 左記のチャンネルパレットの下方にある
左記のチャンネルパレットの下方にある照明効果で文字の輪郭を立体化する方法とアルファチャンネルを使って文字の輪郭を発光させる方法とは、前半の作業がまったく同じです。つまり、アルファチャンネルでマスク画像を作成する作業がまったく同じで、異なる作業は、レイヤーで照明効果を使うことだけです。
Photoshopを起動したら「ファイル−新規」を選択し、幅100pixels、高さ100pixels、解像度72pixels/inch、画像モードRGBカラーに設定してOKボタンをクリックして、新規作成ウィンドウを開きます。
チャンネルパレットが開いていないならば、「ウィンドウ−チャンネルを表示」を選択し、チャンネルパレットを開きます。
 左記のチャンネルパレットの下方にある
左記のチャンネルパレットの下方にある![]() マークをクリックして、チャンネルパレットに新規チャンネルのチャンネル4を追加します。
マークをクリックして、チャンネルパレットに新規チャンネルのチャンネル4を追加します。
 チャンネル4に文字ツール
チャンネル4に文字ツール![]() を使って、フォントをTimes、サイズを80points、スタイルを太字アンチエイリアスに設定して文字Aを描きます。
を使って、フォントをTimes、サイズを80points、スタイルを太字アンチエイリアスに設定して文字Aを描きます。
チャンネル5は、立体化したい範囲をマスク画像として描くことになりますが、2通りの方法があります。
立体化したい範囲をなげなわツール![]() で描く場合は、その範囲を描く際に手間がかかりますが、自由に描くことができますので、創意工夫することが可能です。
で描く場合は、その範囲を描く際に手間がかかりますが、自由に描くことができますので、創意工夫することが可能です。
立体化したい範囲を「選択範囲の変更−拡張」で描く場合は、その範囲を簡単に奇麗に描けますが、創意工夫の自由度はありません。
 左記のチャンネルパレットの下方にある
左記のチャンネルパレットの下方にある![]() マークをクリックして、チャンネルパレットに新規チャンネルのチャンネル5を追加します。また、チャンネル5を選択した状態で、チャンネル4の画像を見れるようにするために、チャンネル4を表示状態(目のアイコンを表示)にしておきます。
マークをクリックして、チャンネルパレットに新規チャンネルのチャンネル5を追加します。また、チャンネル5を選択した状態で、チャンネル4の画像を見れるようにするために、チャンネル4を表示状態(目のアイコンを表示)にしておきます。
 チャンネル5は、チャンネル4を表示状態にしているためチャンネル4の文字Aが透けて見えます。なげなわツール
チャンネル5は、チャンネル4を表示状態にしているためチャンネル4の文字Aが透けて見えます。なげなわツール![]() で文字Aの周辺を選択範囲として囲みます。なげなわツール
で文字Aの周辺を選択範囲として囲みます。なげなわツール![]() の操作は、optionキー(Windows版はAltキー)を押したまま、直線を描き折点でマウスをクリックする操作を繰り返せばよいでしょう。「編集−塗りつぶし」を選択し、選択範囲内を描画色の白色で塗りつぶします。「選択範囲−選択範囲の解除」を実行すると、文字Aの中が黒色の三角形で塗りつぶされていないことが分かりますので、同様の方法で下記のような画像を完成させます。
の操作は、optionキー(Windows版はAltキー)を押したまま、直線を描き折点でマウスをクリックする操作を繰り返せばよいでしょう。「編集−塗りつぶし」を選択し、選択範囲内を描画色の白色で塗りつぶします。「選択範囲−選択範囲の解除」を実行すると、文字Aの中が黒色の三角形で塗りつぶされていないことが分かりますので、同様の方法で下記のような画像を完成させます。
 チャンネル4の画像を見る必要がなくなったのでチャンネル4を非表示にすると、チャンネル5は左記のようになります。傾斜した立体にしたいので、チャンネル6でぼかす作業を行うことにします。
チャンネル4の画像を見る必要がなくなったのでチャンネル4を非表示にすると、チャンネル5は左記のようになります。傾斜した立体にしたいので、チャンネル6でぼかす作業を行うことにします。
 左記のチャンネルパレットの下方にある
左記のチャンネルパレットの下方にある![]() マークをクリックして、チャンネルパレットに新規チャンネルのチャンネル5を追加します。左記の画像は、チャンネル4を表示状態にしていますが、非表示でよいでしょう。
マークをクリックして、チャンネルパレットに新規チャンネルのチャンネル5を追加します。左記の画像は、チャンネル4を表示状態にしていますが、非表示でよいでしょう。
 チャンネル5を選択した状態で「選択範囲−選択範囲の読み込み」を選択し、読み込み元のチャンネルを#4に設定することにより文字Aの部分を選択範囲にします。「選択範囲−選択範囲の変更−拡張」を選択し、拡張量を3pixelsに設定すると、選択範囲が左記のように文字Aの周辺に広がります。
チャンネル5を選択した状態で「選択範囲−選択範囲の読み込み」を選択し、読み込み元のチャンネルを#4に設定することにより文字Aの部分を選択範囲にします。「選択範囲−選択範囲の変更−拡張」を選択し、拡張量を3pixelsに設定すると、選択範囲が左記のように文字Aの周辺に広がります。
 「編集−塗りつぶし」を選択し、選択範囲内を描画色の白色で塗りつぶし、「選択範囲−選択範囲の解除」を実行して、左記のような画像を完成させます。傾斜した立体にしたいので、チャンネル6でぼかす作業を行うことにします。
「編集−塗りつぶし」を選択し、選択範囲内を描画色の白色で塗りつぶし、「選択範囲−選択範囲の解除」を実行して、左記のような画像を完成させます。傾斜した立体にしたいので、チャンネル6でぼかす作業を行うことにします。
 左記のチャンネルパレットでチャンネル5をつかみ、下方にある
左記のチャンネルパレットでチャンネル5をつかみ、下方にある![]() マークに重ねるとチャンネル5の画像の複製がチャンネル6に現われます。チャンネル6の画像の輪郭は、ぼかす処理を行うことになるのですが、ぼかす加減を何度でもやり直せるようにチャンネル5の画像は削除しないことにします。
マークに重ねるとチャンネル5の画像の複製がチャンネル6に現われます。チャンネル6の画像の輪郭は、ぼかす処理を行うことになるのですが、ぼかす加減を何度でもやり直せるようにチャンネル5の画像は削除しないことにします。
 チャンネル6の画像をぼかすために「フィルタ−ぼかし−ぼかし(ガウス)」を選択します。半径3.0pixelsに設定してガウスぼかしを実行します。
チャンネル6の画像をぼかすために「フィルタ−ぼかし−ぼかし(ガウス)」を選択します。半径3.0pixelsに設定してガウスぼかしを実行します。
 チャンネル6の画像は、文字Aの部分を少しくぼむようにしたいのでマスクすることにします。「選択範囲−選択範囲の読み込み」を選択し、読み込み元のチャンネルを#4に設定することにより文字Aの部分を選択範囲にします。「編集−塗りつぶし」を選択し、選択範囲内を背景色の黒色で塗りつぶし、「選択範囲−選択範囲の解除」を実行して、左記のような画像を完成させます。ここまでが、アルファチャンネルによるマスクの作成作業です。
チャンネル6の画像は、文字Aの部分を少しくぼむようにしたいのでマスクすることにします。「選択範囲−選択範囲の読み込み」を選択し、読み込み元のチャンネルを#4に設定することにより文字Aの部分を選択範囲にします。「編集−塗りつぶし」を選択し、選択範囲内を背景色の黒色で塗りつぶし、「選択範囲−選択範囲の解除」を実行して、左記のような画像を完成させます。ここまでが、アルファチャンネルによるマスクの作成作業です。
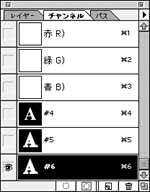
チャンネルパレットでチャンネルRGBをクリックするとチャンネル4,5,6の選択状態が解放され、RGB,R,G,Bの4箇所のチャンネルが選択状態になります。この状態にしてから、チャンネルパレットの左上方のレイヤーをクリックしレイヤーパレットを開きます。以後、レイヤーでの作業になります。
 「フィルタ−描画−照明効果」を選択し、下記の設定を行います。
「フィルタ−描画−照明効果」を選択し、下記の設定を行います。
光源:オン 光源タイプ:全指向性
照度:13 光沢:0 質感:0
露光量:0 環境光:0
テクスチャチャンネル:#6
白を浮き上がらせる。:ON
高さ:50
光源は左上方に配置します。
 照明効果を実行すると左記のような立体化した文字が現われます。白を浮き上がらせる設定にしましたので、チャンネル6で白色にぼかした文字Aの輪郭は傾斜して立体化されました。文字A自体は黒色にしましたので、少しくぼんで見えます。次にこの画像を着色することにします。
照明効果を実行すると左記のような立体化した文字が現われます。白を浮き上がらせる設定にしましたので、チャンネル6で白色にぼかした文字Aの輪郭は傾斜して立体化されました。文字A自体は黒色にしましたので、少しくぼんで見えます。次にこの画像を着色することにします。
 「選択範囲−選択範囲の読み込み」を選択し、読み込み元のチャンネルを#4に設定して選択範囲にした後、「選択範囲−選択範囲の反転」を選択し、文字A以外を選択範囲にします。「イメージ−色調補正−色相彩度」を選択し、色彩の統一をオン、色相を-131、彩度を100、明度を0に設定すると、文字A以外は青色で着色されます。「選択範囲−選択範囲の解除」を実行すると、左記のような画像になります。
「選択範囲−選択範囲の読み込み」を選択し、読み込み元のチャンネルを#4に設定して選択範囲にした後、「選択範囲−選択範囲の反転」を選択し、文字A以外を選択範囲にします。「イメージ−色調補正−色相彩度」を選択し、色彩の統一をオン、色相を-131、彩度を100、明度を0に設定すると、文字A以外は青色で着色されます。「選択範囲−選択範囲の解除」を実行すると、左記のような画像になります。
 「選択範囲−選択範囲の読み込み」を選択し、読み込み元のチャンネルを#4に設定して選択範囲にします。「イメージ−色調補正−色相彩度」を選択し、色彩の統一をオン、色相を0、彩度を100、明度を0に設定すると、文字Aは赤色で着色されます。「選択範囲−選択範囲の解除」を実行すると、左記のような画像になります。これで、文字の輪郭を立体化する作業の終了です。
「選択範囲−選択範囲の読み込み」を選択し、読み込み元のチャンネルを#4に設定して選択範囲にします。「イメージ−色調補正−色相彩度」を選択し、色彩の統一をオン、色相を0、彩度を100、明度を0に設定すると、文字Aは赤色で着色されます。「選択範囲−選択範囲の解除」を実行すると、左記のような画像になります。これで、文字の輪郭を立体化する作業の終了です。
 上の画像は、文字Aが少しくぼんでいる印象と文字Aに照射された照明効果を残せるように「イメージ−色調補正−色相彩度」を使用しました。しかし、その必要もなく、ともかく文字自体を強調したいならば、「選択範囲−選択範囲の読み込み」を選択し、読み込み元のチャンネルを#4に設定して選択範囲にした後、「編集−塗りつぶし」を選択し、選択範囲内を描画色の赤色で塗りつぶします。「選択範囲−選択範囲の解除」を実行すると、左記のような画像になります。
上の画像は、文字Aが少しくぼんでいる印象と文字Aに照射された照明効果を残せるように「イメージ−色調補正−色相彩度」を使用しました。しかし、その必要もなく、ともかく文字自体を強調したいならば、「選択範囲−選択範囲の読み込み」を選択し、読み込み元のチャンネルを#4に設定して選択範囲にした後、「編集−塗りつぶし」を選択し、選択範囲内を描画色の赤色で塗りつぶします。「選択範囲−選択範囲の解除」を実行すると、左記のような画像になります。