企画課
コントリビューション仕様
私(C477@2両目)が開発または改造したコントリビューションの仕様について説明します。
みなさんもよかったら、これらのコントリビューションを使って独自のプラグインを作ってみてください。
様々な建物を総合的UIで一括して扱うことを目的としたプラグインです。
類別ごとに分類して目的の建物を見つけやすくします。
また、プラグイン作者にとっては、建物プラグインの記述が簡単になります。
本体(FreeTrain.Core.DLL)の改造を含んでいるので拙作の拡張パックでのみ利用することができます。
■メニューとコントローラ


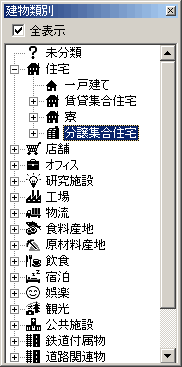
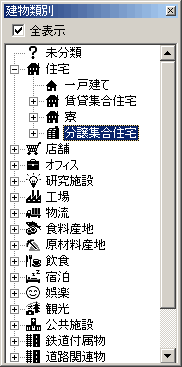
「工事」の「建物総合(S)」から開くことが出来ます。別窓で、左の建物類別一覧ウィンドウが開きます。
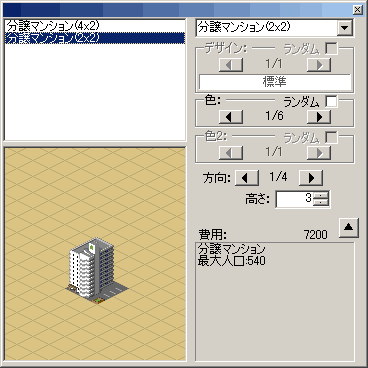
建物類別一覧ウィンドウの選択と、右の設置ダイアログは連動しています。
■plugin.xmlの記述法
方向違い、色違いの建物を、より簡潔に定義できるようになります。
従来の記述方法との互換性を重視しているので、既存のプラグインも簡単な修正で移行できます。
移行するための最低限の記述は以下のようになります。
<contribution type="GenericStructure"
id="{2C3ED0DA-FBA1-4586-9999-67DC93B851C9}">
<name>老舗百貨店</name>
<price>2800</price>
<size>2,2</size>
<height>3</height>
<population>
<class name="freetrain.contributions.population.ShopperPopulation"/>
<base>600</base>
</population>
<sprite origin="0,0" offset="49"
>
<picture
ref="{829AE90A-CB9A-4AB4-B2C1-58C3F981ED7A}"/>
</sprite>
</contribution>
<contribution
type="picture"
id
=
"{829AE90A-CB9A-4AB4-B2C1-58C3F981ED7A}">
<picture
src = "store_m01.bmp">
<override when="night" src="store_m01_n.bmp"/>
</picture>
</contribution> |
コントリビューションのtypeを"GenericStructure"にすることと、
pictureが建物のコントリビューション内に直接定義されている場合は、
pictureコントリビューションとして別に定義して、ref属性でidを参照するように書き換えます。
高さ可変の建物でも、基本的に同じ方法で移行できます。
◇建物類別の指定
建物類別を指定すると、建物類別一覧ウィンドウで種類分けされて、目的の建物を探しやすくなります。
建物類別を指定しないと、「未分類」という項目が割り当てられます。
建物類別は<structure>タグの中に<category>タグを記述します。
| <contribution
type="GenericStructure"
id="{B99FA2F7-F138-46a1-9999-34AE23A157F6}-0">
<name>中層雑居オフィスビル</name>
<price>1600</price>
<size>2,2</size>
<height>3</height>
<population>
<class
name="freetrain.contributions.population.OfficePopulation"/>
<base>300</base>
</population>
<structure>
<category
byname="貸事務所"
/ >
<category
byname="一般飲食店"
hide="true"/
>
</structure>
<spriteType
name="hueTransform">
<map from="*,0,0"
to="166,189,203"/>
</spriteType>
<sprite
origin="0,0" offset="48">
<picture
ref="{B99FA2F7-F138-46a1-99F7-34AE23A157F6}"/>
</sprite>
</contribution> |
上記のように、複合的な要素を持つ建物は、<category>タグは複数列挙することができます。
byname属性で建物類別を指定します。 指定できる建物類別は
jp.co.tripod.chiname.lib.generic\CategoryTree.xml に記述されているもののみです。
こちらにもより詳細な一覧があるのでご利用ください。
上のリンクページには、各基本類別の最後に[その他]という副類別がありますが、
建物総合UIには[その他]という定義済みの副類別はありません。
[その他]を指定する代わりに、categoryには基本類別名を指定します。
例:[オフィス/その他]→<category byname="オフィス">
|
<category>タグを複数指定すると、デフォルトでは指定した全ての類別が
建物類別一覧ウィンドウと 関連付けられます。
(つまり、その類別を選択すると、リストにその建物が現れる。)
しかし先の例のように、hide="true"とすると、
類別一覧ウィンドウでその類別を選択しても、 リストに現れなくすることが出来ます。
categoryタグは現在は建物総合UIでしか使用していないので、
hide="true"にするくらいなら、書かなければよいと思われるかもしれません。
しかし、 将来この情報を発展アルゴリズムなどから 利用することも考えた上で、
その建物が本来持っている主要な類別属性は列挙しておくのがよいと思います。
|
※建物総合UIは、多くなりすぎた建物を分類して選びやすくしようという目的で作っています。
同じ建物がアレを選んでもコレを選んでも出てくるようでは、意味がありません。
その建物の最も重要な役割の類別1〜2個以外は hide="true"にすることをお勧めします。
◇色違いの画像の定義
色違いの画像は<spriteType>タグを列挙して定義します。
ただし、<spriteType>タグを記述する場所が従来と異なります。
<contribution
type="GenericStructure"
id="{B99FA2F7-F138-46a1-9999-34AE23A157F6}-0">
<name>中層雑居オフィスビル</name>
<price>1600</price>
<size>2,2</size>
<height>3</height>
<population>
<class
name="freetrain.contributions.population.OfficePopulation"/>
<base>300</base>
</population>
<spriteType
name="hueTransform">
<map
from="*,0,0"
to="166,189,203"/>
</spriteType>
<spriteType
name="hueTransform">
<map
from="*,0,0"
to="90,90,90"/>
</spriteType>
<spriteType
name="hueTransform">
<map
from="*,0,0"
to="190,190,190"/>
</spriteType>
<spriteType
name="colorMapped">
<map
from="137,0,0"
to="0,0,0"/>
<map
from="209,0,0"
to="24,24,24"/>
<map
from="255,0,0"
to="47,47,47"/>
<map
from="255,151,151"
to="123,123,123"/>
<map
from="255,96,96"
to="95,95,95"/>
</spriteType>
<sprite
origin="0,0" offset="48">
<picture
ref="{B99FA2F7-F138-46a1-99F7-34AE23A157F6}"/>
</sprite>
</contribution> |
<spriteType>の内容は、hueTransformとcolorMappedは混在させることができます。
なお、<spriteType>タグが一つもない場合は、オリジナル画像そのままの色の建物として登録されます。
※従来のプラグインでは<sprite>タグの中に<spriteType>タグが記述されていますが、
本拡張パックでは<sprite>タグの中に<spriteType>タグがあると、正しく色変換できません。
高さ可変の建物の場合もまったく同じです。
<spriteType name="XXX">の代わりに、<color type="XXX">と記述することもできます。
<color>の方が意味が分かりやすくてお勧めです。(※高さ固定の場合でも使えます。)
<contribution
type="GenericStructure"
id="{615FF4AA-898E-466f-9999-1855F82C0002}">
<name>貸しビル(A)</name>
<price>3900</price>
<size>2,3</size>
<minHeight>2</minHeight>
<maxHeight>10</maxHeight>
<population>
<class
name="freetrain.contributions.population.OfficePopulation"/>
<base>250</base>
</population>
<spriteType
name="hueTransform">
<map
from="*,0,0"
to="166,189,203"/>
</spriteType>
<color
type="hueTransform">
<map
from="*,0,0"
to="90,90,90"/>
</color>
<pictures>
<top
origin="80, 0" offset="16">
<picture ref="{2E8E24AC-4242-4801-A4DD-2947A0800794}"/>
</top>
<middle
origin="80, 48" offset="16">
<picture ref="{2E8E24AC-4242-4801-A4DD-2947A0800794}"/>
</middle>
<bottom
origin="80, 96" offset="16">
<picture ref="{2E8E24AC-4242-4801-A4DD-2947A0800794}"/>
</bottom>
</pictures>
</contribution> |
◇方向違いの画像の定義
方向違いの画像は<sprite>タグ、または<pictures>タグを複数列挙することで定義します。
高さ固定の建物では<sprite>タグを使用します。
<contribution type="GenericStructure"
id="{B99FA2F7-F138-46a1-9999-34AE23A157F6}-0">
<name>中層雑居オフィスビル</name>
<price>1600</price>
<size>2,2</size>
<height>3</height>
<population>
<class
name="freetrain.contributions.population.OfficePopulation"/>
<base>300</base>
</population>
<spriteType
name="hueTransform">
<map
from="*,0,0" to="190,190,190"/>
</spriteType>
<sprite
origin="0,0"
offset="48">
<picture
ref="{B99FA2F7-F138-46a1-99F7-34AE23A157F6}"/>
</sprite>
<sprite
origin="64,0"
offset="48"
opposite="true">
<picture
ref="{B99FA2F7-F138-46a1-99F7-34AE23A157F6}"/>
</sprite>
</contribution> |
2つ目の<sprite>タグにはopposite="true"という属性が定義されています。
これは、本拡張パック独自の拡張です。oppositeの意味は次の例で説明します。
高さ可変の建物の場合、<pictures>タグを列挙します。
<contribution
type="GenericStructure"
id="{615FF4AA-898E-466f-9999-1855F82C0002}">
<name>貸しビル(A)</name>
<price>3900</price>
<size>2,3</size>
<minHeight>2</minHeight>
<maxHeight>10</maxHeight>
<population>
<class
name="freetrain.contributions.population.OfficePopulation"/>
<base>250</base>
</population>
<spriteType
name="hueTransform">
<map
from="*,0,0" to="166,189,203"/>
</spriteType>
<pictures
opposite="true">
<top
origin="0,
0" offset="24">
<picture
ref="{2E8E24AC-4242-4801-A4DD-2947A0800794}"/>
</top>
<middle
origin="0,
48" offset="24">
<picture
ref="{2E8E24AC-4242-4801-A4DD-2947A0800794}"/>
</middle>
<bottom
origin="0,
96" offset="24">
<picture
ref="{2E8E24AC-4242-4801-A4DD-2947A0800794}"/>
</bottom>
</pictures>
<pictures>
<top
origin="80,
0" offset="16">
<picture
ref="{2E8E24AC-4242-4801-A4DD-2947A0800794}"/>
</top>
<middle
origin="80,
48" offset="16">
<picture
ref="{2E8E24AC-4242-4801-A4DD-2947A0800794}"/>
</middle>
<bottom
origin="80,
96" offset="16">
<picture
ref="{2E8E24AC-4242-4801-A4DD-2947A0800794}"/>
</bottom>
</pictures>
</contribution> |
ここでも1つ目の<pictures>タグに、新規に追加されたopposite属性が指定されています。
opposite="true"と書くと、その向きの画像は<size>タグで指定したタグと縦横逆に読み込みます。
これは、縦横のボクセル数が異なる建物の方向違いを定義する際に重要です。
つまり、上の例では<size>2,3</size>と記述されていますが、
1つ目の<pictures>はopposite="true"なので、<size>3,2</size>の画像として読み込みます。
2つ目の<pictures>は特に指定がないので、<size>2,3</size>の画像として読み込みます。
▲戻る
季節ごとの夜間オーバーライド
これまで夜間オーバーライドは、一年を通して同じ画像しか指定出来ませんでしたが、
季節によって異なる画像を使い分けることができるようになります。
この機能は、<picture>タグでスプライト画像を指定をするプラグイン全てで利用可能になります。
本体(FreeTrain.Core.DLL)の改造を含んでいるので拙作の拡張パックでのみ利用することができます。
■plugin.xmlの記述法
季節オーバーライド指定の<override>タグの中に、通常の夜間オーバーライドと同じように、
<override>タグをネストさせます。( when="night" としてください。)
昼の画像はオーバーライドせず、夜だけオーバーライドするには、 6行目のように
季節指定の<override>タグには src属性による画像の指定を省略します。
<contribution
type="picture" id = "{829AE90A-CB9A-4AB4-B2C1-58C3F981ED7A}">
<picture
src = "test_normal.bmp">
<override
when="summer"
src="test_summer.bmp">
<override
when="night"
src="test_summer_night.bmp"/>
</override>
<override
when="winter"><!--※昼用画像は省略-->
<override
when="night"
src="test_winter_night.bmp"/>
</override>
</picture>
</contribution> |
道路アクセサリと自動車
線路に対する架線柱プラグインと同じように、道路に対して設置できる様々なアクセサリを定義できます。
実際の利用例としては、拙作の『横断歩道と道路標識』および『自動車』があります。
※なお、ここでの自動車は鉄道のように動いたりしません。あくまで道路上の飾りです。
■plugin.xmlの記述法
◇道路アクセサリ
xmlの記述は基本的に、架線柱と同じで、非常に単純です。
コントリビューションのtypeは"roadAccessory"にします。
<contribution
type="roadAccessory"
id="{DEECA47A-E033-4B5A-C477-4703EACF30B7}">
<name>速度制限標示B</name >
<sprite>
<picture
src="road-ptn02b.bmp"/>
</sprite>
</contribution> |
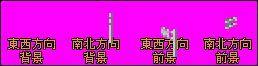
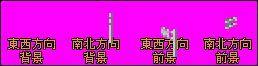
読み込む画像は、以下のような配置で一枚に4つのパターンが定義されているものとします。

東西方向、南北方向は、設置する道路の方向に従って自動的に使い分けられます。
背景と前景は、(道路上に列車が存在する場合)列車の背後に描かれる部分と、手前に描かれる部分です。
◇自動車
道路アクセサリを自動車用に特化したものです。
コントリビューションのtypeは"DummyCar"にします。
spriteタグではoriginとoffset属性を用いて、
画像の読み込み起点座標と高さを指定できます。
(これにより、一つの画像に複数の自動車のパターンを含ませることが出来ます。)
また、variationsタグ内にcolorVariationタグを列挙して、
一つのコントリビューション定義に対して複数の色置換定義を行うことができます。
colorValiationタグ内での色置換指定の仕方は、建物などの画像の色置換指定の仕方と同じです。
<contribution
type="DummyCar"
id="{FE805631-E213-4930-C477-9699E6F37DF8}-1,0">
<name>トレーラ(前)</name >
<sprite
origin="0,64"
offset="8">
<picture
src="road-ptn02b.bmp"/>
<variations>
<colorVariation>
<spriteType
name="colorMapped">
<map from="137,0,0" to="0,0,0" />
<map from="209,0,0"
to="24,24,24" />
<map from="255,0,0"
to="47,47,47" />
<map from="255,151,151"
to="123,123,123" />
<map from="255,96,96"
to="95,95,95" />
</spriteType>
</colorVariation>
<colorVariation>
<spriteType
name="colorMapped">
<map
from="137,0,0" to="51,80,46" />
<map from="209,0,0"
to="78,122,70" />
<map from="255,0,0"
to="94,149,85" />
<map from="255,151,151"
to="177,199,173" />
<map from="255,96,96"
to="147,181,141" />
</spriteType>
</colorVariation>
<!--中略:他の色置換定義-->
<variations>
</sprite>
</contribution> |
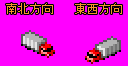
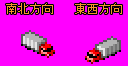
読み込む画像は、originで指定された座標から横に「東西方向」・「南北方向」の 2つのパターンが読み込まれます。
パターンの幅は32pixel(1ボクセル)、高さは16+offset pixelです。

自動車を描く際は、車線の位置に気を付けて下さい。標準的な道路は1ボクセルに二車線なので
左車線用、右車線用二つの画像を用意すると完璧です。
半ボクセル建築
ボクセルの半分の大きさの建物を定義するためのコントリビューションです。
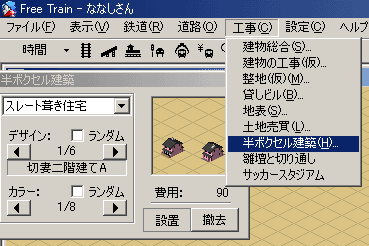
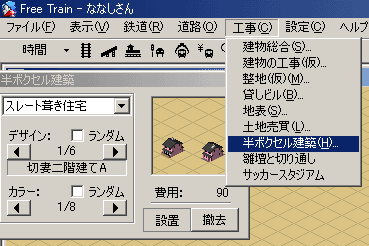
■メニューとコントローラ

「工事」メニューに「半ボクセル建築」が追加されます。
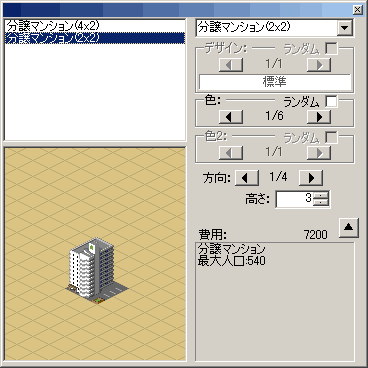
コントローラ(設置ダイアログ)上では左上のドロップダウンにサブグループ(subgroup)
一覧が入っており、「デザイン」セレクタで、同じサブグループに属するのプラグインから
一つを選ぶことができます。さらに「カラー」セレクタで、カラーバリエーションから一つを
選ぶことが出来ます。「デザイン」や「カラー」の項目の右の「ランダム」チェックボックス
をチェックすると、設置するたびに「デザイン」や「カラー」がランダムに選択されます。
(※設置せずに、次のランダム選択をするには、プレビューをクリックします。)
■ゲーム中での設置方法
 |
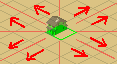
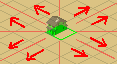
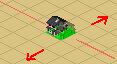
空のボクセルに設置するときは、最初に目的のボクセルをクリックし、次にマウスカーソルをボクセルの外に移動して、建物の向きと位置(ボクセルのどちらの半分か)を決めます。
左図のように、マウスカーソルのある位置によって建物の向きと位置が変わります。
向きと位置が目的通りに変わったら、もう一度クリックすることで、建物を設置することができます。
(※工事状態にはならず、直ちに設置されます。) |
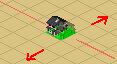
 |
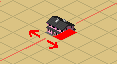
なお、既にボクセルの片側に何か建物があるときは、左図のように、カーソルの位置によって前後の向きだけを変えることが出来ます。
ボクセルの両側に既に建物がある場合は設置できません。(そもそも、最初のクリックで選択できません。)
|
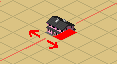
 |
コントローラーで「撤去」のボタンを押していると、撤去モードになります。
左図のように、マウスカーソルのある位置によってどちら側の半分を撤去するかを示すマーカーが移動します。
撤去する側が決まったら、もう一度クリックするとその建物が撤去されます。 |
■plugin.xmlの記述法
以下にプラグインの記述例を示します。また、特に他の建物プラグインと違う部分を解説します。
<contribution
type="HalfVoxelStructure"
id="{0BBC6983-D9AC-4348-C477-XXXX}">
<group>半ボクセル建築</group>
<subgroup>スレート葺き住宅</subgroup>
<name>切妻二階建てA</name>
<price>90</price>
<height>1</height>
<population>
<class
name="freetrain.contributions.population.ResidentialPopulation"/>
<base>3</base>
</population>
<sprite>
<picture
ref="{55E4027B-B615-4ADF-C477-EC2CB88A96CB}"/>
<map
from="0,*,0"
to="{COLORLIB-PASTEL}"/>
<pattern
direction="west"
side="either"
origin="0,0"/>
<pattern
direction="south"
side="either"
origin="24,0"/>
<pattern
direction="east"
side="either"
origin="48,0"/>
<pattern
direction="north"
side="either"
origin="72,0"/>
</sprite>
</contribution> |
コントリビューションのtypeは"HalfVoxelStructure"にします。
また、groupは"半ボクセル建築"にします。
subgroupはコントローラ(設置ダイアログ)のドロップダウンに表示するサブグループ名です。
spriteタグの内部に使用する画像をpictureで指定します。mapで色置換を指定しますが、
通常の色置換とは違います。fromの指定は色相置換(hueTransform)と同じですが、toには
カラーライブラリのidを指定します。カラーライブラリには複数の色が登録されており、指定した
ライブラリに登録された全ての色のバリエーションがコントローラ(設置ダイアログ)から選択
可能になります。デフォルトで組込済みのカラーライブラリは以下の通り。
| {COLORLIB-STONES} |
砂岩や大理石など石材に合う色 |
| {COLORLIB-WOODS} |
木材表面に合う色 |
| {COLORLIB-METALS} |
金属表面に合う色 |
| {COLORLIB-BRICKS} |
レンガに合う色 |
| {COLORLIB-DIRTS} |
土壁やコンクリートなどのやや汚れた色 |
| {COLORLIB-PASTEL} |
パステルカラー |
なお、上記以外に独自のカラーライブラリを定義して使用することもできます。カラーライブラリ
もプラグインの一種として追加できます。書き方はplugins\jp.co.tripod.chiname.lib.halfvoxel
フォルダ内のplugin.xmlを参考にして下さい。
patternは、各方向(direction)とどちらの半分(side)かを指定し、読み込む画像の左上座標を
originで指定します。
directionは東西南北の4方向を定義しなければいけません。ただし、"north"と"south"、
"west"と"east"にそれぞれ同じ画像を使っても構いません。(originを同じにするということ。)
sideには、例で使用されている"either"の他に、"fore"と"back"を指定することができます。
ただし、"fore"を指定したら、別のpatternタグで"back"も指定しなければなりません。
 |
"fore"と"back"は左図のように、ボクセルの手前側と奥側を指すもので、手前側と奥側でそれぞれ違う画像を表示して使い分けたい場合に、"fore"と"back"それぞれのpatternを定義することができます。
"either"を指定すると、"fore"と"back"に同じ画像を使うことになり、patternの定義も一方向に一つで済ませることが出来ます。 |
▲戻る
柵
柵プラグインは任意の地上ボクセルまたは高架ボクセルの四辺に柵または塀を設置することができます。
本体(FreeTrain.Core.DLL)の改造を含んでいるので拙作の拡張パックでのみ利用することができます。
■ゲーム中での設置方法
ゲーム上では「工事」メニューの「地表」で表示されるコントローラに「柵」という項目が表示されます。
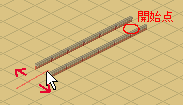
 |
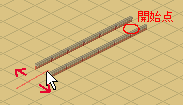
最初に設置開始点ボクセルをクリックし、
次に終点ボクセルにカーソルを移動させます。
道路と同じように南北または東西方向に
直線的に一気に設置することができます。
このとき、カーソルの位置を調節すると
南北方向に延ばした時は東面か西面かを、
東西方向に延ばした時は北面か南面かを
選択することができます。
プレビューを見ながら目的の配置になったら
もう一度クリックすると設置することができます。 |
 |
設置開始点ボクセル内でカーソルを移動させると
そのボクセルの東西南北、任意の辺を選択できます。
プレビューを見ながら目的の配置になったら
もう一度クリックすると設置することができます。 |
 |
柵を撤去する場合は、左の図に表示されている特別な柵を選択して、
既存の柵に重ねるように設置すると、その部分の柵だけを撤去することができます。
なお、ボクセル自体を撤去してしまう場合はブルドーザを使うほうが便利です。 |
■plugin.xmlの記述法
柵の種類を増やしたい場合、plugin.xmlは以下の例のように記述します。なお、個々の画像の高さは32pixel以上必要です。
<contribution
type="land"
id="{8EBBA0C5-30E1-41DE-test-019EB816BC34}">
<group>柵</group>
<class
name="freetrain.contributions.fence.FenceBuilder"
codebase="../jp.co.tripod.chiname.lib.fence/bin/Debug/Fence.DLL"/>
<picture
ref="{C08FF7F4-B891-4AAD-test-74800F62CA80}"
offset="16"
>
<left_back>0,0</left_back>
<right_back>32,0</right_back>
<right_front>64,0</right_front>
<left_front>96,0</left_front>
</picture>
<price>1</price>
</contribution> |
groupは"柵"にしてください。その他、若干特殊な点といえば、pictureタグの中で4つの画像パターンの
左上座標位置を指定することくらいです。
left_back ,right_backはそれぞれボクセルの北と東に面した辺で、柵または塀を内側から見た画像になります。
right_front, left_frontは南と西に面した辺で、外側から見た画像になります。
座標位置をうまく指定すれば同じ画像で内側と外側を兼用にすることができます。
▲戻る
株式市場(銘柄情報)
■銘柄(上場企業)情報
既存の銘柄データは plugins/jp.co.tripod.chiname.financial.stockmarket/companies.xml
というファイルに定義されています。
この他に、オリジナルの上場企業データを追加できます。
plugins/jp.co.tripod.chiname.financial.stockmarket/sample.xml
が追加データのサンプルですので、参考にして下さい。
上場企業のデータの一例を示します。
<company
id="0002"
name="四七七証券"
type="081">
<performance
capital="100000000"
sales="10000000000"
/>
<capacity
brand="8"
marketing="8"
quality="8"
rationality="4"
development="5"
/>
<stock
total="100000"
share="60000"
/>
</company> |
<company>タグは
id=重複しなければ適当
name=会社名
type=業種コード、typelist.xmlから目的の業種のidを探して下さい。
<performance>タグは、わからなければいじらなくてもOK。
capital=資本金ですが、現在は固定経費の計算に使ってます。
salse=最大売上額
<capacity>タグは、わからなければいじらなくてもOK。
ただし、株価の基本計算に使われるので、株価の差を付けたければいじって下さい。
brand=1〜10で、大きいほどブランド力が強い会社です。
marketing=1〜10で、大きいほど営業・販売力が強い会社です。
quality=1〜10で、大きいほど製品やサービスの質が良い会社です。
rationality=1〜10で、大きいほど合理化が進んだ会社です。(株価には直接影響しません)
development=1〜10で、大きいほど、上記パラメータが上昇しやすい。(株価には直接影響しません)
<stock>タグは、わからなければいじらなくてもOK。
total=発行されている総株数
share=会社が抑えている株数(市場で買えない株の総数)
(※total - share = 市場で買うことの出来る株数)
■詳細データモード(デバッグ用)
上場企業データを作成してくれる方のために、
詳細な企業データを表示するデバッグモードを用意しています。
plugins/jp.co.tripod.chiname.financial.stockmarket/plugins.xmlに以下のように
<debug/>という行を追加します。
<?xml
version="1.0" encoding="Shift_JIS" ?>
<plug-in>
<title>株取引モジュール</title>
<author>C477@2両目</author>
<homepage>http://chiname.tripod.co.jp/</homepage>
<contribution type="dockingContent"
id="{25FBD928-C82D-4EB3-C477-D08AC8A5504F}">
<name>保有株式一覧</name>
<menu name="保有株式一覧"
location="view" />
<class name="freetrain.finance.stock.StocksWindow"
codebase="bin/Debug/StockMarket.dll" />
</contribution>
<contribution type="menu"
id="{7DA77890-54E8-43EB-C477-F9B7C7F6F31C}">
<name>StockMarket</name>
<class name="freetrain.finance.stock.StockMarketPlugIn"
codebase="bin/Debug/StockMarket.dll" />
<debug/>
<settings>
<businessHour
open="9" close="17"/>
<!--eventSpans>10d,50d,250d,3y,30y,300y</eventSpans-->
<eventSpans>1,2,4,8,10,20,30</eventSpans>
</settings>
<data file = "typelist.xml"/>
<data file = "companies.xml"/>
<data file = "events.xml"/>
<!--<data file = "sample.xml"/>-->
</contribution>
</plug-in> |
「株式市場」ダイアログを開くと、企業の売上額やスコア(≒シェア)、
適正株価などが表示されるようになります。
▲戻る