ページの表示に関して
ここまで作成したところで をクリックするか[F5]キーを押してデバック実行をしてみてください。(実行したままで進めていくのでデバック実行したままにしていてください)
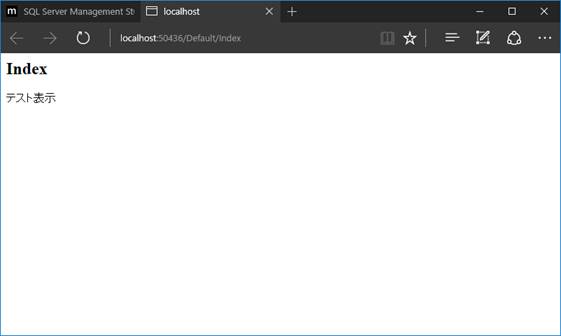
をクリックするか[F5]キーを押してデバック実行をしてみてください。(実行したままで進めていくのでデバック実行したままにしていてください)今回作成した「DefaultController」の「Index」メソッドを実行するにはURLが"⟨ドメイン(ここでは’localhost:50436')⟩/Default/Index"です。
見ての通りコントローラの"Controller"を削除した名前とメソッド名をURLで指定し実行されます。

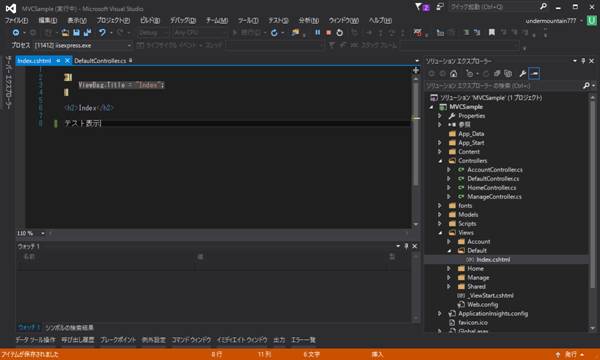
先ほど作成したビュー"Index.cshtml"に実行したまま文字を記述してみてください。

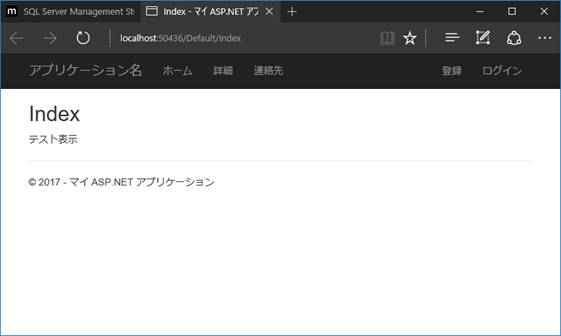
記述し、保存した後ブラウザをアクティブにして[F5]キーを押してページを更新してみましょう。
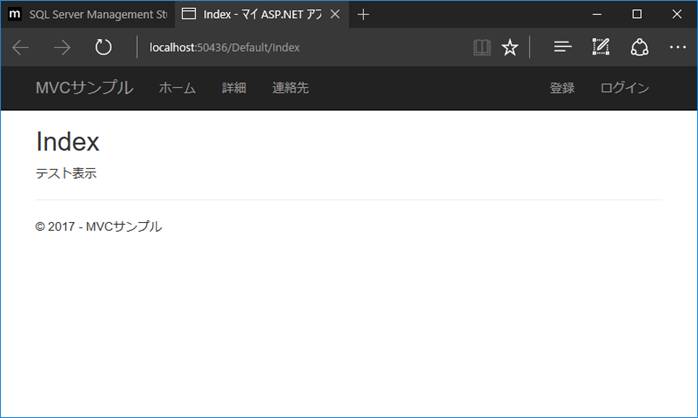
記述した内容が表示されます。

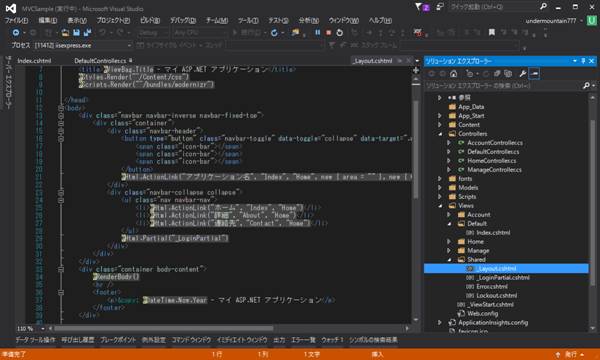
上部に表示されている"アプリケーション名"や下部に表示されている部分は「Views」フォルダ配下の「Shared」フォルダの「_Layout.cshtml」に記述されています。

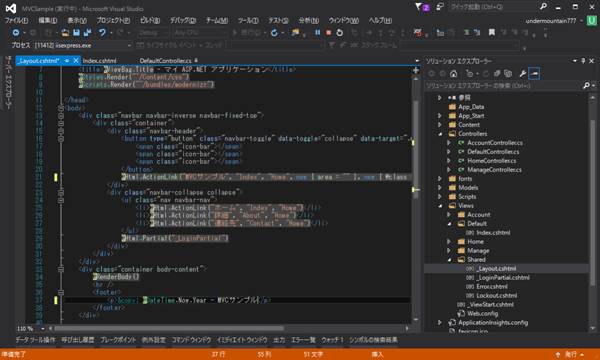
試しに"アプリケーション名"と記述されている個所と"マイ ASP.NET アプリケーション"と記述されている部分を"MVCサンプル"と書き換えてみてください。

記述し、保存した後ブラウザをアクティブにして[F5]キーを押してページを更新してみましょう。
以下のように更新されます。

マスターページ(_Layout.cshtml)に関して
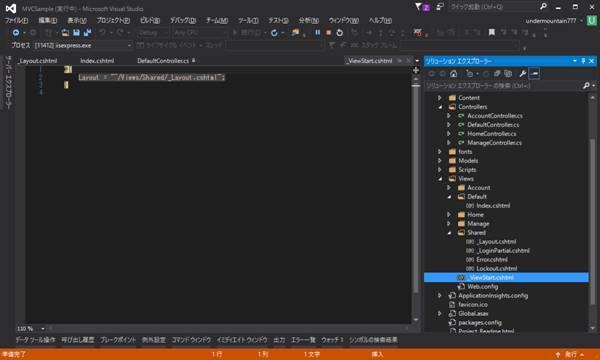
マスターページは以下のように_ViewStart.cshtmlに設定が記述されています。
Layout変数にマスターページのパスを指定することで変更できます。
先ほど作成した「Index.cshtml」内でLayout変数を設定することでマスターページを指定することもできます。
Layout変数に"null"を設定することでマスターページを使用しないこともできます。
「Index.cshtml」に以下のようにnullを指定して保存し、ブラウザを行使してみてください。

マスターページに記述されていたヘッダー、フッターが表示されなくなりました。
つまりマスターページを使用せず表示するようになりました。

部分ページに関して(Partial)
「Views」フォルダ配下の「Dfault」フォルダに「MVC5部分ページ(Razor)」を選択し、ビューを作成してください。
とりあえずデフォルトのまま[OK]ボタンをクリックします。

ビューが作成されます。

以下のように記述し、保存してください。

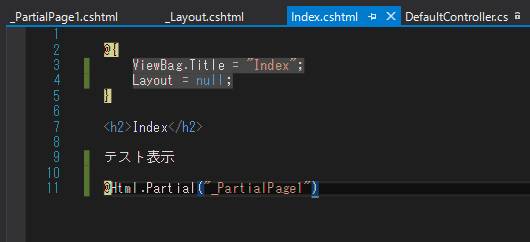
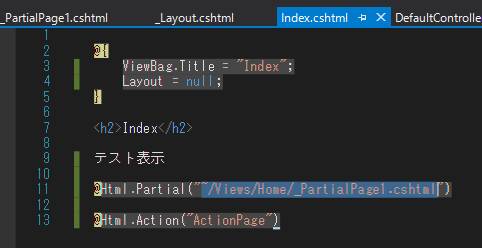
次に「Index.cshtml」に以下のように記述し、保存してください。

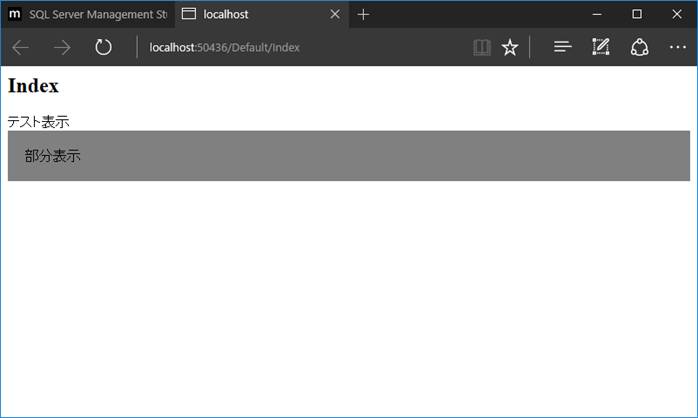
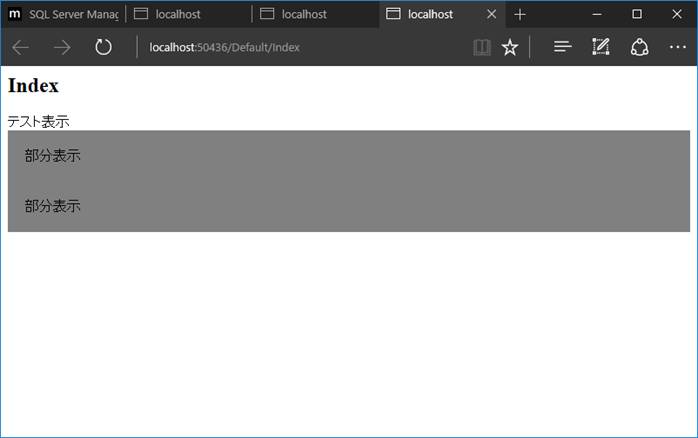
ブラウザを更新してください。
作成した「_PartialPage1」の内容が「Index.cshtml」内に表示されるようになります。

部分ページに関して(Action)
ここでいったんデバック実行を停止してください。
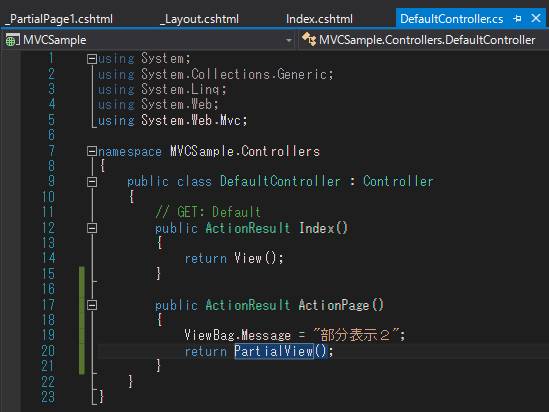
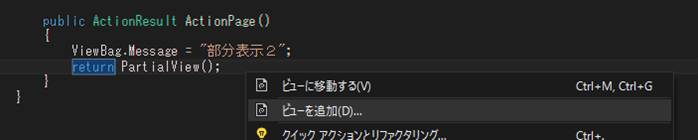
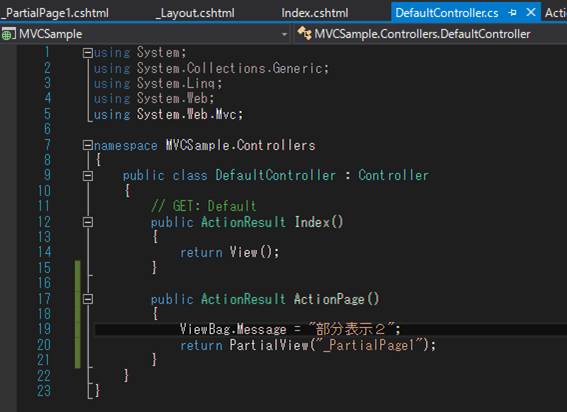
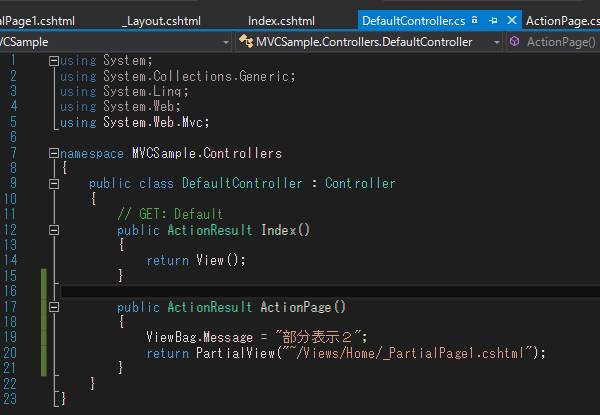
「DefaultController」に以下のように「ActionPage」メソッドを追加してください。
※部分ビューの場合、returnはPartialViewメソッドを使用する

次に「ActionPage」メソッド内にカーソルを置き、右クリックからビューを追加してください。

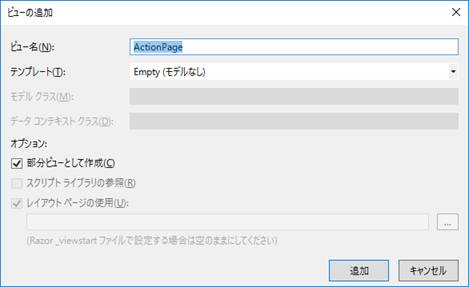
以下のように部分ビューとして作成にチェックを入れ[OK]ボタンをクリックし作成します。

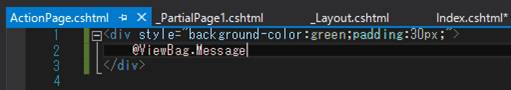
作成した「ActionPage.cshtml」を以下のように編集し保存してください。

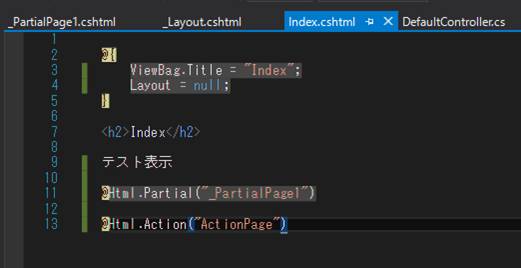
「Index.cshtml」を以下のように編集し保存してください。

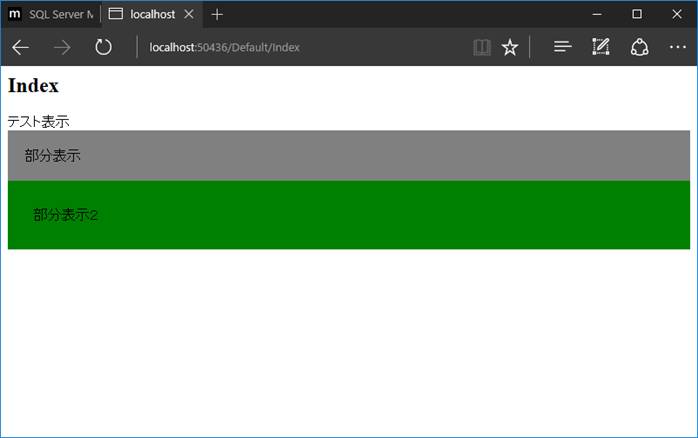
デバック実行してください。 作成した「ActionPage.cshtml」の内容が「DefaultController」の「ActionPage」メソッドを実行し、「Index.cshtml」内に表示されます。
URLが"html://⟨ドメイン⟩/Default/Index"ではない場合は、ブラウザに手動でURLを打ち込んでください。

上記まではコントローラのメソッドの名前のビューがコントローラの"Controller"を削除した名前の「Views」フォルダ配下のフォルダから表示されていましたが、以下のようにする事でビューを指定することができます。
デバック実行を停止し、以下のように「DefaultController」を修正してください。

デバック実行して"Default/Index"ページを表示してください。

先ほど「ActionPage.cshtml」の内容が表示されていた部分が修正して"_PartialPage1"を指定したことで「_PartialPage1.cshtml」の内容が表示されるようになりました。
「PartialView」メソッドに限らず「View」メソッドも同じように第一引数でビュー名を指定することで指定したビューを使用して表示を行うことができます。
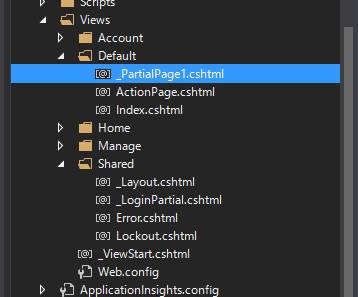
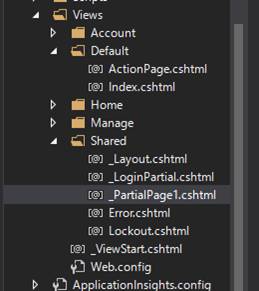
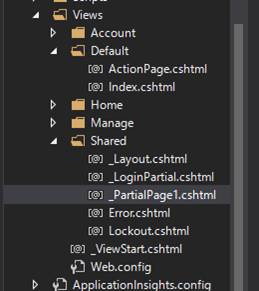
では次に「_PartialPage1.cshtml」ファイルを「Views」フォルダ配下の「Default」フォルダ内から「Shared」フォルダ内に移動してみてください。
デバック実行を停止し、ドラックアンドドロップで移動させます。



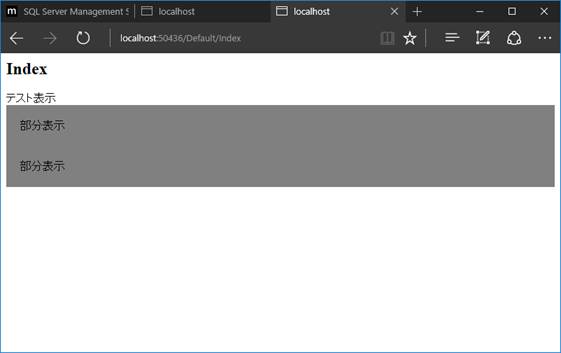
デバック実行で確認してみてください。(/Default/Indexページを表示することを忘れずに)
先ほどと同じようにページが表示されます。

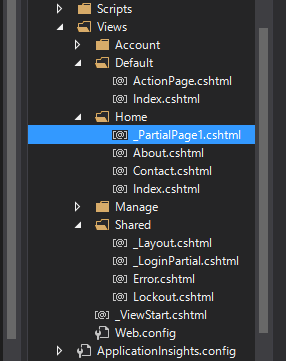
次に「_PartialPage1.cshtml」ファイルを「Views」フォルダ配下の「Shared」フォルダ内から「Home」フォルダ内に移動してみてください。
デバック実行を停止し、ドラックアンドドロップで移動させます。



デバック実行で確認してみてください。(/Default/Indexページを表示することを忘れずに)
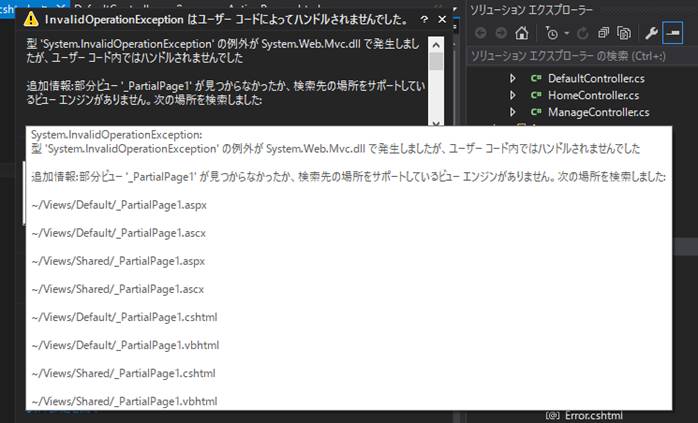
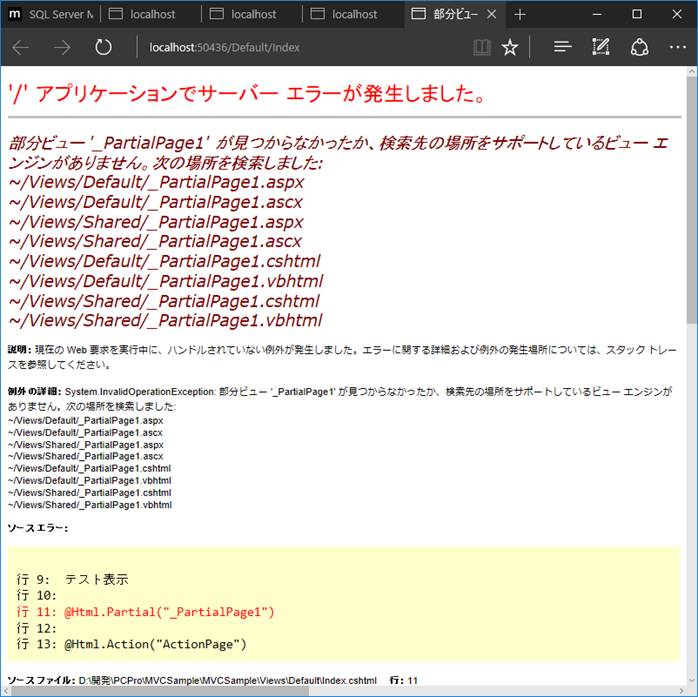
今度はエラー発生します。


上記エラーを見てわかる通り、「DefaultController」からビューを指定する場合、コントローラの"Controller"を削除した名前の「Views」フォルダ配下のフォルダ内に配置するか、もしくは「Shared」(共通)フォルダ内に配置しなければなりません。
以下のように修正して別フォルダ内のビューを表示できますが、このような方法はあまり使用することはないでしょう。


- 次へ -