

Visual Studio (VC++) 入門 (その1)
− 簡単な文字の表示 −
井澤 裕司
(H18.1.30)
課 題 1
|
Microsoft Visual Studio2005 の Visual C++ を用いて、以下の機能 をもつプログラムを 作成しなさい.
Windowsの新しいアプリケーションを起動すると,画面
に
“Hello”
と |
林晴彦 Softbank Creative
|
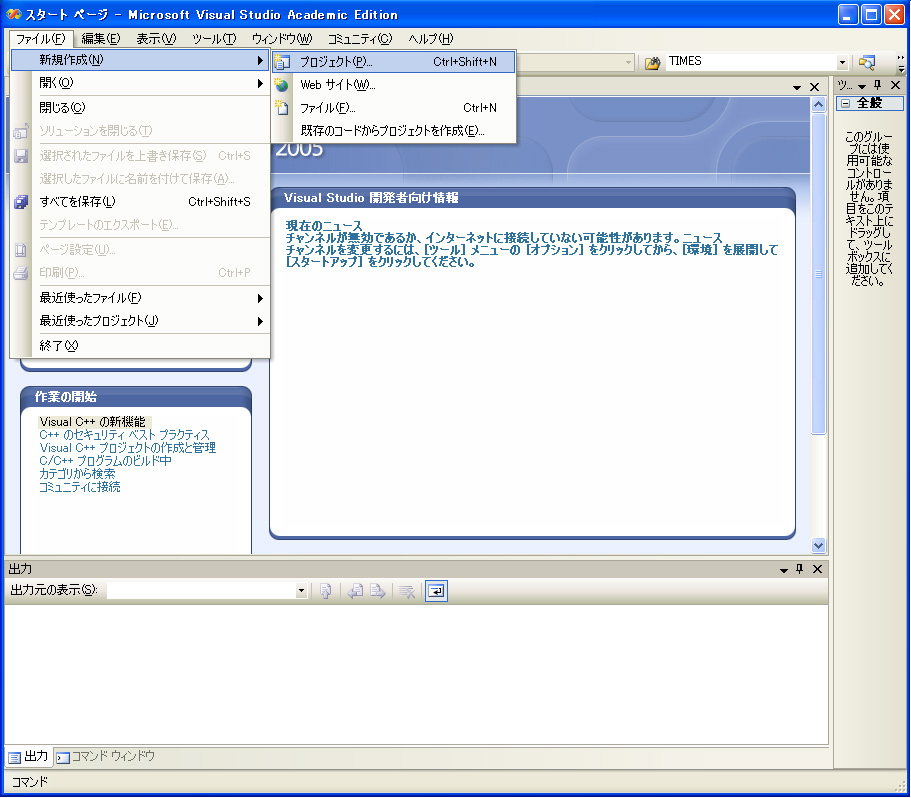
・メニューの「ファイル」 から 「 新規作成 」 の 「 プロジェクト 」を指定する.
・プロジェクトの種類から「 Visual C++ 」 の 「 MFC 」 (Microsoft Foundation Class Library) を選択し,右側のテンプレートから 「 MFCアプリケーショ ン 」 を指定する.
・「 MFCアプリケーション ウィザード 」 はMFCアプリケーションの 雛形を自動生成するツールである. ・プロジェクト名(下の空欄)として,例えば 「 hello 」 と入力する.
・ helloView クラスから「 OnDraw() 」 という名のクラスを探す. ・引数 " CDC* /*pDC*/"のコメント をはずし “ CDC* pDC ”とする ・if 文の後に, pDC->TextOutW( 0 , 0 ,(CString)“ Hello ” ) ; の一行を追加する. ・最初の引数の2つの" 0 "は表示する文字列の X座標と Y座標である.
・メニューの 「 ビルド 」 から 「 ソリューションのビルド 」 をクリックする. ・コンパイルエラーが表示される場合は,エラーメッセージに従って ソースコードの誤りを修正する.
・ 「メニュー 」 の 「 デバッグなしで開始 」 をクリックして,作成したプログラム を実行する.(7) 結果の表示
|
ステップ1. Microsoft Visual Studio2005 を起動する .
- メニューの 「 ファイル 」 から 「 新規作成 」 の 「 プロジェクト 」 を指定します.

ステップ2.
Visual C++ のMFC アプリケーションを立ち上げる
.
下の欄のプロジェクト名として,例えば 「 hello 」 と入力します.
- プロジェクトの種類から「 Visual C++ 」 の 「 MFC 」 (Microsoft Foundation Class Library) を選択し,右側のテンプレートから 「 MFCアプリケーション 」 を指定します.
ステップ3.
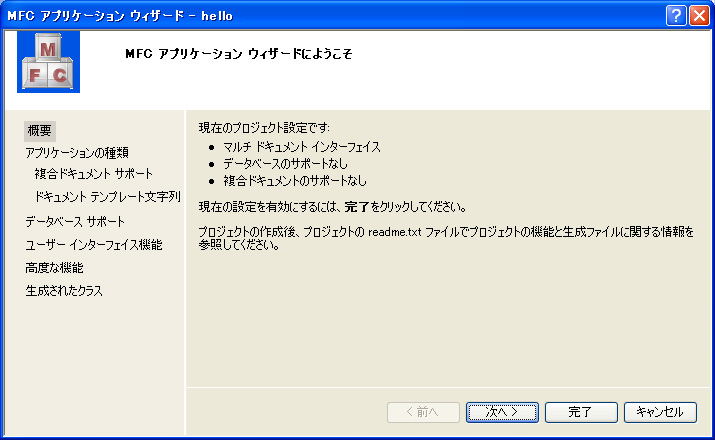
MFC アプリケーション ウィザードに従ってスケルトン(雛形)を生成する
.
- 「 MFCアプリケーション ウィザード 」 はMFCアプリケーションの雛形を自動生成するツールです.
- このウィザードに従って,シンプルなスケルトンを生成します.
なお, 「 完了 」 を押すとデフォルトのスケルトンが生成されますが, インターフェースがやや複雑になりますので,
「 アプリケーションの種類 」 と 「 高度な機能 」 については,デフォルト値を変更します.
面倒でも 「 次へ> 」 を押しながらステージ毎にパラメータを設定して下さい.

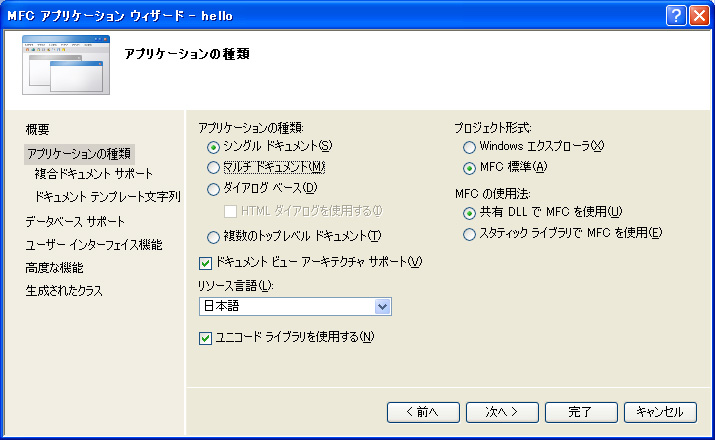
[3-b]
アプリケーションの種類を,「
シングル ドキュメント
」 に変更した後,
「
次へ>
」をクリック
(デフォルト設定を変更します)

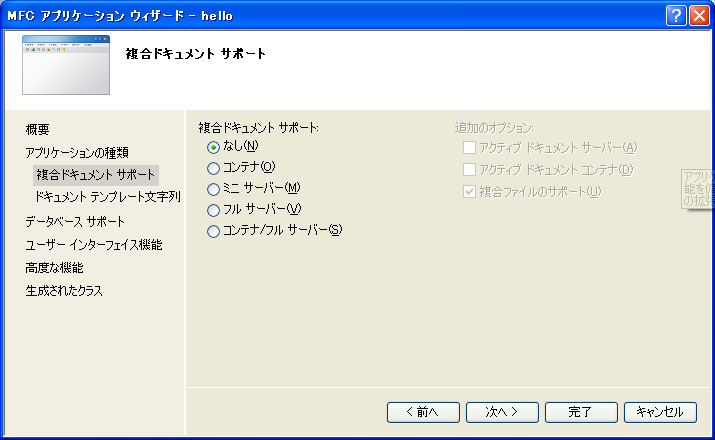
[3-c]
「
次へ>
」をクリック
(デフォルト設定)

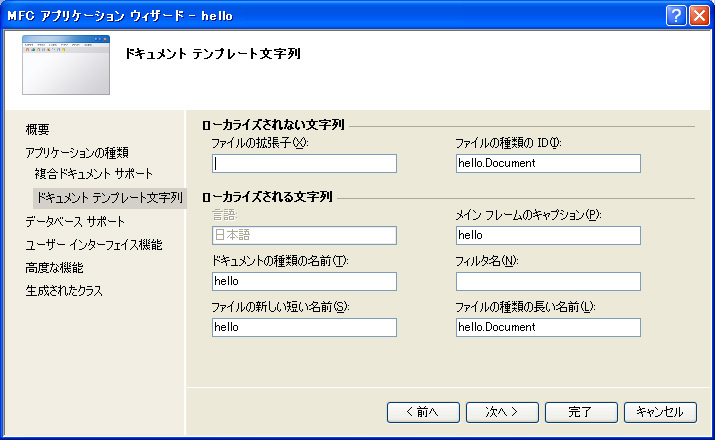
[3-d]
「
次へ>
」をクリック
(デフォルト設定)

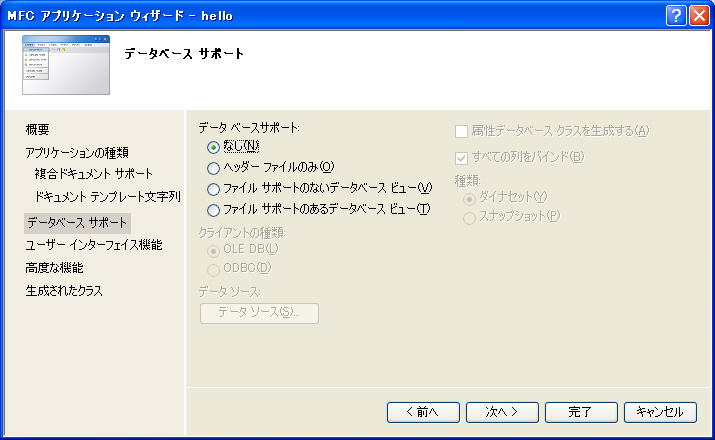
[3-e]
「 次へ> 」をクリック (デフォルト設定)

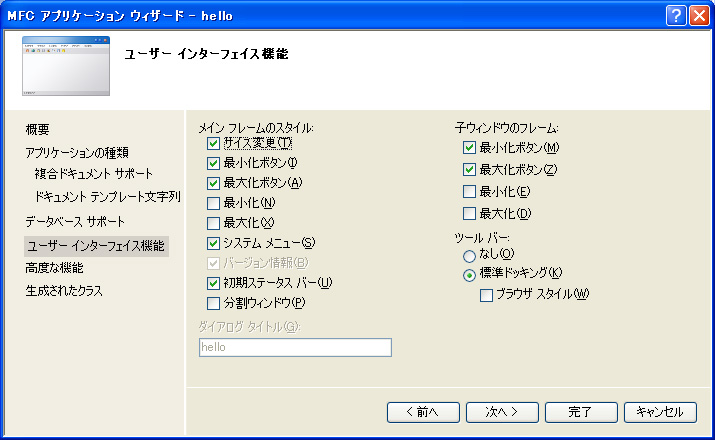
[3-f]
「 次へ> 」をクリック (デフォルト設定)

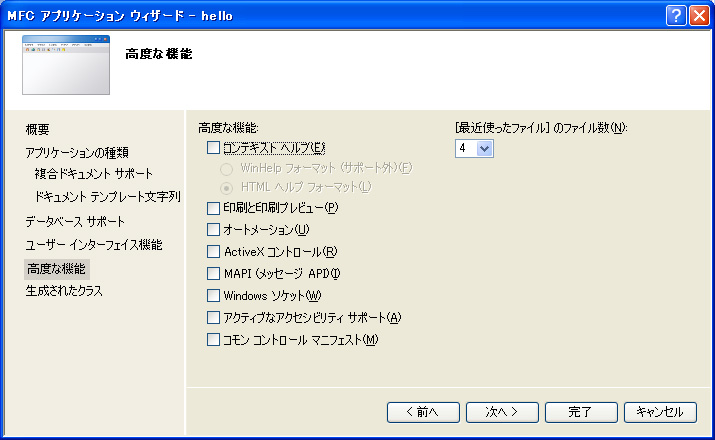
[3-g]
チェックボックスのチェックマーク ” ∨ ” をすべて消した後,
「 次へ> 」をクリック (デフォルト設定を変更します)

[3-h]
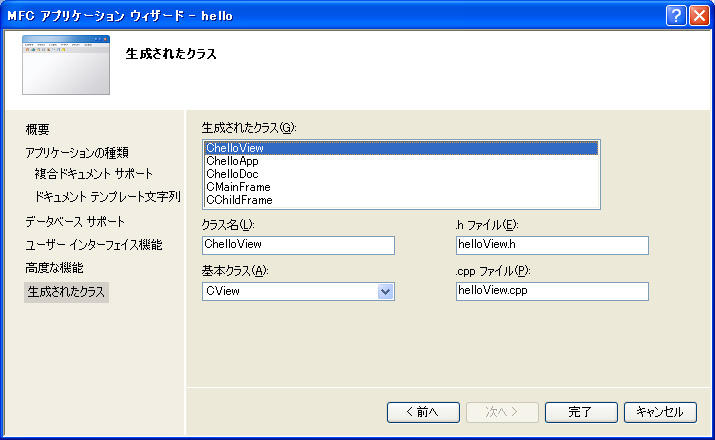
「 完了 」をクリック (デフォルト設定)
以上で,MFCアプリケーションの雛形(スケルトン)が完成しました.

ステップ4.
Visual C++ の雛形に文字を表示するコードを追加する
.
[4-a]
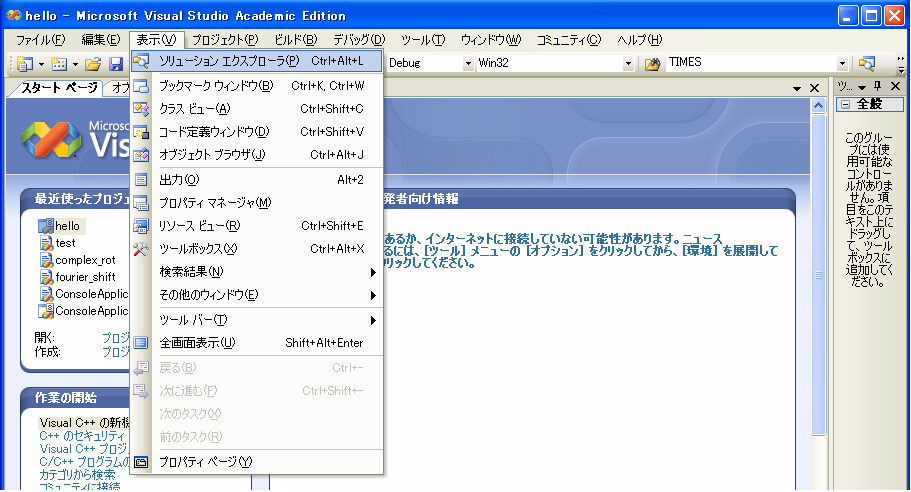
- メニューの「 表示 」から 「 ソリューション エクスプローラ 」 を指定し, 「 hello 」 プロジェクトの ファイル一覧を表示します.

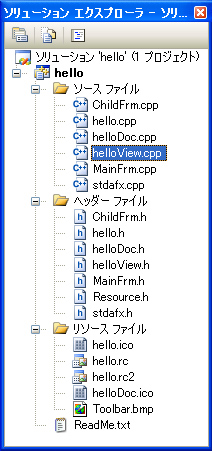
[4-b]
「
ソリューション エクスプローラ
」 の「
hello
」をクリックし,ファイル一覧を表示します.
次に,ソースファイルの中から 「
helloView.cpp
」 をクリックして,そのソースコードを表示します.

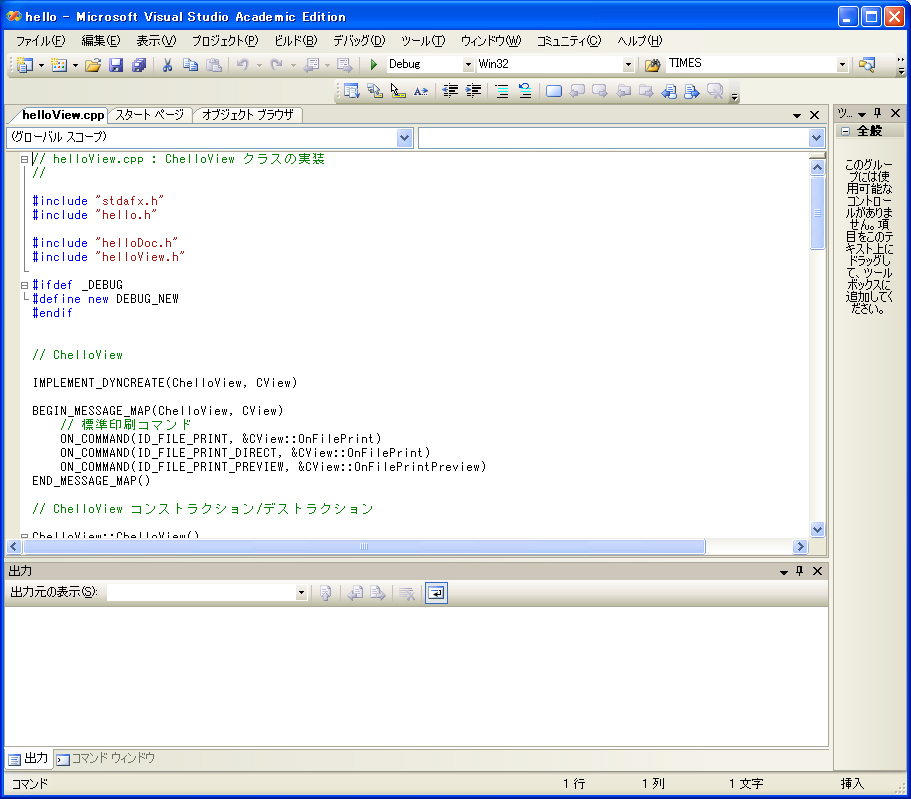
[4-c]
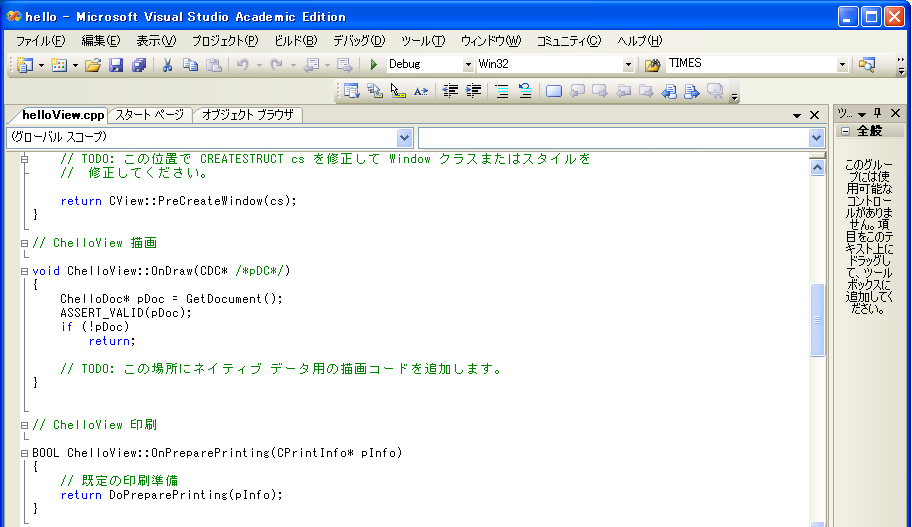
「 helloView.cpp 」 のソースコードが表示されます.

[4-d]
「 helloView.cpp 」 のソースコードの中から,「 ChelloView::OnDraw() 」というクラスを探します.

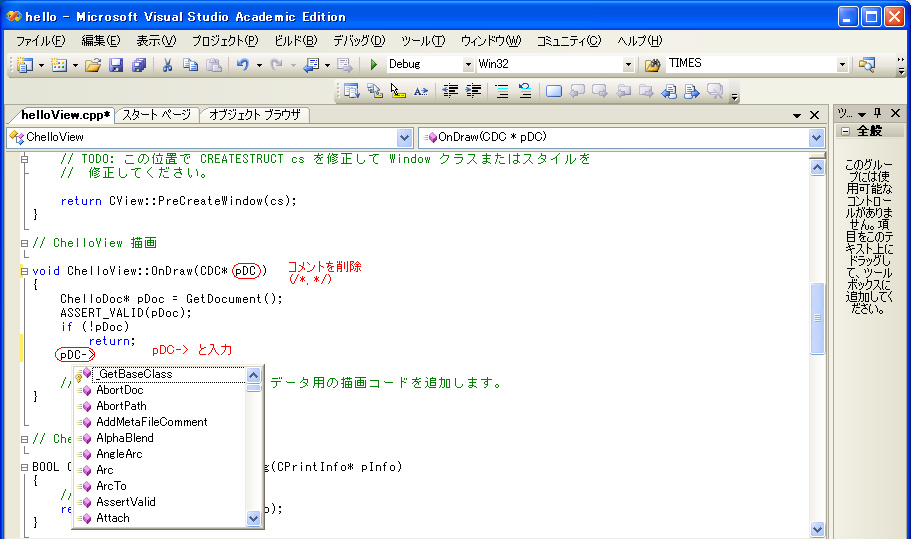
[4-e]
「 ChelloView::OnDraw() 」の引数 「 CDC* /*pDC*/ 」 のコメントをはずし 「 CDC* pDC 」 と修正します.
なお,「 if (!pDOC) return ; 」文の後に,「 pDC-> 」と入力すると, MFC の 描画用デバイスコンテキスト クラス に用意されている関数の一覧が表示されます.
この 描画用デバイスコンテキスト クラス には,文字や図形の種類,色,サイズ等を指定するための関数群が多数用意されています.
MFCライブラリの詳細については,「 メニュー欄 」 の右端にある 「 ヘルプ 」 から閲覧することができます.
「ローカルヘルプ」 と 「 オンラインヘルプ 」 がありますので,使い分けて下さい.
今回の実習の後半では,このクラスを用いてグラフや画像を表示します.
最初は戸惑うことが多いかと思いますが,とにかく慣れるように努力して下さい.

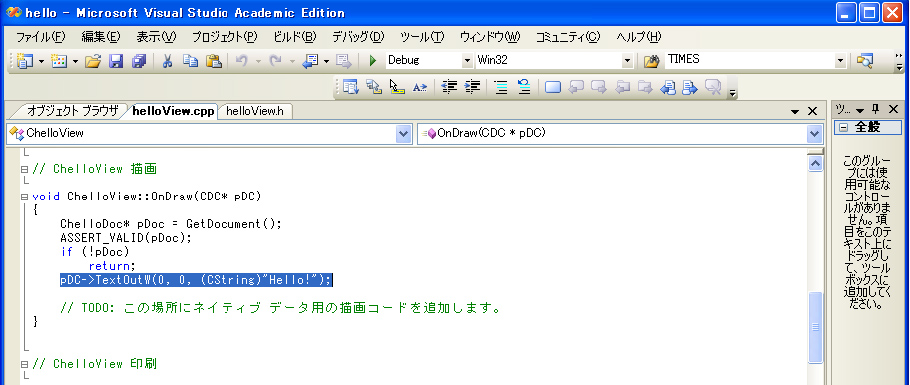
[4-f]
「 pDC->TextOutW(0, 0, (CString)"Hello"); 」と入力します.
なお,最初の引数の2つの "0" は表示する文字列のX座標,Y座標を表しています.
表示画面の左上が (0, 0) で,右下になるほど値が大きくなります.
ここで 「 pDC 」 の " p " はポインタを表しているので,構造体でおなじみの ” -> ” を用います.
ポインタでない場合は,通常の " . " となり,例えば 「 dc.TextOutW(0, 0, (CString)"Hello"); 」 のように記述します.

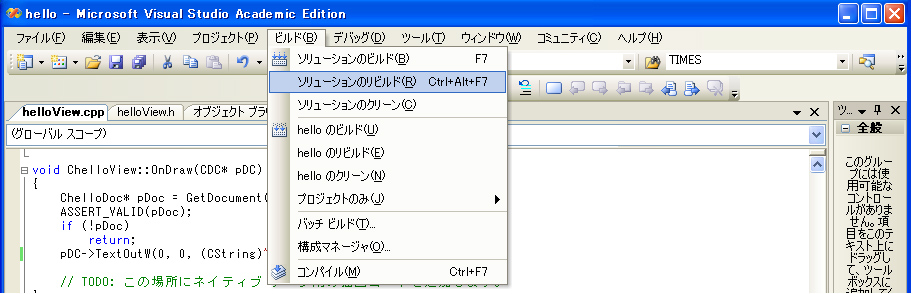
ステップ5. ソースコードのコンパイル(ビルド ・ リビルド) .
メニューの「 ビルド 」から「 ソリューションのビルド 」をクリックして,ソースコードをコンパイルします.

コンパイルエラーが表示される場合は,エラーメッセージに従ってソースコードの誤りを修正します.
エラーメッセージの内容が,ヘッダーファイル等に起因する場合は,「 ソリューションのリビルド 」 を実行します.

ステップ6. 作成したプログラムの実行
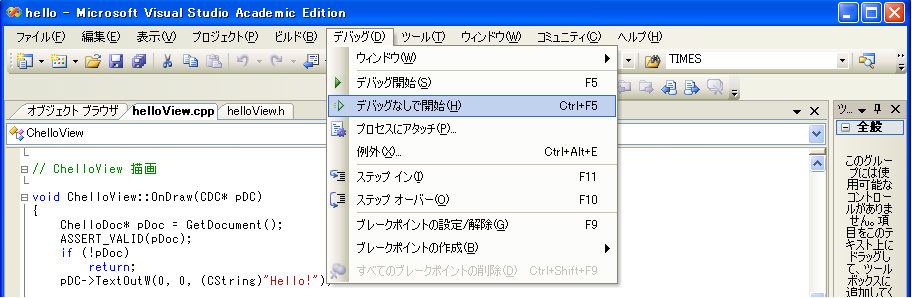
メニュー「 デバッグ 」 の 「 デバッグなしで開始 」 をクリックして,作成したプログラムを実行します.

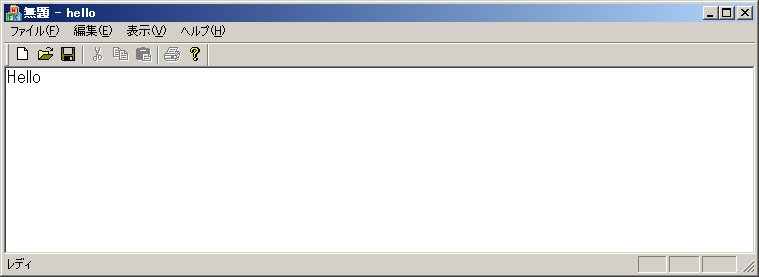
実行結果の文字列 「 Hello 」 が表示されます.

表示位置や文字,色等を変えるようソースコードを修正し,その実行結果を確認して下さい.
なお,文字の色を変更するためには, pDC->TextOutW(‥); の前に
pDC->SetTextColor(RGB(,128, 128, 128));
を挿入します.
RGB() のカッコ内の数値は,それぞれ,Red, Green, Blue に対応し, 0〜255 までの値を記入します.
[補足1]
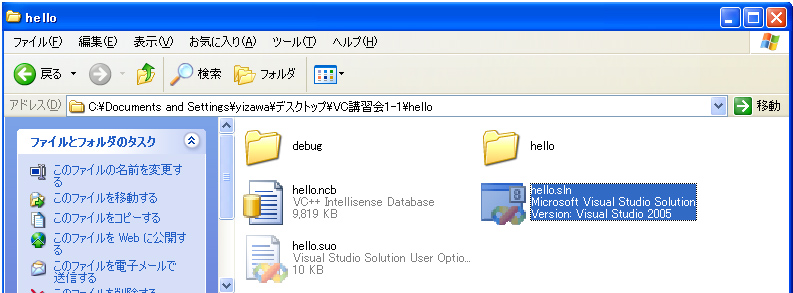
作成したプロジェクトの起動方法
作成したプロジェクト 「
hello
」 を修正する場合は,
最も上位のフォルダ内にある 「
hello.sln」 をクリックします.
ステップ4 で説明した開発環境(エディタ画面)が起動します.

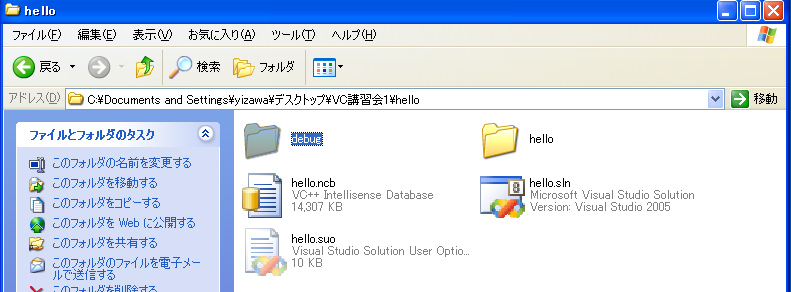
[補足2] Windows アプリケーション の実行
Windowsのアプリケーションとして単体動作する 実行ファイル は, 「 debug 」 フォルダ内部に自動的に作られます.
なお,デバッグ等の作業が完了したら,「 release 」 モードの実行ファイルを作成します.
「 ビルド 」 の 「 構成マネージャ 」 を起動し,「 ソリューション構成 」 を 「 Release 」 に変更します.
実行速度が速くなり,ファイルサイズも縮小されます.

アイコンの「 hello.exe 」 をダブルクリックすると, ステップ7 の実行結果が表示されます.

VC++を用いて,最も簡単な文字を表示する方法を紹介しました.
表示位置や文字,色の表示に関連するソースコードに修正を加え,その実行結果を確認して下さい.
なお,VC++ の全体構造や,ソースコードのそれぞれの役割を理解することは容易ではありません.
「 便利なツールとして活用できればよい 」 と割り切って,とにかく慣れるよう努力して下さい.