 左記の木目のテクスチャーをレイヤー1,2,3,4の4か所に配置しておきます。
左記の木目のテクスチャーをレイヤー1,2,3,4の4か所に配置しておきます。テクスチャーに対しエンボス(浮き彫り)を適用する方法を紹介しておきます。今回は、木目のテクスチャーを使用しましたが、様々なテクスチャーに応用できます。
Photoshopを起動したら「ファイル−新規」を選択し、幅100pixels、高さ100pixels、解像度72pixels/inch、画像モードRGBカラーに設定してOKボタンをクリックして、新規作成ウィンドウを開きます。
 左記の木目のテクスチャーをレイヤー1,2,3,4の4か所に配置しておきます。
左記の木目のテクスチャーをレイヤー1,2,3,4の4か所に配置しておきます。
 レイヤーパレットでレイヤー4を選択状態にしておきます。
レイヤーパレットでレイヤー4を選択状態にしておきます。
 文字ツール
文字ツール![]() をマウスボタンで押し続けていると、文字マスクツール
をマウスボタンで押し続けていると、文字マスクツール![]() に変更できるようになっています。レイヤー4に文字マスクツール
に変更できるようになっています。レイヤー4に文字マスクツール![]() を使って、フォントをTimes、サイズを100points、スタイルを太字、アンチエイリアスに設定して文字Aの選択範囲を描きます。文字Aの位置調整は、文字マスクツール
を使って、フォントをTimes、サイズを100points、スタイルを太字、アンチエイリアスに設定して文字Aの選択範囲を描きます。文字Aの位置調整は、文字マスクツール![]() を選択した状態を維持し、マウスボタンで文字Aの選択範囲をつかみ移動します。移動ツール
を選択した状態を維持し、マウスボタンで文字Aの選択範囲をつかみ移動します。移動ツール![]() で文字Aの選択範囲を移動することはできません。
で文字Aの選択範囲を移動することはできません。
 「選択範囲−選択範囲の記録」を選択し、保存先のチャンネルを新規にして実行すると、文字Aの選択範囲がチャンネル4に保存されます。
「選択範囲−選択範囲の記録」を選択し、保存先のチャンネルを新規にして実行すると、文字Aの選択範囲がチャンネル4に保存されます。
念のため、チャンネルパレットを開いてみると、左記のようにチャンネル4に文字Aが保存されていることを確認できます。
このチャンネル4に保存した文字Aを読み出すことによって、レイヤー2,3の画像を作成することになります。
 レイヤー4に文字Aの選択範囲を描いている状態で「選択範囲−選択範囲の反転」を選択し、文字A以外を選択範囲にします。「編集−カット」を選択します。左記のようにレイヤー4は文字Aの選択範囲以外はカットされます。文字Aの周辺は透明です。なお、左記画像はレイヤーパレットでレイヤー4のみを表示状態にしたときの画像です。全レイヤーを表示状態にしていると、その様子が分かりません。
レイヤー4に文字Aの選択範囲を描いている状態で「選択範囲−選択範囲の反転」を選択し、文字A以外を選択範囲にします。「編集−カット」を選択します。左記のようにレイヤー4は文字Aの選択範囲以外はカットされます。文字Aの周辺は透明です。なお、左記画像はレイヤーパレットでレイヤー4のみを表示状態にしたときの画像です。全レイヤーを表示状態にしていると、その様子が分かりません。
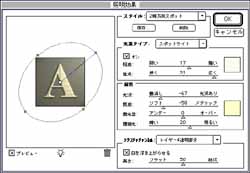
 「フィルタ−描画−照明効果」を選択し、下記の設定を行います。
「フィルタ−描画−照明効果」を選択し、下記の設定を行います。
スタイル:2時方向スポット
光源:オン
光源タイプ:スポットライト
照度:17 焦点:91
光沢:-67 質感:-58
露光量:0 環境光:20
テクスチャチャンネル:レイヤー4
白を浮き上がらせる。:ON
高さ:50 光源位置は左記の通り。
 レイヤーパレットでレイヤー4とレイヤー1だけを表示状態にすると、左記画像になっていることを確認できます。これでも若干文字Aが浮き彫りになっているように見えますが、もう少し浮き彫りを大きくしたいので、レイヤー2でその作業を行うことにします。
レイヤーパレットでレイヤー4とレイヤー1だけを表示状態にすると、左記画像になっていることを確認できます。これでも若干文字Aが浮き彫りになっているように見えますが、もう少し浮き彫りを大きくしたいので、レイヤー2でその作業を行うことにします。
レイヤー4で作成した画像に対して浮き彫りを大きく見せるために、レイヤー2では立体化した文字を作成することにします。その手順は、文字Aに対し2pixels拡張し、2pixelsぼかした木目の文字を作成した後、照明効果でその文字を立体化することにします。
レイヤー2を選択した状態で「選択範囲−選択範囲の読み込み」を選択し、読み込み元のチャンネルを#4に設定することにより文字Aの部分を選択範囲にします。「選択範囲−選択範囲の変更−拡張」を選択し、拡張量を2pixelsに設定し実行します。「選択範囲−境界をぼかす」を選択し、半径2pixelsでぼかした選択範囲にします。「選択範囲−選択範囲の反転」を選択し、ぼかした文字A以外を選択範囲にします。「編集−カット」を選択します。これで、レイヤー2は文字Aに対し2pixels拡張し、2pixelsぼかした木目の文字になります。
 レイヤー2で作成した木目の文字は、左記画像のようになります。文字Aの周辺は透明です。なお、左記画像はレイヤーパレットでレイヤー2のみを表示状態にしたときの画像です。全レイヤーを表示状態にしていると、その様子が分かりません。
レイヤー2で作成した木目の文字は、左記画像のようになります。文字Aの周辺は透明です。なお、左記画像はレイヤーパレットでレイヤー2のみを表示状態にしたときの画像です。全レイヤーを表示状態にしていると、その様子が分かりません。
「フィルタ−描画−照明効果」を選択し、レイヤー4で行った照明効果の設定と同様の設定を行い実行します。ただし、照明効果の設定でテクスチャチャンネルはレイヤー2に設定しておきます。
 レイヤー2で作成した画像の効果が分かるようにレイヤーパレットは、レイヤー3を非表示(目のアイコンを非表示)にします。
レイヤー2で作成した画像の効果が分かるようにレイヤーパレットは、レイヤー3を非表示(目のアイコンを非表示)にします。
 レイヤー2で作成した立体化した文字のおかげで、浮き彫りが大きくなりました。
レイヤー2で作成した立体化した文字のおかげで、浮き彫りが大きくなりました。
 上の画像を拡大した左記の画像の中で赤色の円内をよく見ると、正しく影が着いていないことが分かります。よって、レイヤー3では、この部分に影が着くようにします。
上の画像を拡大した左記の画像の中で赤色の円内をよく見ると、正しく影が着いていないことが分かります。よって、レイヤー3では、この部分に影が着くようにします。
レイヤー3では影を着けた文字を作成することにします。その手順は、文字Aに対し4pixelsぼかした木目の文字を作成した後、照明効果を適用し影を着けることにします。
レイヤー3を選択した状態で「選択範囲−選択範囲の読み込み」を選択し、読み込み元のチャンネルを#4に設定することにより文字Aの部分を選択範囲にします。「選択範囲−境界をぼかす」を選択し、半径4pixelsでぼかした選択範囲にします。「選択範囲−選択範囲の反転」を選択し、ぼかした文字A以外を選択範囲にします。「編集−カット」を選択します。これで、レイヤー3は文字Aに対し4pixelsぼかした木目の文字になります。
 レイヤー3で作成した木目の文字は、左記画像のようになります。文字Aの周辺は透明です。なお、左記画像はレイヤーパレットでレイヤー3のみを表示状態にしたときの画像です。全レイヤーを表示状態にしていると、その様子が分かりません。
レイヤー3で作成した木目の文字は、左記画像のようになります。文字Aの周辺は透明です。なお、左記画像はレイヤーパレットでレイヤー3のみを表示状態にしたときの画像です。全レイヤーを表示状態にしていると、その様子が分かりません。
「フィルタ−描画−照明効果」を選択し、レイヤー4で行った照明効果の設定と同様の設定を行い実行します。ただし、照明効果の設定でテクスチャチャンネルはレイヤー3に設定しておきます。
 レイヤーパレットで全レイヤーを表示状態(目のアイコンを表示)にすると、左記画像のようになります。レイヤー3で作成した影を着けた文字のおかげで、正しく影が着きました。仕上げに背景となっているレイヤー1に対し照明効果を適用することにします。
レイヤーパレットで全レイヤーを表示状態(目のアイコンを表示)にすると、左記画像のようになります。レイヤー3で作成した影を着けた文字のおかげで、正しく影が着きました。仕上げに背景となっているレイヤー1に対し照明効果を適用することにします。
レイヤー1を選択した状態で「フィルタ−描画−照明効果」を選択し、レイヤー4で行った照明効果の設定と同様の設定を行い実行します。
 レイヤーパレットで全レイヤーを表示状態(目のアイコンを表示)にすると、左記画像のようになります。これで完成です。
レイヤーパレットで全レイヤーを表示状態(目のアイコンを表示)にすると、左記画像のようになります。これで完成です。