 左記のチャンネルパレットの下方にある
左記のチャンネルパレットの下方にある「パターンの定義」コマンドを利用して電光掲示板の文字を作成します。記憶したパターンで塗りつぶす方法を知っておけば、ハート形、星形、文字形などのパターンで塗りつぶすことも可能ですから応用範囲は広いと思います。
Photoshopを起動したら「ファイル−新規」を選択し、幅140pixels、高さ140pixels、解像度72pixels/inch、画像モードRGBカラーに設定してOKボタンをクリックして、新規作成ウィンドウを開きます。
後の作業で縦横7pixelsの黄色の電球(電球の直径は5pixels)の画像で塗りつぶすことになるので、7の倍数として縦横140pixelsの画像サイズに設定しました。
チャンネルパレットが開いていないならば、「ウィンドウ−チャンネルを表示」を選択し、チャンネルパレットを開きます。
 左記のチャンネルパレットの下方にある
左記のチャンネルパレットの下方にある![]() マークをクリックして、チャンネルパレットに新規チャンネルのチャンネル4を追加します。
マークをクリックして、チャンネルパレットに新規チャンネルのチャンネル4を追加します。
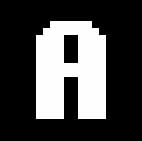
 チャンネル4に文字ツール
チャンネル4に文字ツール![]() を使って、フォントをChicago、サイズを126points、スタイルを太字アンチエイリアスに設定して文字Aを描きます。
を使って、フォントをChicago、サイズを126points、スタイルを太字アンチエイリアスに設定して文字Aを描きます。
 「フィルタ−ピクセレート−モザイク」を選択し、セルの大きさを7pixel平方に設定して実行すると、左記画像になります。後の作業で縦横7pixelsの黄色の電球(電球の直径は5pixels)の画像で塗りつぶすことになるので、その画像サイズと一致するようにモザイクのセルの大きさを7pixels平方に設定しました。
「フィルタ−ピクセレート−モザイク」を選択し、セルの大きさを7pixel平方に設定して実行すると、左記画像になります。後の作業で縦横7pixelsの黄色の電球(電球の直径は5pixels)の画像で塗りつぶすことになるので、その画像サイズと一致するようにモザイクのセルの大きさを7pixels平方に設定しました。
 「イメージ−色調補正−2階調化」を選択し、2階調化する境界のしきい値を60に設定して実行すると、左記画像になります。しきい値によって文字Aの形が変化しますので、60という値にこだわらず好みの形になるように設定しましょう。
「イメージ−色調補正−2階調化」を選択し、2階調化する境界のしきい値を60に設定して実行すると、左記画像になります。しきい値によって文字Aの形が変化しますので、60という値にこだわらず好みの形になるように設定しましょう。
チャンネルパレットでチャンネルRGBをクリックするとチャンネル4の選択状態が解放され、RGB,R,G,Bの4箇所のチャンネルが選択状態になります。この状態にしてから、チャンネルパレットの左上方のレイヤーをクリックしレイヤーパレットを開きます。以後、レイヤーでの作業になります。
「ファイル−新規」を選択し、幅7pixels、高さ7pixels、解像度72pixels/inch、画像モードRGBカラー、初期表示内容を透明に設定してOKボタンをクリックして、新規作成ウィンドウを開きます。
 鉛筆ツール
鉛筆ツール![]() を選択しておきます。「ウィンドウ−ブラシを表示」を選択し、ブラシパレットを開きます。ブラシの種類は左記のように直径5pixelsの円を選択状態にしておきます。
を選択しておきます。「ウィンドウ−ブラシを表示」を選択し、ブラシパレットを開きます。ブラシの種類は左記のように直径5pixelsの円を選択状態にしておきます。
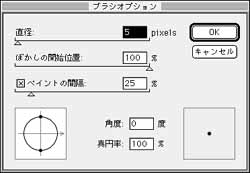
 念のため、ブラシパレットで選択したブラシのアイコンをマウスボタンでダブルクリックすると、ブラシオプションが開きますので、直径を確認してみましょう。
念のため、ブラシパレットで選択したブラシのアイコンをマウスボタンでダブルクリックすると、ブラシオプションが開きますので、直径を確認してみましょう。
 ツールボックスの描画色を黄色に設定しておきます。電球を描くために新規に作成したウィンドウのレイヤー1の中央に、鉛筆ツール
ツールボックスの描画色を黄色に設定しておきます。電球を描くために新規に作成したウィンドウのレイヤー1の中央に、鉛筆ツール![]() で点を描きます。左記画像は、1600%に拡大表示したもので、黄色の点の直径は5pixelsです。また、黄色の点の周辺は透明です。
で点を描きます。左記画像は、1600%に拡大表示したもので、黄色の点の直径は5pixelsです。また、黄色の点の周辺は透明です。
「選択範囲−全てを選択」を選択し、縦横7pixelsの画像を選択範囲にします。「編集−パターンの定義」を選択し、黄色の点、つまり、黄色の電球を描いた縦横7pixelsの画像をパターンとして記憶させます。
パターンとして記憶した後は、この黄色の電球を描いたウィンドウは必要ありませんので、「ファイル−閉じる」を選択して消去してもかまいません。後日、再びこの黄色の電球を必要とするとお考えのようでしたら、画像ファイルとして保存しておくのもいいでしょう。
以後、文字Aを作成したウィンドウでの作業になります。
文字Aを作成したウィンドウのレイヤーパレットで背景レイヤーを選択しておきます。ツールボックスの描画色を黒色に設定しておきます。「編集−塗りつぶし」を選択し、背景レイヤーの画像を黒色で塗りつぶします。
 左記のレイヤーパレットの下方にある
左記のレイヤーパレットの下方にある![]() マークをクリックして、レイヤーパレットに新規レイヤーのレイヤー1を追加します。
マークをクリックして、レイヤーパレットに新規レイヤーのレイヤー1を追加します。
 レイヤー1で「選択範囲−選択範囲の読み込み」を選択し、読み込み元のチャンネルを#4に設定して選択範囲にします。「編集−塗りつぶし」を選択し、使用をパターンに設定して選択範囲内を黄色の電球で塗りつぶします。「選択範囲−選択範囲の解除」を実行すると、左記画像になります。
レイヤー1で「選択範囲−選択範囲の読み込み」を選択し、読み込み元のチャンネルを#4に設定して選択範囲にします。「編集−塗りつぶし」を選択し、使用をパターンに設定して選択範囲内を黄色の電球で塗りつぶします。「選択範囲−選択範囲の解除」を実行すると、左記画像になります。
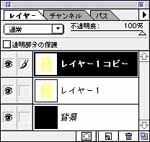
 レイヤーパレットでレイヤー1をつかみ、下方にある
レイヤーパレットでレイヤー1をつかみ、下方にある![]() マークに重ねるとレイヤー1の画像の複製がレイヤー1コピーという名前で現われます。このレイヤー1コピーの画像が、電光掲示板で点灯している文字を表現していることになります。その下のレイヤーにあるレイヤー1では、点灯している電球の周囲を発光させ、また、消灯している電球も描くことにします。
マークに重ねるとレイヤー1の画像の複製がレイヤー1コピーという名前で現われます。このレイヤー1コピーの画像が、電光掲示板で点灯している文字を表現していることになります。その下のレイヤーにあるレイヤー1では、点灯している電球の周囲を発光させ、また、消灯している電球も描くことにします。
 レイヤーパレットでレイヤー1を選択状態にしておきます。「フィルタ−ぼかし−ぼかし(ガウス)」を選択します。半径2.0pixelsに設定してガウスぼかしを実行すると、左記画像になります。これで、点灯している電球の周囲も発光しているように見えます。なお、左記画像は、全レイヤーを表示状態にしたときの画像であり、レイヤー1のみを表示状態にした画像ではありません。
レイヤーパレットでレイヤー1を選択状態にしておきます。「フィルタ−ぼかし−ぼかし(ガウス)」を選択します。半径2.0pixelsに設定してガウスぼかしを実行すると、左記画像になります。これで、点灯している電球の周囲も発光しているように見えます。なお、左記画像は、全レイヤーを表示状態にしたときの画像であり、レイヤー1のみを表示状態にした画像ではありません。
 レイヤー1で「選択範囲−選択範囲の読み込み」を選択し、読み込み元のチャンネルを#4に設定して選択範囲にした後、「選択範囲−選択範囲の反転」を選択し、文字A以外を選択範囲にします。「編集−塗りつぶし」を選択し、使用をパターンに設定して選択範囲内を黄色の電球で塗りつぶします。「イメージ−色調補正−色相彩度」を選択し、明度を-95に設定すると、文字A以外は消灯している電球になります。「選択範囲−選択範囲の解除」を実行すると、左記画像になります。これで完成です。なお、左記画像は、全レイヤーを表示状態にしたときの画像であり、レイヤー1のみを表示状態にした画像ではありません。
レイヤー1で「選択範囲−選択範囲の読み込み」を選択し、読み込み元のチャンネルを#4に設定して選択範囲にした後、「選択範囲−選択範囲の反転」を選択し、文字A以外を選択範囲にします。「編集−塗りつぶし」を選択し、使用をパターンに設定して選択範囲内を黄色の電球で塗りつぶします。「イメージ−色調補正−色相彩度」を選択し、明度を-95に設定すると、文字A以外は消灯している電球になります。「選択範囲−選択範囲の解除」を実行すると、左記画像になります。これで完成です。なお、左記画像は、全レイヤーを表示状態にしたときの画像であり、レイヤー1のみを表示状態にした画像ではありません。
電光掲示板の画像サイズ、モザイク処理のセルの大きさ、パターンとして記憶する画像サイズは、どのようにして決定するのでしょうか? この3つのサイズは、黄色の電球の直径(pixels)で決まってしまいます。
この作例では黄色の電球として直径5pixelsの円のブラシを利用しましたが、各々の黄色の電球の隙間を2pixelsにしたかったので、黄色の電球の画像サイズは縦横7pixelsと決定し、この画像サイズをパターンとして記憶することにしました。
この縦横7pixelsの画像(黄色の電球)を電光掲示板に綺麗に埋めつくすには、電光掲示板の画像サイズを7の倍数にする必要があり、この作例では、縦横20個の黄色の電球がならべられるように、電光掲示板の画像サイズを縦横140pixelsに決定しました。
文字Aに縦横7pixelsの画像サイズの電球で埋めるには、文字Aを7pixels平方で分割する必要があり、そのためにモザイク処理のセルの大きさを7pixelsに決定しました。
この作例の応用として、ハート形、星形、文字形などのパターンで埋めることも可能ですが、応用するときには、上記のことを計算して制作してみましょう。