
● 実験テーマ81
「PIC32MX_UL024TF_カラーBMP表示実験」
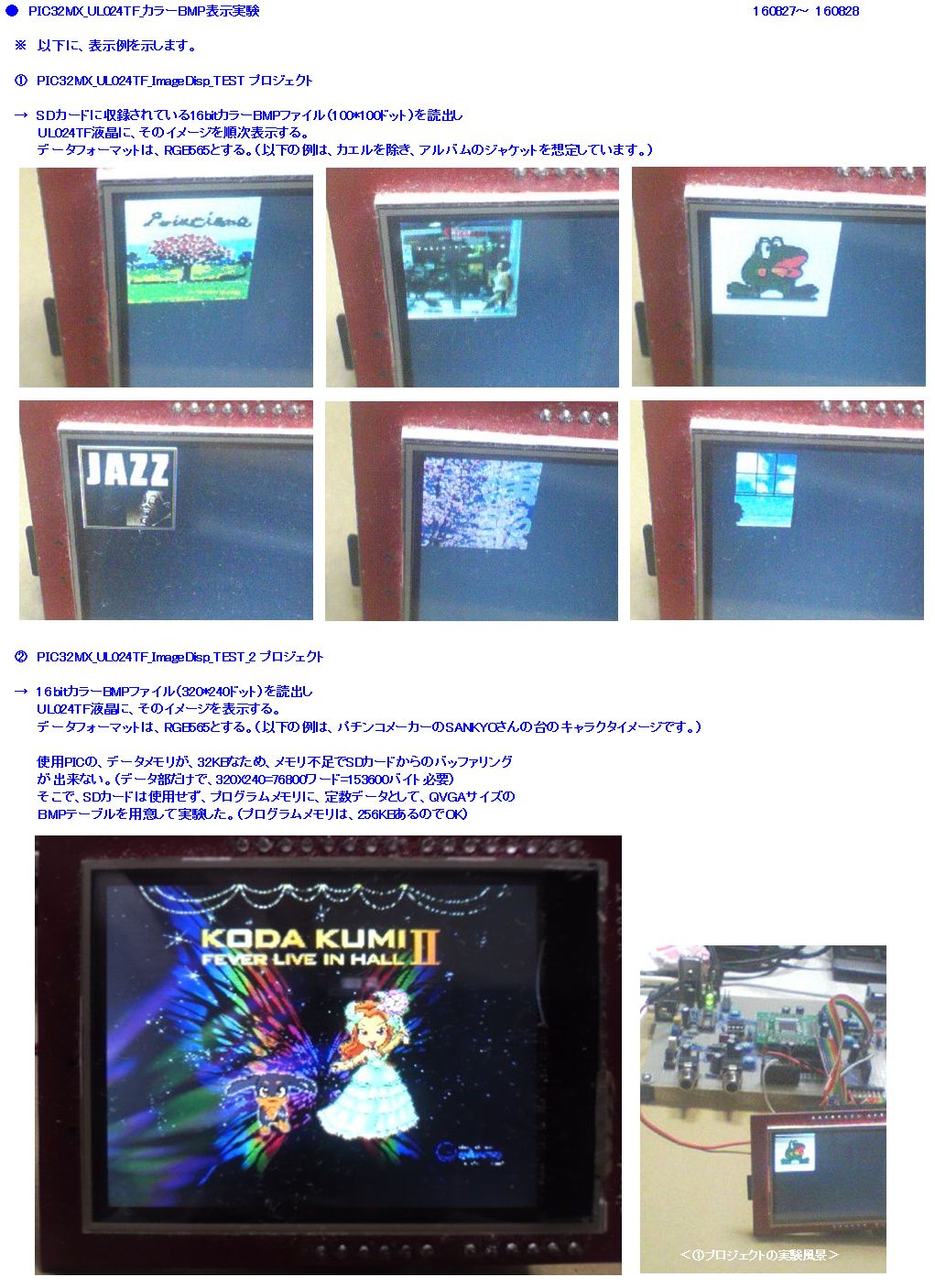
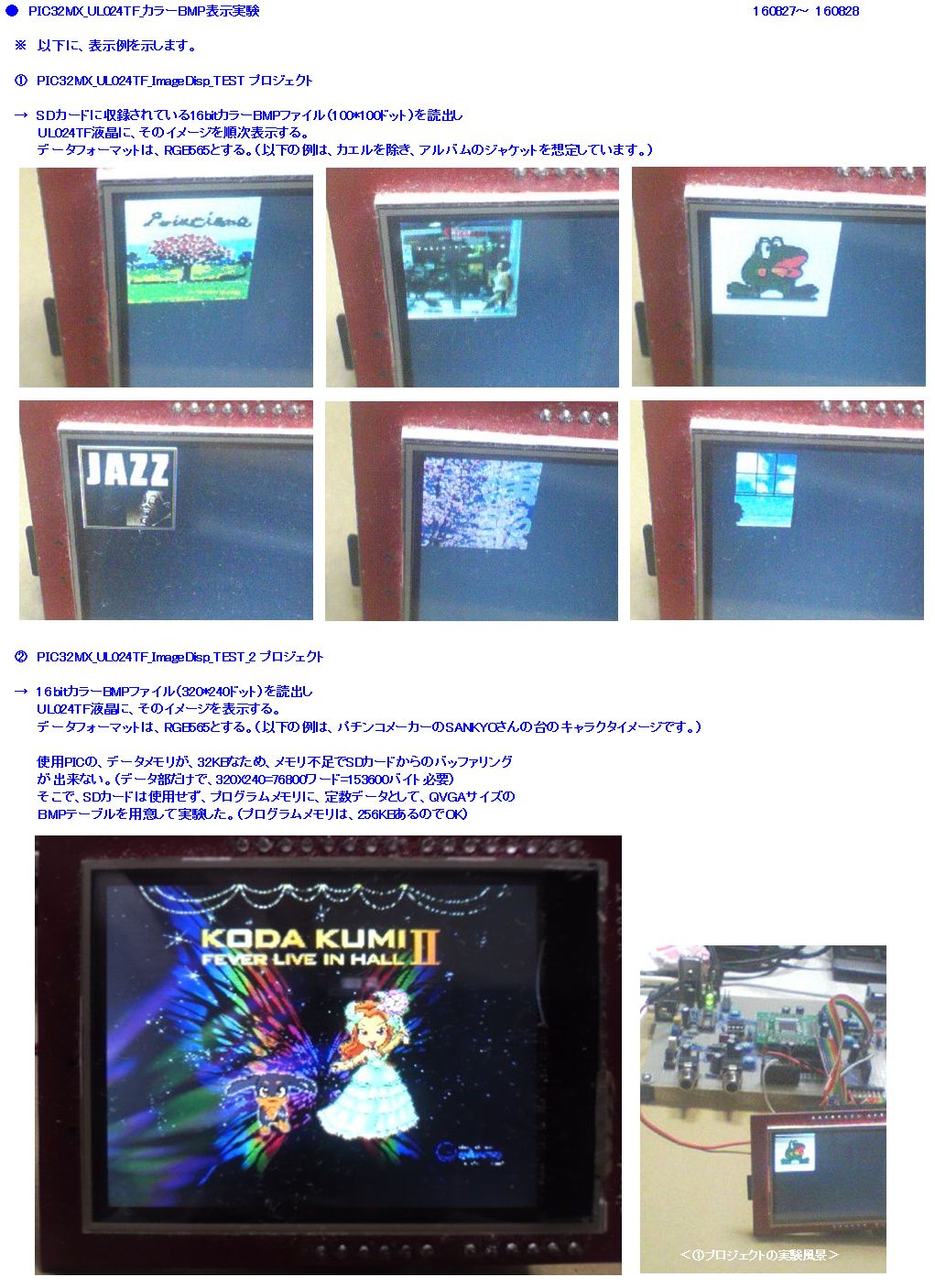
(SDに収録の100x100BMPファイルを読込み液晶に順次表示+BMPテーブルに用意した320x240のデータを表示する2つの実験です)

以下、この実験の顛末記です。
■ 2016.8.23
・次のテーマを決めないと・・・
やりたい事はあるが、みな難しいものばかり・・・
前から、カラーBMPファイルを読込んで、QVGA液晶に表示する実験をしてみたい
と思っていた。
UL024TFに、カラーBMPイメージを表示する簡単な実験をしてみることにした。
モノクロBMPイメージの表示実験は、実験テーマ58で経験済みである。
なので、基本的なBMPファイルの構造等は理解しているつもりではあるが、
今回は、カラーイメージなので、色彩をどう出しているのかの仕組みを理解する
必要がある。大昔アナログRGBの映像信号の勉強はしたことあるが、今回は、
デジタル信号での話である。
■ 2016.8.24
・カラーイメージの表示関数は、後閑さんが作成されているが、それは、単色指定の
ものでそのままでは使えない。(132x132dot携帯用液晶用→ 実験テーマ23参照のこと)
それを基に修正を加えていくことにした。
ところで、今使っている液晶は、16bitカラーで表示される。
今更だが、16bitカラーて何? この辺から入らないといけないかも・・・
webの記事だと、必ず、そのデータフォーマット「RRRRRGGGGGGBBBBB」形式というのが
出てくるが、最初これが何を意味しているのかが解らなかった。
webでなく、トラ技(2009年7月号:CMOSイメージ・センサのしくみと応用)の記事の中に
解り易い説明書きがあった。以下その辺、要約してみました。
16bitカラー(16bitRGBまたは、ハイカラーと呼ばれる)
2^16= 65536色を表示できる。
このフォーマットは、RGB565フォーマットと言う。
RGB565フォーマットは、2byteの中に、RGBのデータを埋め込んだもの。
それぞれの、R・G・Bの、5bit, 6bit, 5bitデータ(計16bit)は、色の階調(色深度)を表す。
この説明で、「RRRRRGGGGGGBBBBB」形式とは、そういうことだったのかと理解できた。
そういえば後閑さん作成のヘッダファイルには、16bitカラーコードが定義されていたが、
あれは、代表的な12色に限定してのものだったということも解った。
・実験に際しては、サンプル画像を用意しないといけないが、16bitカラーのサンプルは
web上又は、手持ちに殆どないので、24bitないし、32bitカラーBMPからの減色処理
が必要である。(その他にサイズ変更とかヘッダ部の切り取りが必要な場合もあり→今回はサイズと減色のみ行った。)
この辺はこのサイトが非常に参考になった→ 「マイコンな日曜」
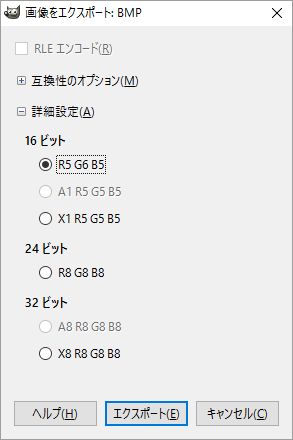
要は無償の画像編集ソフト:GIMPを使って減色処理を行えばよい。(サイズ変更は使い慣れているjTrimを使いました。)
そして、RGB565フォーマットで保存すればよい。(使い慣れているjTrimにはこの機能はない。)

あと注意する点として、BMPデータ配列であるが、生データは、画像の下の方のから、上の方に
向かって配列されているので、この順番で、液晶画面の原点(左上)からピクセル描画していくと
上下逆さまになるという点である。
生データの配列を変換する機能は、GIMPには無いようなので、
(別のソフトにあったが、BMPファイルのサイズは固定だったので使えず。)
この辺の変換はしないで、描画ソフトの方で対応(描画順を変更)することにした。
またプログラムの方であるが、最初の仕様は次のようなものにした。
① SDカードに収録されている16bitカラーBMPファイル(128*128ドット)を読出し、UL024TF液晶に、
そのイメージを順次表示する。
② 最初は、手抜きだが、画像の向きは逆さになるが気にしないで試す。
プログラムは思ったより簡素なものになり、コンパイル~HEX書き込みまでOKになる。
■ 2016.8.26
・最初のデバッグ開始。以下のような症状が出た。
BMPファイルを読んでいるが、表示NG。
画像の上半分(下の方の画素描画)は、正常だが、下半分(上の方の画素描画)が、モザイク状になる。
・最初この原因がなかなか解らなかったが、結局は単純な勘違いだった。
ImageBufferの配列の要素数が半分の、8192だった。
これは倍の、16384必要。
つまり、1ピクセル当たり2byteのRGB565フォーマットなので、128x128ワードの配列が必要になる。
しかし、これを直したら、リンクエラーでコンパイルが通らなくなった。
どうも、RAM不足らしい。
使っているPICは、PIC32MXで、RAMは十分ありそうなのだが、調べてみたら、PIC32MX340F256H
のRAMは、32KBしかない。
16384ワード= 32768バイト必要なので、イメージデータだけで一杯になり、変数エリアが取れなくなり、
リンクエラーになる。
まあ最初に気が付くべきだったが・・・
よって、SDから読み出す方法でバッファリングする為には、表示ドット数を落とすしかない。
例えば、100x100dotにすれば、10000ワード= 20000バイトなので、変数エリアも含めてもメモリ不足
にはならないだろうということで、そのように修正することにした。
■ 2016.8.27
・修正後の動作確認はOKになる。
今度は、イメージ描画関数の方で、
右上の画素(ptr=9999(ImageBufferの最終ポインタに右上側の画素データが格納されている), Xpos= 99, Ypos= 0)
から下に向かって描画するように修正し、表示が逆さまにならないようにした。
■ 2016.8.28
・一応、100x100dotの小さいサイズの、16bitカラーBMPの表示は出来た。
せっかくなので、QVGAサイズの表示も見てみたい。
前にも書いたが、このサイズではPICのRAM不足のため、SDからのバッファリングが出来ない。
そこで、ROM(プログラムメモリ:256KB)の方に、定数データとして、QVGAサイズの
BMPテーブルを用意して実験することにした。
それには、BMPのバイナリデータを、C言語で扱える形式(0x・・・・)に全てのデータを変換しない
といけない。
数バイトなら手作業でもよいが、154KB近くあるので、とても出来ない。
WEBには、ありがたいツールがアップされているもので、「レフトアームテクノロジー」さんのページに
バイナリデータのC(C++)ソース化のアプリ「Binary File Extractor」がアップされています。
(これも「マイコンな日曜」さんのページで知りました。)
今回はこのツールを使って、テーブルを用意することにしました。
以下にその表示例を示します。
結構綺麗に発色していると思います。

・尚、今回の実験回路は、
実験テーマ80にアップされている「PIC32MX_UL024TF_TP実験回路」(PIC32MXトレーニング基板使用)
と同じなので、それを参照してください。
<最終ソース>
・こちらから、どうぞ→ ① 「PIC32MX_UL024TF_ImageDisp_TEST.c」 (100x100dot版:SDから読込む方式)
② 「PIC32MX_UL024TF_ImageDisp_TEST_2.c」 (320x240dot版:データテーブルから読込む方式)
← 実験テーマ1に戻る TOP PAGEに戻る 実験テーマ82へ →