
※このページではHTML5 (及びthree.js) 、数値計算ライブラリ (Numeric.js) を使用しています
操作方法
基本操作| マウスドラッグ(左ボタン) | 対象物を回転させます。 |
| マウスドラッグ(右ボタン) | 対象物を平行移動させます。 |
| マウスドラッグ(中央ボタン or ホイール) | 対象物を拡大・縮小させます。 |
| 計算 | 母点を元に補間関数を計算し曲面を表示します。 |
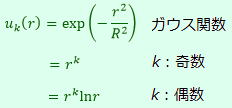
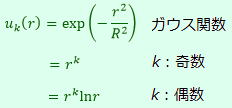
| ガウス関数半径 | 放射基底関数(ガウス関数)の基準半径 R です。重調和スプラインでは使用しません。 |
| ローカルファイル |
JavaScriptのFileAPIによりローカルのテキストファイルも使用できます。
データは数値のみ(タイトル・ラベル無し)で、
1行1データでx,y,z座標をタブまたはスペース区切りで書いてください。 (ダウンロード中のサンプルデータを参照してください。) |
| 0 または a または z | 視点をデフォルト(z軸+位置)に戻します。 |
| x | 視点をx軸+位置に設定します。 |
| y | 視点をy軸−位置に設定します。 |
プログラム概要
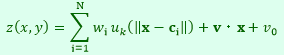
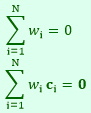
放射基底関数(RBF)補間のサンプルプログラムです。
関数は



参考文献
Wikipedia - 放射基底関数
Wikipedia:en - Polyharmonic spline
three.js による HTML5 3D グラフィックス[改訂版]上・下 遠藤理平著 カットシステム
three.js
Numeric Javascript