解説
ウォークスルーについて
ウォークスルーは、ルート検索の結果のDirectionsStepのpathフィールドの情報を基に、位置の計算を行っています。
DirectionsStep のpath 情報は、DirectionResult の overview_path よりも詳細な情報が格納されています。
google の ルート検索の結果表示されるルートは、DirectionsResult の overview_path をラインで描画していると思われます。
ルート検索結果の詳細は、
DirectionsService 調査を参照してください。
地図と、streetViewの同期
ウォークスルーの位置を計算した結果、以下のAPIをそれぞれ呼び出して、地図表示と、StreetViewの表示を更新しています。
- 地図
var map = new google.maps.Map(document.getElementById("map_canvas"));
...
map.setCenter(center);
- StreetView
var panorama = new google.maps.StreetViewPanorama(document.getElementById("streetView_canvas"), panoramaOptions);
...
streetViewService.getPanoramaByLocation(position, 50, function(data, status) {
if (status == google.maps.StreetViewStatus.OK) {
setPanorama(position);
}
);
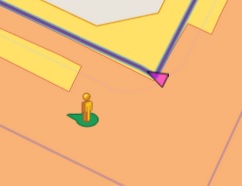
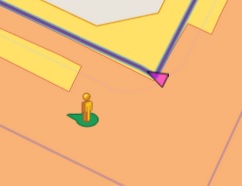
StreetViewの位置ずれ
ウォークスルーで計算した位置にStreetViewの画像があるとは限りません。
このため、ウォークスルーで計算した位置と、StreetViewで表示される位置にずれがでることがあります。
ルート検索のtravelModeをDRIVING以外にした場合は、このずれが多くなると思います。
STreetViewの画像は自動車で撮影しているはずなので、WALKING より DRIVING の方が、ずれは少ないのは当然かもしれません。
地図に表示される ルート上の現在位置とPEGMANの位置が離れているので、わかりやすいと思います。

StreetView の位置補正
StreetView で表示できる画像は限られているため、画像が表示できるかのチェックを行っています。
var streetViewService = new google.maps.StreetViewService();
var panorama = new google.maps.StreetViewPanorama(document.getElementById("streetView_canvas"));
...
streetViewService.getPanoramaByLocation(position, 50, function(data, status) {
if (status == google.maps.StreetViewStatus.OK) {
panorama.setPosition(position);
}
);
- 表示可能チェック
- streetViewServiceのgetPanoramaByLocation で、表示したい位置に画像があるかどうかのチェックができます。
getPanoramaByLocation(latlng:LatLng|LatLngLiteral, radius:number, callback:function(StreetViewPanoramaData, StreetViewStatus))
radius で指定した位置の範囲に画像があれば、google.maps.StreetViewStatus.OK が返るので、このときのみ、google.maps.StreetViewPanorama の setposition で位置を移動すようにしています。