宣言」で定義されたHTML規格にあった候補支援をしてくれます。XHTMLなどもできますが、一般的な「HTML 4.01 Transitional」で初期設定しておく事をお勧めします。

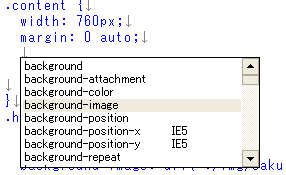
スタイルシートCSSの場合は、{ }内にカーソルを置いて「エンターキー」、「タブキー」または「スペースキー」でプロパティ(属性)の候補を出してくれます。 入れたいプロパティの頭文字を入れると、スクロールしなくても候補のところにシフトするので該当するものを選択できます。「スペースキー」で選択したら続いて属性値を入力します。
また、HTMLソース内にCSSを設定(style="属性:属性値;")する場合は、「" "」内にカーソルを置いて「スペースキー」で、 属性、属性値の候補を出してくれます。★マークは必須の属性など、正確な文法で入力できます。
このようなタグ入力支援により、属性や属性値の度忘れ、タイプミスなどもしないで済みます。「Another HTML-lint によるHTML 文法チェック」と合わせて「Web標準」に準拠したHTMLと、CSSも自然と身につくという初心者にはありがたい機能です。いろいろ使って感じをつかんで下さい。
![]() 入力支援を必要としないので外したいという場合には、メニューの「カスタム」 → 「HTMLの仕様と文法 」→ 「HTMLの文法設定」において、 『基本設定』タブの、「候補支援」で設定します。
ここでは要素、属性、属性値の候補を出すかどうかや、高度な設定をすることもできます。下図は入力支援設定ダイアログ、「基本設定」の初期設定例です。
入力支援を必要としないので外したいという場合には、メニューの「カスタム」 → 「HTMLの仕様と文法 」→ 「HTMLの文法設定」において、 『基本設定』タブの、「候補支援」で設定します。
ここでは要素、属性、属性値の候補を出すかどうかや、高度な設定をすることもできます。下図は入力支援設定ダイアログ、「基本設定」の初期設定例です。

IEとGecko系で同時プレビュー
Internet Explorer、Gecko系(Mozilla、Firefox)、Safari、Opera、Google Chrome などのブラウザをインストールしてプレビューができます。
ブラウザのインストール
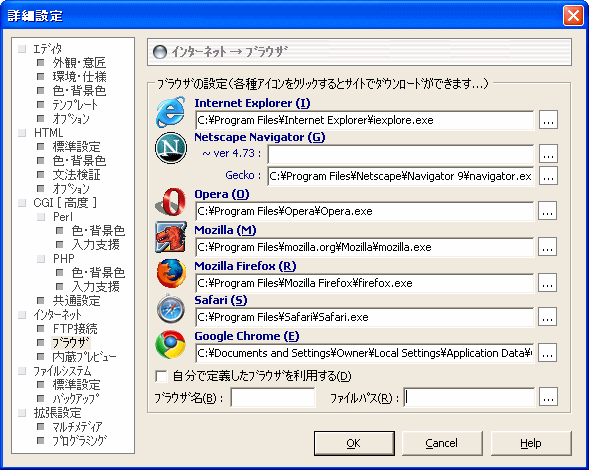
メニュー「表示」→「詳細設定」→「インターネット」→「ブラウザ」で、下図のような詳細設定ダイアログを開いてダイアログから各ブラウザのアイコンをクリックすると
ダウンロードサイトで各ブラウザをダウンロードできます。また、インストール先を設定することで、メニューバーにプレビューアイコンが設置されるのでブラウザを選択して表示確認ができます。

※上図 Opera、Firefox、Chrome のアイコンをクリックするとダウンロードサイトにリンクします。 Mozillaブラウザは、「Mozilla Firefox」へ移行しました。Netscape Navigatorは、2008年2月にサポート終了、Windows版 Safariは、2012年7月にサポート終了し、 Internet Explorer は 2021年 8月 にサポート終了します。(2020年 11月)
Mozilla(Gecko系)で即時プレビュー
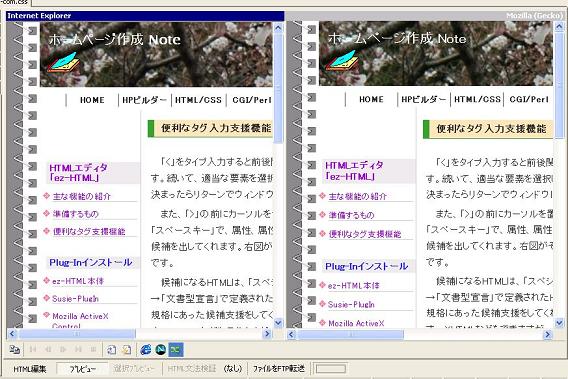
さらに、Mozilla ActiveX Control をインストールすることで、IE による即時プレビューだけでなく Mozilla (Gecko系)でも可能になり、
下図のように同時に2画面で比較プレビューできます。
![]() Mozilla ActiveX Control は、Firefox 3.5 (2009年)以降サポート終了しました。
Mozilla ActiveX Control は、Firefox 3.5 (2009年)以降サポート終了しました。