 ���@�����e�[�}28
���@�����e�[�}28 ���@�����e�[�}28
���@�����e�[�}28
�uPIC32MX_���m�N��GLCD�ł́A�����t�H���g�\�������v
���@2013.3.12
�@�@�E��Վ�HP���e�[�}�ŁA�����Ȃ̂��A�u�����\��GLCD
For PIC32���C�u�����v�ł���B
�@�@�@�����Ŏg�p���Ă��銿���t�H���g�́A12X12�h�b�g�ō\������鎋�F���̂悢�T�C�Y
�@�@�@�̂��̂ŁA��x�\�����������Ǝv���Ă����B
�@�@�E���m�N��GLCD�́APIC24H�I�V���ł��g�������Ƃ̂���ASUNLINK�Ђ�
�@�@�@�uSG12864ASLB-GB-R01�v�ł���B
�@�@�E��Վ�HP�ɂ́A����32bit�p�̃��C�u�����ƁA�t�H���g�f�[�^�͒���Ă��邪�A
�@�@�@�e�X�g�v���O�����͌��J����Ă��Ȃ��B
�@�@�@����������ōl���A�e�X�g�v���O�������쐬���Ă݂悤�Ǝv���B
�@�@�@�ȑO�쐬�����A�J���[GLCD�p�̃e�X�g�v���O����������̂ŁA��������Ƀ��f�B�t�@�C
�@�@�@���邱�Ƃɂ����B
�@�@�E�܂��APIC32MX�g���[�j���O����g�p���Ď�����i�߂�̂�
�@�@�@�f�k�b�c���݂̂̎����ƁA�{�̂Ƃ̐ڑ��p�P�[�u�����Ȃǂ̃n�[�h���������悤��
�@�@�@�v���B���ɁA���C�u�����̓�����\�[�X�ƁA��Վ�HP�̐�������c���B
�@�@�E�Ƃ肠�����A��ړI�ł���A12X12�h�b�g�̊����t�H���g��\��������v���O����
�@�@�@�̂ݍ쐬���Ă݂�B
�@�@�E�������̉�H�}CAD�ɂāA������H�}���쐬�����B
�@�@�@��H�}�͂����炩��ǂ������@�uPIC32MX_���m�N��GLCD������H�}�v
�@
�@
�@
�@
�@
�@
�@
�@
�@
�@
���@2013.3.13
�@�@�E���m�N��GLCD�����̐�����n�߂�B
���@2013.3.15
�@�@�E�\�t�g�̌������n�߂�B
���@2013.3.16
�@�@�E���m�N��GLCD�����̐��슮��
���@2013.3.18
�@�@�E�Ƃ肠�����A�V�t�gJIS�����R�[�h�w��ɂ��S�����t�H���g�\�����J�Ԃ������̃��C�����[�v
�@�@�@�ɂ��Ă݂��B
�@�@���@�R���p�C����A����m�F�s�����A�܂������\�����Ȃ��B
�@�@�@�@ �����R���g���X�gVR�͌����Ă���B
�@�@���@����́AGLCD����M���iCS1,CS2,DI���j�̃|�[�g���t�̒P���~�X�ł������B
�@�@�E�C�����āA�ꉞ�\������悤�ɂȂ������A�����t�H���g����ɋl�܂��������ŕ\�������B
�@�@�@�J�����E���C���̎w��~�X������悤�ȋC������B
���@2013.3.19
�@�@�E����̖�������������B
�@�@�@��Վ�HP�ɁA12X12�����t�H���g�̊i�[�`���̐���������A������悭����ƁAKanjiCode����
�@�@�@�����ɉ�����Aline�F�s�w��́A�P�Ȃ�s�����̕\���ʒu�Ƃ����킯�ł͂Ȃ��A�����t�H���g�̏c����
�@�@�@12�h�b�g���A�㔼���F8�h�b�g�i�r�b�g�j�^�������F4�h�b�g�ƍl���A����ɍs�ԃX�y�[�X�Ƃ��ĉ�����4�h�b�g
�@�@�@���A'0'�Ƃ��A�X�y�[�X���܂߂������t�H���g�̏c�������A16�h�b�g�i�r�b�g�j�Ƃ��Ă���B
�@�@�@����AGLCD�̃f�[�^����́A8�r�b�g�P�ʂȂ̂ŁA2��Ǐo���Ĉꕶ���̍��[16�r�b�g�����\��
�@�@�@����邱�ƂɂȂ�B
�@�@�@����āA�����Ƃ��ẮAline�́A8�r�b�g�P�ʂŁA8�s�^1��ʂƍl����K�v������B
�@�@���@�܂�A���̂悤�Ƀ\�t�g��ύX����悢�͂��B
�@�@�@�@ for (Line=0; Line<4; Line++) {
�̃��[�v�����̂Ƃ�����A
�@�@�@�@ for (Line=0; Line<8; Line++) {
�ƏC���B�@�S�̂̋L�q�͈ȉ��̒ʂ�ƂȂ�B�i�āj
�@�@ //
�t���\����̏�����
�@�@ lcd_Init();
�@�@ //
�����R�[�h�����l�@2�o�C�g�R�[�h
�@�@ Upper = 0x81;
�@ �@Lower = 0x40;
/// �f�o�b�O�p_1�F�@�����R�[�h�i�V�t�gJIS�j�ɂ��S�����\���̒P���J�Ԃ��e�X�g---------------
while(1) {
lcd_Clear(0);
for (Line= 0; Line<8; Line= Line++) {
for(Colum=0; Colum<10; Colum++){ // 10����/�s
KanjiCode(Line, Colum, Upper, Lower); // �����R�[�h�ɂ��A1�����\��
// �����R�[�h�A�b�v
�@�@�@�@Lower++;
�@�@�@�@ if (Lower > 0xFC) {
Upper++; Lower = 0x40;
if(Upper > 0x9F) Upper = 0x81;
}
}
}
delay_ms(1000);
}
///--------------------------------------------------------------------------
�@�@���@����ł��܂��A�������o���P���悤�Ȋ����ɂȂ�B�����A4�s�\���ɂ͂Ȃ����B
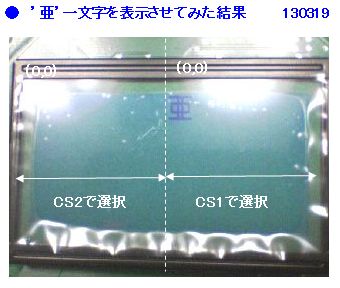
�@�@�E�����ŁA����Ղ��悤�ɁA�ꕶ���@�f���f�̂ݕ\�������Ă݂�B
�@�@�@�f���f�̊����R�[�h�́A889F
Upper = 0x88;
Lower = 0x9F;
Line = 0;
Colum = 0;
�@�@�@�Ƃ��āAKanjiCode(Line, Colum,
Upper, Lower); �����s�����Ă݂��B
�@�@�@���ʂ͈ȉ��̒ʂ�B
�@�@�@���@CS2�őI������鍶�����̉�ʂ́A���_�ʒu�ɕ\�������͂������̂��ACS1�őI�������
�@�@�@�@�@ �E�����̌��_�ʒu�ɕ\������Ă��܂��H�H

�@�@���@�܂��܂��P���~�X�ł������B
�@�@�@�@ CS1�ƁACS2�̔z�����t�ɂȂ��Ă����B
�@�@���@�n�[�h�Ńe���R�C�������B���ʁA�������_�ɕ\�������B
�@�@���@�v���O������߂��B
�@�@�@�@
��͂�A���̍s�̊������O�̕\���ɏd�Ȃ����悤�ɂȂ�B
�@�@���@����������
�@�@�@�@ 12X12�t�H���g�Ȃ̂ŁA1�s��10�����\��������̃��C���́A2�i�߂Ȃ��Ƃ����Ȃ��B
�@�@�@�@�@(for (Line=0;
Line<8; Line= Line++){���@for (Line=0; Line<8; Line=
Line+2)�@�ɏC���j
�@�@ ���̏C���ł��܂��s���B
���@2013.3.20
�@�@�E�S�Ẵe�X�g�P�[�X�����ASW������悤�ɁA�\�[�X��ύX�����B
�@�@���`�F�b�N���ʁ�
�@�@�@�@�@OK�P�[�X
�@�@�@�@case0�F�@�S��ʃN���A�e�X�g
�@�@�@�@case2�F�@�A�X�L�[�����\��
�@�@�@�@case3�F�@�C���[�W�\���ƃX�N���[��
�@�@�@�@case4�F�@�A�X�L�[������\��
�@�@�@�@case7�F�@�����R�[�h�w��ɂ�銿���\��
�@�@�@�A�@NG�P�[�X
�@�@�@�@case1�F�@�ߐ��`��
�@�@�@�@case5�F�@�{�b�N�X�`��
�@�@�@�@case6�F�@2���Ȑ��`��
�@�@�@�@case8�F�@�������b�Z�[�W�\��
�@�@�E�Ⴆ�Acase1�F�@�ߐ��`��́A���̎ʐ^�̂悤�ɁA�ߐ��͈����Ă��邪�A���̎��ӂɗ]���ȃh�b�g���\��
�@�@ ����Ă��܂��B
�@�@���@���́H
�@�@�@�@ �ߐ��`��^ �{�b�N�X�`��^�@2���Ȑ��`���3�P�[�X�̂݁Alcd_Pixel�����g���Ă���A���̊��̒�
�@�@�@�@ �ŃR�[�����Ă��鉺�������Flcd_Read���ŁAGLCD�̃f�[�^�o�X���A���[�h�����ɐؑւ��Ă���B
�@�@�@�@ ���̕ӂ��W���Ă��Ȃ����H
���@2013.3.21
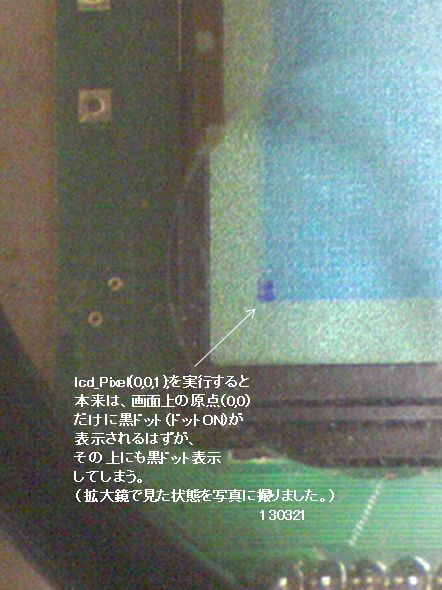
�@�@�E����̌��ۂ������Ɖ���Ղ����邽�߁A�P���ɁAlcd_Pixel(0,0,1);���������s���ACS2����ʏ�̌��_��
�@�@�@�P�������h�b�g��\�������Ă݂��B
�@�@�@�ȉ����A���̌��ʂ̎ʐ^�ł���B
�@�@�@�ʐ^���̃R�����g�ɂ�����ʂ�A�{���̍��h�b�g�̏�ɕ\������Ȃ��͂��̍��h�b�g���\�������B

���@2013.3.22
�@�@�E�����́Alcd_Pixel���̉�������Ă݂邱�Ƃɂ����B
�@�@�@�ȉ��̂悤�Ȏd�g�݂ł��邱�Ƃ��������B
�@�@����f�`��̎菇��
�@�@�@�@�@�w�肳�ꂽ�AXpos���ACS1�����A�N�Z�X���邩�ACS2�����A�N�Z�X���邩����
�@�@�@�A�@�w�肳�ꂽ�AYpos���A�A�N�Z�X����y�[�W�A�h���X���Z�o
�@�@�@�B�@���̃y�[�W�A�h���X�f�[�^���Alcd_Write���ɂ��R���g���[���ɏ����ށB
�@�@�@�C�@�w�肳�ꂽ�AXpos���A�J�����A�h���X���Alcd_Write���ɂ��R���g���[���ɏ����ށB
�@�@�@�D�@�w�肳�ꂽ�A�y�[�W�E�J�����A�h���X�ɑΉ�����\��RAM�́A���݂̃f�[�^���Alcd_Read��
�@�@�@�@�@ �ɂ��Ǎ��ށB�i1��ڂ̃��[�h�̓R���g���[���̎d�l�ɂ��_�~�[���[�h�ɂȂ�B�j
�@�@�@�E�@������x�A�D�Ɠ������[�h�����{
�@�@�@�F�@�w�肳�ꂽYpos���A�A�N�Z�X����h�b�g�ʒu�i�r�b�g�ʒu�j���v�Z�ipos�ϐ��Ɋi�[�j
�@�@�@�G�@�����ōēx�A�J�����A�h���X���Alcd_Write���ɂ��R���g���[���ɏ����ށB
�@�@�@�H�@�Ǎ��A���݂̕\��RAM�̃f�[�^�ƁA�F�ŎZ�o�������ۂɃA�N�Z�X����h�b�g�ʒu���I�A����
�@�@�@�@�@ �f�[�^���Alcd_Write���ɂ��R���g���[���ɏ����ށB
�@�@�@�@�@�i���̑���ɂ����
�O�̃f�[�^��ێ������܂܁A�A�N�Z�X�|�C���g�̃h�b�g��ON�ł���悤�ɂ��Ă���B�j
���@2013.3.23
�@�@�E����́Alcd_Pixel����͂ŁAdata = lcd_Read(cs);
�@
�̃��[�h�����A���������Ƃ����������B
�@�@�@data = 0�Ɠǂ߂�͂����A
�@�@�@data = 0x40�ƁA�냊�[�h���Ă���\��������B
�@�@���@��x�O�́APIC24H_�I�V���̃n�[�h�ł�����AGLCD2�v���W�F�N�g��
�@�@�@�@ ���퓮����m�F���Ă݂邱�Ƃɂ����B
���@2013.3.24
�@�@�E���[�h���ɂ���ēǎ�����A�\��RAM�̃f�[�^���AGLCD��HEX�\���ł���悤��
�@�@�@�ʃv���W�F�N�g�ŁA�f�o�b�O�@�\��lj����Ă݂邱�Ƃɂ����B
�@�@�E�Ƃ肠�����A�m���ɓ����Ă���O��́APIC24H_GLCD2�v���W�F�N�g�ɁA
�@�@�@�f�o�b�O�@�\��lj����Đ���ȓǎ�l���m�F���Ă݂邱�Ƃɂ���B
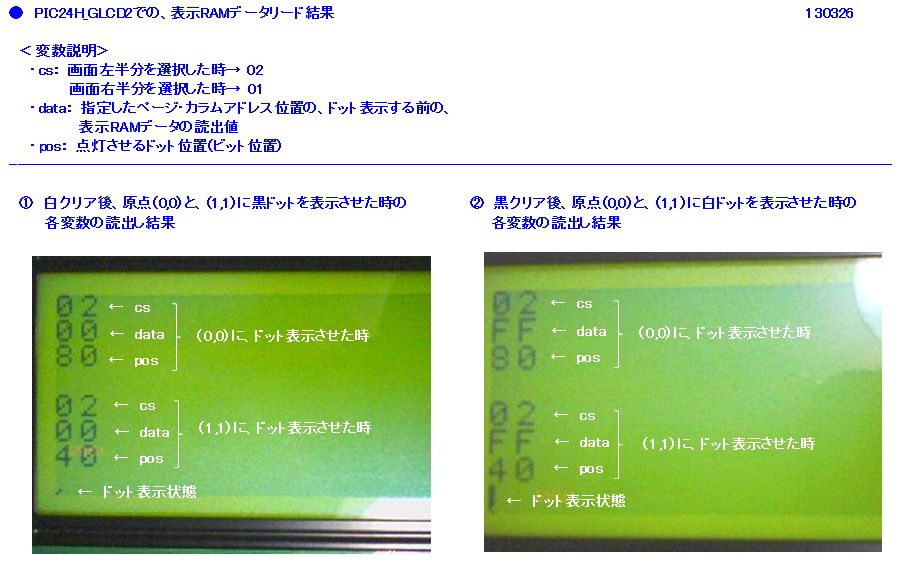
���@2013.3.26
�@�@�E���ɁA�m���ɓ����Ă���O��́APIC24H_GLCD2�v���W�F�N�g�ł́Alcd_Pixel������
�@�@�@�e�ϐ��ǎ挋�ʂ��������B
�@�@���@������ݒʂ�Adata�ϐ��́A�h�b�g�\���A�N�Z�X�O�́A�\��RAM�̓��e��
�@�@�@�@ �ǂݏo���Ă��邱�Ƃ��A�͂����肵���B

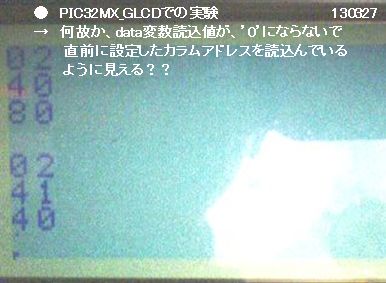
���@2013.3.27
�@�@�EPIC32MX�̌��n�[�h��GLCD�ɖ߂��āA����ɂ��f�o�b�O�@�\��lj����A����Ɠ������Ƃ�
�@�@�@���{���Ă݂��B
�@�@���@���ʂ͈ȉ��̎ʐ^�̒ʂ�ŁA���N���A�����ꍇ�̕\��RAM�̃f�[�^�F0���Ǐo���ꂸ
�@�@�@�@
���̂��A���O�ɐݒ肵���J�����A�h���X���Ǐo����Ă���悤���B

�@�@������������
�@�@�@�@�@�\�[�X��œ���Ă��郊�[�h�^�C�~���O�́A�E�G�C�g�l�́A�\���]�T������̂Ŗ��
�@�@�@�@�@ �Ȃ������B
�@�@�@�A�@32bitMPU�ƁA16bitMPU�̈Ⴂ�Ƃ��ĕϐ��^�̖��i���ɁA16bitMPU�̉�����int�^�́A32bitMPU�ł�
�@�@�@�@�@ unsigned short�^�ɂȂ�ȂLjقȂ�̂Œ��ӂ��K�v�j�����邪�A��������Ȃ������ł���B
���@2013.4.1
�@�@�E���[�h�������s���钼�O�́AGLCD�ւ̏����݃f�[�^���A���̂܂܃��[�h���Ă��܂��s����J�n����B
�@�@�E���ƂȂ����ł͂��邪�APIC24H�̃n�[�h�ł͂��܂��s���Ă��āAPIC32MX�̃n�[�h�ł͂��܂��s���ĂȂ��̂�
�@�@�@�ȑO�ɂ��A�m���AdsPIC30F�ƁAPIC24F�Ŗ�肾�����|�[�g�Ǎ����Ɏg���}�N���́ALAT�ƁAPORT�̎g������
�@�@�@�̖��ł͂Ȃ����ƍl�����B
�@�@�E��������PIC32MX���p�n���h�u�b�N�ɂ���APIC32MX�́AI/O�|�[�g�̓����u���b�N�}�Ɛ��������Ă݂��B
�@�@�@����ƁA�͂����莟�̂��Ƃ����L����Ă����B
�@�@���@�uLATx���W�X�^��Ǐo���ƁALATx���W�X�^�̐ݒ���e��Ǎ��ނ��ƂɂȂ�A�s���̏�Ԃ�Ǎ��ނ��ƂɂȂ�܂���v
�@�@�@�@�i�s���̏�Ԃ�Ǐo�����́ALATx���W�X�^�łȂ��APORTx���W�X�^���g���K�v������B�j
�@�@���@���ꂾ�I�I�Ǝv�������\�t�g���A���[�h���ALATE����APORTE�ɏC�����Ă݂��B
�@�@�@�@ ����Ƃ���ł��܂��s�����B
�@�@�@�@�i���X��Վ��̃��C�u���������̂܂g�p���Ă���̂Ō��͂Ȃ��Ǝv���Ă����̂����A
�@�@�@�@�@�����\�������C���L���ł������̂ŁA���Ԃ̕����͎��@�ł̃`�F�b�N���A����ĂȂ��̂ł́E�E�E�E
�@�@�@�@�@�Ə���ɑz�����Ă���B�j
�@�@���@���Ƀ\�t�g�C����́Acase1�F�ߐ��`����s���ʂ������B�i���̎��_�Ńo�b�N���C�g��H��lj����܂����B�j
���@2013.4.2
�@�@�E����ŕs��́Acase8�F�������b�Z�[�W�\�������ƂȂ����B�i����́A��Վ��̃��C�u�����ɂ��Ȃ������j
�@�@�@���X�J���[�t���̃T�u���[�`�������̂܂g�p���Ă��邱�Ƃɖ�肪���邱�Ƃ͕������Ă���̂����E�E�E
�@�@�@�Ǐ�Ƃ��ẮA�J���[�t���̎��A��Վ����p�ӂ������ƒ����̃��b�Z�[�W�e�[�u����
�@�@�@���̂܂ܓǍ���ł��邪�A���b�Z�[�W���ŏ�����n�܂�Ȃ��œr������n�܂邪�A��ɐi�܂Ȃ��E�E�E
�@�@�@�Ƃ������悤�ȏǏ�ł���B
�@�@�E������Ղ��悤�ɁA�ɏ��Ȃ����b�Z�[�W�e�[�u���ɕς��Ă݂邱�Ƃɂ����B
�@�@�@3�s�ɓn���Ă̕\�����A�����Ă݂��B
�@�@���@���Ă��Ƃ͂Ȃ������B
�@�@�@�@
�J���[�t���̎��̊������b�Z�[�W�ƁA����̃��m�N���t���̎��ł́A1��ʂɕ\�����镶�������A�قȂ�̂�
�@�@�@�@ ����́A10����x4�s�̕\���`���ɁA�������b�Z�[�W�e�[�u����ύX����K�v�������������������B
�@�@���@�e�[�u����ύX���Ǐo������A�ȉ��̒ʂ肤�܂��\���ł����B
���@2013.4.3
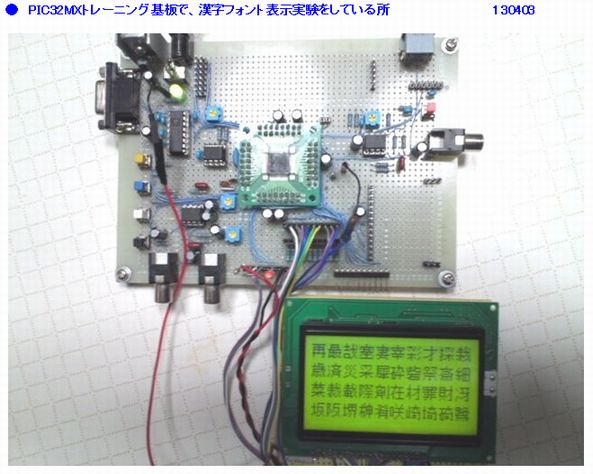
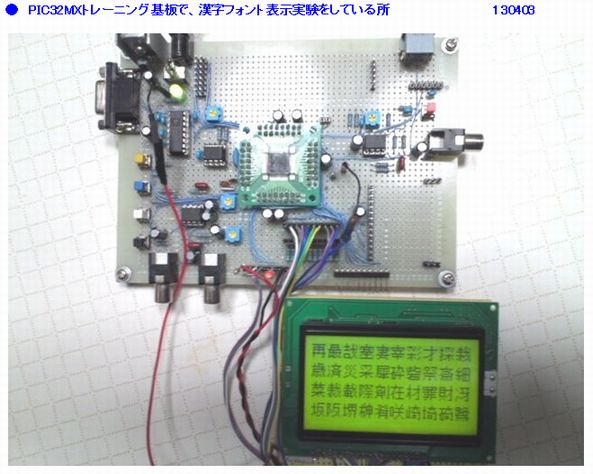
�@�@�E���ʂ�A�e�e�X�g�P�[�X�̕\�����o�����̂ŁA�ȉ��Ɋe��ʂ̃X�i�b�v�V���b�g���A�b�v���܂����B

���ŏI�\�[�X�y�сA�w�b�_�[�t�@�C����
�@�E�����炩��A�ǂ������@MONO_GLCD_TEST.c
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@glcd_lib32k.c�@�i��Վ����쐬���ꂽ�APIC32�pGLCD���C�u�����ł����A�ꕔ�C���lj����܂����B�j
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@glcd_lib32k.h
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@font.h�@�i�t�H���g�f�[�^�F�@��Վ����쐬���ꂽ�A�A�X�L�[�����f�[�^�j
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@imagedata.h�@�i�C���[�W�E�f�[�^�F�@��Վ����쐬���ꂽ�I���W�i���ɁAWIN�W���̂��G�����\�t�g�ŏ������I�V���̃C���[�W��lj����܂����B�j
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@KanjiFont12.h�@�i�����t�H���g�f�[�^�@12x12�h�b�g�F�@�t���[�́uM+�t�H���g�v����ɁA��Վ����쐬�������̂��g�p���܂����B�j
���@�����e�[�}1�ɖ߂��@�@�@TOP PAGE�ɖ߂��@�@�@�����e�[�}29�ց@��
�@
�@
�@
�@
�@
�@
�@
�@
�@
�@
�@
�@
�@
�@
�@
�@
�@
�@
�@