 左記のチャンネルパレットの下方にある
左記のチャンネルパレットの下方にある アルファチャンネルは単なるモノクロ画像、またはグレースケール画像にすぎません。しかし、画像を切り抜いたり、立体化したり、影を付けたりするマスク処理を行うためには欠かすことのできない存在です。
このアルファチャンネルの利点は、そのマスク画像を別の画像作成に使い回せることにあります。この記事で作成したアルファチャンネルのマスク画像も、照明効果で文字の輪郭を立体化する方法で使い回せますから、その利点を実感できると思います。アルファチャンネルの使い方をマスターすれば、Photoshopの初心者から中級者へステップアップできますので、是非、マスターしてください。
作業の進行は、最初にアルファチャンネルでマスク画像を作成し、レイヤーでそのマスク画像をもとに仕上げることになります。
Photoshopを起動したら「ファイル−新規」を選択し、幅100pixels、高さ100pixels、解像度72pixels/inch、画像モードRGBカラーに設定してOKボタンをクリックして、新規作成ウィンドウを開きます。
チャンネルパレットが開いていないならば、「ウィンドウ−チャンネルを表示」を選択し、チャンネルパレットを開きます。
 左記のチャンネルパレットの下方にある
左記のチャンネルパレットの下方にある![]() マークをクリックして、チャンネルパレットに新規チャンネルのチャンネル4を追加します。
マークをクリックして、チャンネルパレットに新規チャンネルのチャンネル4を追加します。
 チャンネル4に文字ツール
チャンネル4に文字ツール![]() を使って、フォントをTimes、サイズを80points、スタイルを太字アンチエイリアスに設定して文字Aを描きます。
を使って、フォントをTimes、サイズを80points、スタイルを太字アンチエイリアスに設定して文字Aを描きます。
チャンネル5は、発光させたい範囲をマスク画像として描くことになりますが、2通りの方法があります。
発光させたい範囲をなげなわツール![]() で描く場合は、その範囲を描く際に手間がかかりますが、自由に描くことができますので、創意工夫することが可能です。
で描く場合は、その範囲を描く際に手間がかかりますが、自由に描くことができますので、創意工夫することが可能です。
発光させたい範囲を「選択範囲の変更−拡張」で描く場合は、その範囲を簡単に奇麗に描けますが、創意工夫の自由度はありません。
 左記のチャンネルパレットの下方にある
左記のチャンネルパレットの下方にある![]() マークをクリックして、チャンネルパレットに新規チャンネルのチャンネル5を追加します。また、チャンネル5を選択した状態で、チャンネル4の画像を見れるようにするために、チャンネル4を表示状態(目のアイコンを表示)にしておきます。
マークをクリックして、チャンネルパレットに新規チャンネルのチャンネル5を追加します。また、チャンネル5を選択した状態で、チャンネル4の画像を見れるようにするために、チャンネル4を表示状態(目のアイコンを表示)にしておきます。
 チャンネル5は、チャンネル4を表示状態にしているためチャンネル4の文字Aが透けて見えます。なげなわツール
チャンネル5は、チャンネル4を表示状態にしているためチャンネル4の文字Aが透けて見えます。なげなわツール![]() で文字Aの周辺を選択範囲として囲みます。なげなわツール
で文字Aの周辺を選択範囲として囲みます。なげなわツール![]() の操作は、optionキー(Windows版はAltキー)を押したまま、直線を描き折点でマウスをクリックする操作を繰り返せばよいでしょう。「編集−塗りつぶし」を選択し、選択範囲内を描画色の白色で塗りつぶします。「選択範囲−選択範囲の解除」を実行すると、文字Aの中が黒色の三角形で塗りつぶされていないことが分かりますので、同様の方法で下記のような画像を完成させます。
の操作は、optionキー(Windows版はAltキー)を押したまま、直線を描き折点でマウスをクリックする操作を繰り返せばよいでしょう。「編集−塗りつぶし」を選択し、選択範囲内を描画色の白色で塗りつぶします。「選択範囲−選択範囲の解除」を実行すると、文字Aの中が黒色の三角形で塗りつぶされていないことが分かりますので、同様の方法で下記のような画像を完成させます。
 チャンネル4の画像を見る必要がなくなったのでチャンネル4を非表示にします。チャンネル5は左記のようになりますが、このマスクを用いて発光させてしまうと不自然なので、この画像の輪郭をぼかす作業をチャンネル6で行うことにします。
チャンネル4の画像を見る必要がなくなったのでチャンネル4を非表示にします。チャンネル5は左記のようになりますが、このマスクを用いて発光させてしまうと不自然なので、この画像の輪郭をぼかす作業をチャンネル6で行うことにします。
 左記のチャンネルパレットの下方にある
左記のチャンネルパレットの下方にある![]() マークをクリックして、チャンネルパレットに新規チャンネルのチャンネル5を追加します。左記の画像は、チャンネル4を表示状態にしていますが、非表示でよいでしょう。
マークをクリックして、チャンネルパレットに新規チャンネルのチャンネル5を追加します。左記の画像は、チャンネル4を表示状態にしていますが、非表示でよいでしょう。
 チャンネル5を選択した状態で「選択範囲−選択範囲の読み込み」を選択し、読み込み元のチャンネルを#4に設定することにより文字Aの部分を選択範囲にします。「選択範囲−選択範囲の変更−拡張」を選択し、拡張量を3pixelsに設定すると、選択範囲が左記のように文字Aの周辺に広がります。
チャンネル5を選択した状態で「選択範囲−選択範囲の読み込み」を選択し、読み込み元のチャンネルを#4に設定することにより文字Aの部分を選択範囲にします。「選択範囲−選択範囲の変更−拡張」を選択し、拡張量を3pixelsに設定すると、選択範囲が左記のように文字Aの周辺に広がります。
 「編集−塗りつぶし」を選択し、選択範囲内を描画色の白色で塗りつぶし、「選択範囲−選択範囲の解除」を実行して、左記のような画像を完成させます。このマスクを用いて発光させてしまうと不自然なので、この画像の輪郭をぼかす作業をチャンネル6で行うことにします。
「編集−塗りつぶし」を選択し、選択範囲内を描画色の白色で塗りつぶし、「選択範囲−選択範囲の解除」を実行して、左記のような画像を完成させます。このマスクを用いて発光させてしまうと不自然なので、この画像の輪郭をぼかす作業をチャンネル6で行うことにします。
 左記のチャンネルパレットでチャンネル5をつかみ、下方にある
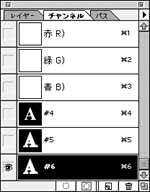
左記のチャンネルパレットでチャンネル5をつかみ、下方にある![]() マークに重ねるとチャンネル5の画像の複製がチャンネル6に現われます。チャンネル6の画像の輪郭は、ぼかす処理を行うことになるのですが、ぼかす加減を何度でもやり直せるようにチャンネル5の画像は削除しないことにします。
マークに重ねるとチャンネル5の画像の複製がチャンネル6に現われます。チャンネル6の画像の輪郭は、ぼかす処理を行うことになるのですが、ぼかす加減を何度でもやり直せるようにチャンネル5の画像は削除しないことにします。
 チャンネル6の画像をぼかすために「フィルタ−ぼかし−ぼかし(ガウス)」を選択します。半径3.0pixelsに設定してガウスぼかしを実行します。
チャンネル6の画像をぼかすために「フィルタ−ぼかし−ぼかし(ガウス)」を選択します。半径3.0pixelsに設定してガウスぼかしを実行します。
 チャンネル6の画像は、文字Aの部分を発光させないようにマスクすることにします。「選択範囲−選択範囲の読み込み」を選択し、読み込み元のチャンネルを#4に設定することにより文字Aの部分を選択範囲にします。「編集−塗りつぶし」を選択し、選択範囲内を背景色の黒色で塗りつぶし、「選択範囲−選択範囲の解除」を実行して、左記のような画像を完成させます。ここまでが、アルファチャンネルによるマスクの作成作業です。
チャンネル6の画像は、文字Aの部分を発光させないようにマスクすることにします。「選択範囲−選択範囲の読み込み」を選択し、読み込み元のチャンネルを#4に設定することにより文字Aの部分を選択範囲にします。「編集−塗りつぶし」を選択し、選択範囲内を背景色の黒色で塗りつぶし、「選択範囲−選択範囲の解除」を実行して、左記のような画像を完成させます。ここまでが、アルファチャンネルによるマスクの作成作業です。
チャンネルパレットでチャンネルRGBをクリックするとチャンネル4,5,6の選択状態が解放され、RGB,R,G,Bの4箇所のチャンネルが選択状態になります。この状態にしてから、チャンネルパレットの左上方のレイヤーをクリックしレイヤーパレットを開きます。以後、レイヤーでの作業になります。
 「編集−塗りつぶし」を選択し、背景全体を黒色で塗りつぶします。「選択範囲−選択範囲の読み込み」を選択し、読み込み元のチャンネルを#6に設定して選択範囲にします。「編集−塗りつぶし」を選択し、選択範囲内を緑色で塗りつぶし、「選択範囲−選択範囲の解除」を実行します。これで文字の輪郭が発光している画像ができましたが、さらに文字A自体を着色することにします。
「編集−塗りつぶし」を選択し、背景全体を黒色で塗りつぶします。「選択範囲−選択範囲の読み込み」を選択し、読み込み元のチャンネルを#6に設定して選択範囲にします。「編集−塗りつぶし」を選択し、選択範囲内を緑色で塗りつぶし、「選択範囲−選択範囲の解除」を実行します。これで文字の輪郭が発光している画像ができましたが、さらに文字A自体を着色することにします。
 「選択範囲−選択範囲の読み込み」を選択し、読み込み元のチャンネルを#4に設定して選択範囲にします。「編集−塗りつぶし」を選択し、選択範囲内を赤色で塗りつぶし、「選択範囲−選択範囲の解除」を実行します。これで、文字の輪郭を発光させる作業の終了です。
「選択範囲−選択範囲の読み込み」を選択し、読み込み元のチャンネルを#4に設定して選択範囲にします。「編集−塗りつぶし」を選択し、選択範囲内を赤色で塗りつぶし、「選択範囲−選択範囲の解除」を実行します。これで、文字の輪郭を発光させる作業の終了です。