ツールバーをフォームに追加する方法
◆概要
このページは、Visual Basic 6.0でツールバーをフォームに追加する方法について記載しています。
アプリケーションがほぼ完成したら、ツールバーを付けたくなります。ツールバーを作るには、ウィザードを利用する方法、IDEデザイナで作成する方法、プログラムで作成する方法があります。
◆ツールバーウィザードを利用する方法
ツールバーウィザードを利用すると、簡単にツールバーが作成できます。
- メニュー[アドイン]-[アドインマネージャー]をクリックする。
- [VB6アプリケーションウィザード]を選択し、ロード/アンロードをチェックします。
- メニュー[アドイン]-[ツールバーウィザード]をクリックします。
- ツールバーウィザードが立ち上がりますので、指示に従って作成します。
- 作成されたツールバーをクリックし、ボタンに対応するイベントプロシージャを実装します。
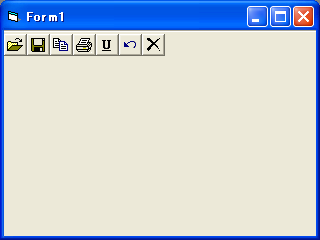
たとえば、下図のようなツールバーを作成した場合、コードウィンドウには次のようなコードが作成されています。
Option Explicit Private Sub Toolbar1_ButtonClick(ByVal Button As MSComCtlLib.Button) On Error Resume Next Select Case Button.Key Case "開く" 'ユーザー コード: '開く' ボタンのコードを追加します。 MsgBox " '開く' ボタンのコードを追加します。" Case "上書き保存" 'ユーザー コード: '上書き保存' ボタンのコードを追加します。 MsgBox " '上書き保存' ボタンのコードを追加します。" Case "コピー" 'ユーザー コード: 'コピー' ボタンのコードを追加します。 MsgBox " 'コピー' ボタンのコードを追加します。" Case "印刷" 'ユーザー コード: '印刷' ボタンのコードを追加します。 MsgBox " '印刷' ボタンのコードを追加します。" Case "下線" 'ユーザー コード: '下線' ボタンのコードを追加します。 MsgBox " '下線' ボタンのコードを追加します。" Case "元に戻す" 'ユーザー コード: '元に戻す' ボタンのコードを追加します。 MsgBox " '元に戻す' ボタンのコードを追加します。" Case "削除" 'ユーザー コード: '削除' ボタンのコードを追加します。 MsgBox " '削除' ボタンのコードを追加します。" End Select End Sub作成例

◆IDEデザイナで作成する方法
フォームのデザイナ画面で作成する場合は、次のようにします。
- イメージリストとツールバーをフォームに配置します。
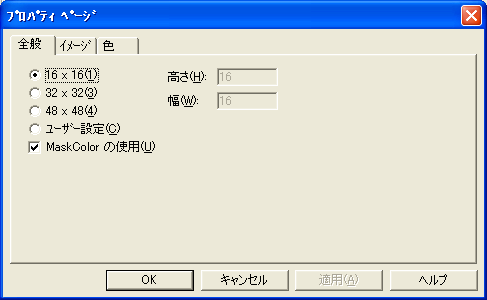
- イメージリストを右クリックして、プロパティを選択します。
- 全般タブでアイコンの大きさを指定します。ここでは16X16を指定しています。

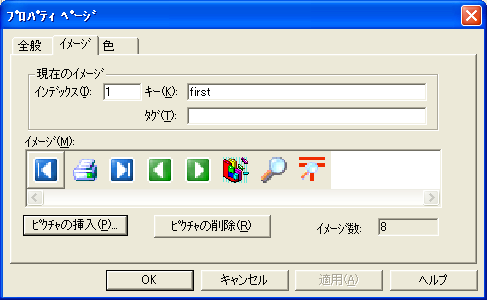
- イメージタブで[ピクチャの挿入]ボタンをクリックして、アイコンを追加します。このとき、キーに適切なキーを設定しておくと、プログラムでオブジェクト(ツールバー上のボタン)を指定しやすくなります。前掲の「ツールバーウィザードを利用する方法」の「開く」「上書き保存」「コピー」「印刷」「下線」「元に戻す」「削除」がこのキーです。

表1-1は、上図で設定したキーです。
| インデックス | キー |
| 1 | first |
| 2 | |
| 3 | last |
| 4 | previous |
| 5 | next |
| 6 | CompactDB |
| 7 | find |
| 8 | findPostalCode |
- フォームプロシージャに以下のコードを実装します。
Private Sub Form_Load() ' ツールバーオブジェクトの変数 Dim btnX As Button ' ツールバーのイメージリストを指定 Toolbar1.ImageList = imgList1 ' 印刷ボタンの作成 Set btnX = Toolbar1.Buttons.Add(, "print", , tbrDefault, _ "print") btnX.ToolTipText = "印刷" btnX.Description = btnX.ToolTipText ' 検索ボタンの作成 Set btnX = Toolbar1.Buttons.Add(, "find", , tbrDefault, _ "find") btnX.ToolTipText = "検索" btnX.Description = btnX.ToolTipText ' 先頭へボタンの作成 Set btnX = Toolbar1.Buttons.Add(, "first", , tbrDefault, _ "first") btnX.ToolTipText = "先頭レコードへ" btnX.Description = btnX.ToolTipText ' 前へボタンの作成 Set btnX = Toolbar1.Buttons.Add(, "previous", , tbrDefault, _ "previous") btnX.ToolTipText = "前のレコードへ" btnX.Description = btnX.ToolTipText ' 次へボタンの作成 Set btnX = Toolbar1.Buttons.Add(, "next", , tbrDefault, _ "next") btnX.ToolTipText = "次のレコードへ" btnX.Description = btnX.ToolTipText ' 最終へボタンの作成 Set btnX = Toolbar1.Buttons.Add(, "last", , tbrDefault, _ "last") btnX.ToolTipText = "最終レコードへ" btnX.Description = btnX.ToolTipText ' 区分線を加える Set btnX = Toolbar1.Buttons.Add(, , , tbrSeparator) With Toolbar1 .Wrappable = True ' Buttons can wrap. ' 最適化ボタンの作成 Set btnX = Toolbar1.Buttons.Add(, "CompactDB", , tbrDefault, _ "CompactDB") btnX.ToolTipText = "データベースの最適化" btnX.Description = btnX.ToolTipText ' 郵便番号検索ボタンの作成 Set btnX = Toolbar1.Buttons.Add(, "findPostalCode", , tbrDefault, _ "findPostalCode") btnX.ToolTipText = "郵便番号検索" btnX.Description = btnX.ToolTipText If rsM02.RecordCount = 0 Then btnX.Enabled = False End If .AllowCustomize = False End With End Sub Private Sub Toolbar1_ButtonClick(ByVal Button As MSComctlLib.Button) ' SelectCase ステートメントのkeyプロパティを使って ' 機能を指定する Select Case Button.Key Case Is = "print" ' 印刷 ' ここにPrintボタンに対応するコードを実装 Case Is = "find" ' 検索 ' ここにfindボタンに対応するコードを実装 Case Is = "first" ' 先頭レコードへ ' ここにfirstボタンに対応するコードを実装 Case Is = "previous" ' 前のレコードへ ' ここにpreviousボタンに対応するコードを実装 Case Is = "next" ' 次のレコードへ ' ここにnextボタンに対応するコードを実装 Case Is = "last" ' 最終レコードへ ' ここにlastボタンに対応するコードを実装 Case Is = "CompactDB" ' データベースの最適化 ' ここにlastボタンに対応するコードを実装 Case Is = "findPostalCode" ' 郵便番号検索 ' ここにfindPostalCodeボタンに対応するコードを実装 End Select End Sub
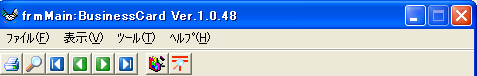
実行結果
以下の図は、作成中のアプリケーションの画面ですのでメニュー、フォームのキャプションは無視してください。

◆ツールバー上のボタンをトグルボタンにする方法
VB6のツールバー上に作ったボタンをトグルボタンにしたい場合は、ツールバーのプロパティページのボタンというタブを選択して、スタイルをtbrCheckにします。
◆アプリケーション配布時にCOMCTL32.OCXを含めること
ToolBar コントロールは、 COMCTL32.OCX ファイルによって提供されます。アプリケーションを配布するときは、COMCTL32.OCX をインストールプログラムに追加する必要があります。セットアップ ウィザードを使用すれば、必要なすべてのファイルが適切なディレクトリにインストールされます。
◆VB6.0で拡張されたToolbar機能
- 新しいオブジェクトおよびコレクション:ButtonMenuオブジェクト,ButtonMenusコレクション
- 新しいプロパティ:DisabledImageList,HotImageList,Style,TextAlignment
- 新しいイベント:ButtonDropDown,ButtonMenuClick