《 ときには星の下で眠りたい 》
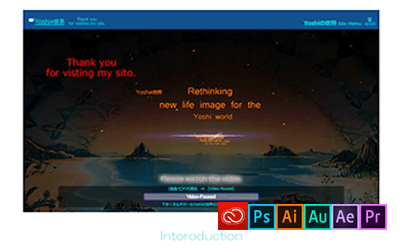
Introduction
Bootstrap and Video に挑戦
流行のブートストラップによるレスポンシブデザインやHTML5の動画に興味があった。
しかし、
ブートストラップの通常使用だけではユニーク差に欠けその臭いが強く残る。
このスメールの最小減の抑制に挑戦。
そして更に、
プートストラップ内でのフルスクリーン背景動画で
動画の表示横幅を常に一定に保つためのスクリプト
に挑戦をした紹介です。
(2015/11/27)
メインメニューの内容
このエリアとなります。
ページ全体の内容や構成を簡単に説明しています。
別ページ Yoshiの世界 の簡単な紹介とリンクです。
是非見てくださいね。
作成過程で参考にさせて頂いた各サイトのURLを記載させて頂きました。
有難いものですね。
このページの作成時に使用したソフトの紹介となっていますが
全てAdobe CC_15関連となります。
ときの流れのなかで
YoshiのPC環境も流れに押され仕方なく更新しました。
そして、WAV作成関連のソフトもAdobe-CC15を使用するようになりました。
*格安での購入事例も記述してありますが?
参考にした基本サイト
先ずは、臭いを消すための
ブートストラップスクリプトの参考サイトです。
名古屋のWEBデザイナーさま
megane84.com:
初心者からでも解りやすい内容だと思いました。
結果
パクリでも内容を理解するには難しく、
デザイン的にも本家には至当はかないませんね。
そして、PCとスマホ画面の縦横比の違いによる
レイアウトは難しく
ソースも煩雑になり苦戦する。
Yoshiのような未熟者にとっては
ブートストラップの臭いをそのまま出すことが
無難のようですね。
また、ここではフルスクリーンとして見たが、
Yoshi的には必要ないと思えるが?
今度は Flex を使って試行錯誤しようと思っている。
ここでは、HTML,CSS,javascriptのソースは記述しませんが
最近ではお使いのブラウザーから簡単に確認できますね。
Yoshiの世界
Shizuoka Japan
次のカテゴリーでは Yoshiの世界 の各ページの簡単な紹介とリンクです。