- 制作者(webmaster)
- 野嵜健秀(Takehide Nozaki)
- 公開
- 2001-08-11
- 改訂
- 2003-05-27
ブロック要素とインライン要素
HTMLの要素は、ブロック要素とインライン要素とに大別されます。
- ブロック要素
- それ自体で完結した一塊の思想を示す。
- 文書全体の構造の基となる要素。
- インライン要素
- それだけでは完結した思想ではない。
- 筆者の判断・意図を示す要素。
制作者は、両者を適切に判別し、適切に文書のマーク附けする必要があります。
ブロック要素・インライン要素の差異
ブロック要素とインライン要素の区別は、HTMLのマーク附けに関してもっとも留意すべき事です。この両者は根本的に概念が異るものなので、制作者はしっかり理解しておかなければなりません。
この両者には、以下の様な区別があります。
- ブロック要素
- 視覚系User Agent(ブラウザ)はブロック要素の前後に改行を入れてHTML文書を整形する。
- 見出し(h1〜h6)、(意味)段落(p)、章/意味段落(div)、区切り線(hr)、引用(blockquote)等がブロック要素。リスト(ul/ol/dl)及びその項目(li/dt/dd)もブロック要素。
- インライン要素
- 視覚系User Agentは(brを除く)多くのインライン要素の前後に改行を入れないでHTML文書を整形する。
- 未完結の思想が、有機的に結合して、一つの完結した思想になるものなので、インライン要素は常にブロック要素に含まれる。
- リンク/アンカー(a)、語・文節・文単位の強調(em/strong)、プログラムの出力結果(samp)、プログラムのソースコード(code)、引用元の明示(cite)、強制改行(br)等がインライン要素。画像(img)もインライン要素。
留意すべき点
- ブロック要素
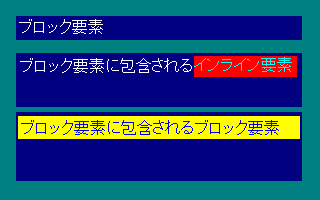
- ウェブブラウザで、ブロック要素は表示領域の幅いっぱいまでを占有し、上下に改行の入る形でレンダリングされる。あるいは、ブラウザの画面上で、ブロック要素の占有する領域は、文字列や画像等のある部分だけではなく、それらを含む矩形の(ブロック状の)領域である。
- ブロック要素には、ブロック要素とインライン要素の両方を含む事の出来るもの、ブロック要素しか含められないもの、インライン要素しか含める事の出来ないもの、などがある。文脈上、ある要素の出現すべき位置は決定される。
- あるブロック要素は、それを含む事の出来ないブロック要素が出現した瞬間に終了する。終了が明かならば、そのブロック要素の終了タグは省略可能。(HTML 4.01以前。XHTMLでは終了タグの省略は不可)
- インライン要素
- ブロック要素内にあるテキストの意図を示すのがインライン要素。
- インライン要素の中にブロック要素を含める事は出来ない。p要素をfont要素で囲む、などのマーク附けは禁止。
- インライン要素は、ブロック要素が終了するのと同時に終了する筈のもの。現行のブラウザはその種のエラー訂正機構を実装しない事が多いので、記述ミスを訂正出来ない。
まとめ
Wordでは、領域を指定せずにスタイルを指定すると、その段落にスタイルが適用されます。領域を指定してスタイルを指定すると、その領域にスタイルが適用されます。
それと同じ様な区別がHTMLにもあります。それがブロック要素とインライン要素の区別です。
參考
目次