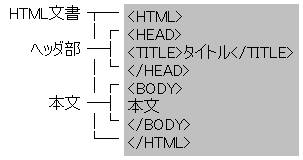
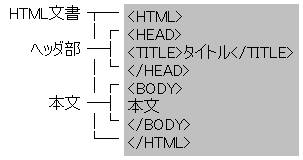
ほとんどのホームページは、次のような構造をしています。

ほとんどのホームページは、次のような構造をしています。

HTML文書の構造と、實際に必要な記述とは大違ひです。しかし、とほほさんは「兩者は一致せねばならぬ」と思ひ込んでゐるやうです。さうでなければ、初心者に「お手本」を寫させたりはしないでせう。
HTML 4.01 Strictの仕樣書を見れば、この手の「骨組み」を制作者が意識する必要はない、と云ふ事は自明です。もつとも、とほほさんばかりでなく、「W3C信者」にもこの手の「骨組み」が大好きな人は澤山ゐます。困つた事です。
<HTML>で始まって</HTML>で終わるこの書き方をHTML(HyperText Markup Language)と呼びます。HTMLの規則に従って書かれた文書をHTML文書(あるいはHTMLファイル、HTMLソース)と呼びます。すべてテキストエディタで記述できる点が通常のワープロ文書と異なります。
DOCTYPE宣言のある文書はHTML文書
ではないのでせうか。htmlの開始タグと終了タグを省略した文書もHTML文書
ではないのでせうか。勿論そんな事はありません。HTML 4.01 Strictでは、html要素の開始タグと終了タグは省略可能です。
とほほさんは根據なしに、自分の思ひ込みを言觸らしてゐるだけです。html要素とHTML文書とを、とほほさんは混同してゐます。
或は、html要素があるからその文書がHTML文書となるのではありません。その文書がHTML文書だから、我々はその文書の全體をhtml要素として明示する、と考へるべきです。
<TITLE>〜</TITLE>でタイトルを書きます。タイトルはブラウザのタイトルバーに表示されるだけではなく、「お気に入り」や「履歴」に表示されたり、検索エンジンの結果として表示されたりしますので、必ず記述するようにしましょう。
どんな文章にもタイトル(題名)はあるものだからtitle要素が用意されてゐるのだ、と私は認識してゐます。或は、せつかく書いた文章なのだから題名くらゐ附けてやらないと可哀想だ、と云ふ發想は間違ひですか。
とほほさんは、文章には題名が必ず存在する筈であり、すべきである、とは考へないやうです。
<BODY>〜</BODY>の部分が本文です。この部分がブラウザのウィンドウ枠に表示されます。この部分に、<B>や、<BR>、<FONT>などを使用して飾り付けをおこなっていきます。
head要素内に書けばブラウザのウィンドウ枠に表示
されないのですか。そんな事はありません。head要素の中身がブラウザのウィンドウ枠に表示
されないのは、中身となる要素が空要素だからです(script要素などを除く)。
body要素内に記述されてゐれば、ブラウザのウィンドウ枠に表示される
のですか。そんな事はありません。Cascading Style Sheetsのプロパティでdisplay:noneとでもやれば、幾らでも見えない要素を作れます。そもそも、コメント(<!-- -->)はどこに書いても表示されません。
また、HTMLでは飾り付けをおこな
ふ事が出來ません。一部のブラウザのデフォルトスタイルを當てにして各種のタグを用ゐるのは、精々「アスキーアート」を作るのと同樣の行爲に過ぎません。
<HTML>や<HEAD>などをタグ、HTMLやHEADなどをタグ名と呼びます。タグ名には header →<HEAD>、break →<BR>など、英語のスペルを元にした名前が付けられています。
htmlやheadなどは要素の名前です。「タグ名」などと云ふ言ひ方をするのはよろしくありません。
タグはほとんどの場合
<B>〜</B>のように開始タグと終了タグで囲みます。開始タグのタグ名にスラッシュ(/)をつけたものが終了タグです。たまに、<BR>のような単独タグもあります。
屡々嗤ひものにされる有名な記述です。「タグは開始タグと終了タグで圍むもの」と云ふ定義は、謎です。開始タグもまた開始タグと終了タグで圍むものなのでせうか。無限ループに入りさうな氣がしますね。
正確に言へば──HTMLの仕樣で定義されるタグは、<と>で括られたマークで、開始タグと終了タグに挾まれた文書の一部分の意味を明示(マークアップ/マーク附け)するものです。
brの類の要素は「空要素」と呼ばれます。<BR>を「単独タグ」と呼ぶのはよろしくありません。と云ふか、さう言ふべき根據がありません。出たら目な呼び方です。
タグ名は大文字でも小文字でも構いませんが、必ず半角文字で記述してください。また、<の後に空白があってはなりません。
XHTMLでは、タグに記述する要素名は小文字でなければなりません。