#gimp01 へのリンク
| |
平成23年5月11日〜
GIMP
(GNU 画像編集プログラム) 
|
| |
GIMPは写真や画像を加工する道具です。
多様な機種/オペレーティングシステムで動作します。 GIMPの名前は GNU
Image Manipulation Program (GNU画像編集プログラム) から来ています。 GIMPは写真レタッチや画像加工、 CG制作などあらゆる画像操作に適しています。まったくのフリーソフトで、年々改良されております。操作マニュアルなども容易に入手でき、世界中で広く使われています。

|
| |
5月から勉強会を始めています。
画像や文字の修正、加工が可能です。写真、イラスト、広報誌、ちらしなど、工夫次第で広い利用ができます。
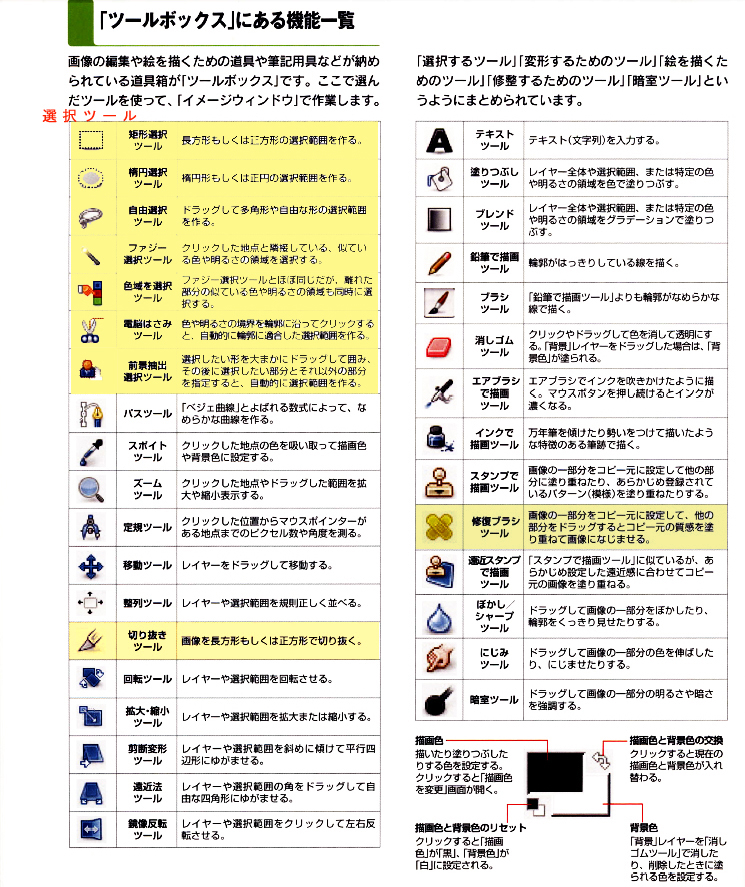
GIMPを使ってできることを挙げるとつぎのようになります。
-
絵筆、 鉛筆、 エアブラシ、 スタンプなどすべての描画ツールを網羅。
-
多段階取り消し/やり直し (制限するのはディスク容量だけ)。
-
回転、 拡大・縮小、 剪断変形、 反転などの変換ツール。
-
選択ツールは矩形、 楕円形、 任意、 魔法の杖、 ベジエ、 電脳はさみなど。
|
| |
|
| |
 |
|
|
| GIMP 画 像 選 択 ツ ー ル の 種 類 と 特 徴 |
H23.7 |
|
|
|
|
|
|
| 選択ツールの種類 |
|
特 徴 |
選 択 原 理 |
用 途 |
詳 細 |
|
|
|
|
|
|
 :矩形選択ツール :矩形選択ツール |
|
四角 |
四角の枠をドラッグ |
単純、枠、角とり、ぼかしなどができる。 |
選択始点から選択終点までマウスをドラックすると、四角い点灯枠が出現して、Enterにより選択できます。 |
|
|
|
|
|
|
|
|
|
|
 :楕円選択ツール :楕円選択ツール |
|
楕円、円 |
楕円の枠をドラッグ |
単純、枠、ぼかしなどができる。 |
択始点から選択終点までマウスをドラックすると、丸い点灯枠が出現して、Enterにより選択できます。 |
|
|
|
|
|
|
|
|
|
|
 :自由選択ツール :自由選択ツール |
|
自由 |
マウスで全ての範囲を指定 |
精度が難しい。狭い範囲を選ぶのに便利。 |
始点からドラッグを開始して選択したい範囲を囲います。 |
|
|
|
|
|
|
|
|
|
|
|
 :ファジー選択ツール :ファジー選択ツール |
|
選択した色 |
隣接するを同一色を選択、シフトキーで類似色も選択 |
人、服、花など選択物が明確な場合に有効 |
囲った同一色の範囲が選択ができます。 |
|
|
|
|
|
|
|
|
|
|
|
 :色域の選択ツール :色域の選択ツール |
|
選択した色 |
全画像中から同一色を選択 |
山、空、木の葉など色変化のある広範囲に有効 |
囲って選択した色と同じ色が画像全体から選ばれます。 |
|
|
|
|
|
|
|
|
|
|
|
|
 :電脳はさみ :電脳はさみ |
|
形状 |
画像の形状に沿って選択 |
はっきりした、エッジの明確な形状をもついもの |
画像の枠に沿ってポイントしてゆきます。ポイント間は自動的に画像の形状に沿って滑らかにつないでくれます。 |
|
|
|
|
|
|
|
|
|
|
|
|
 :前景抽出ツール :前景抽出ツール |
|
複数の色 |
選択した複数の色によって選択 |
精度は落ちるが、複雑な画像も一気に選択。修整が必要。 |
選択範囲を大まかに選びます。選択範囲に含まれる全ての色が含まれるようブラシでなぞります。 |
|
|
|
|
|
|
|
|
|
|
|
|
 :パスツール :パスツール |
|
滑らかな曲線 |
ペジエ曲線によって滑らかな選択曲線をつくる |
かなりの慣れが必要 |
元のポイントと新しいポイントが結ばれます。新しいポイントを離さずにある向きにドラッグするとその逆の方向に自動的に曲線が描かれ、はなすと確定されます。 |
|
画 像 の 切 り 出 し H23. 7.26
GIMPの画像を楕円で切り抜いて、新しい用紙(Word文)に張り付けただけでは上左のようになる。
左側は、GIMP上の画像を楕円で切り抜き、背景が白の新しい画像(用紙)に貼り付ける
次に、貼り付けるWord、Excelの台紙と同じ色で白い部分を塗りつぶし、矩形(楕円でも可)で切り出し、貼り付ける。

GIMP上の画像を選択ツールで選択し、選択エリアを反転させて背景を白に塗る。
矩形(楕円でも可)で切り出し、背景が白の新しい画像に貼り付ける。
次に、貼り付けるWord、Excelの台紙と同じ色で白い部分を塗りつぶし、矩形(楕円でも可)で切り出し、貼り付ける。
|
 |
| 番 外 |
1.ファ イ ル 構 成 |
| H22 .5. 5 |
|
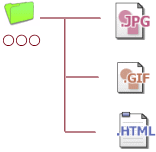
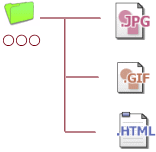
● 1つのフォルダにhtmlファイル、画像ファイル(jpg,gif)、ロゴファイル(gif)をまとめる。
 |
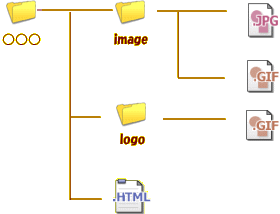
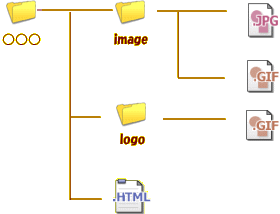
● ファイル数が多い場合、1つのフォルダにhtmlファイルと画像ファイル(jpg,gif)からなるimageフォルダ^、ロゴファイ((gif)からなるlogoフォルダにまとめる。
 |
● 例
「ホームページ」フォルダはパソコンでの管理だけに使い転送しないため、文字は自由に付ける。
cooking以下に内容別にフォルダを分けると管理しやすい(通常、cssファイルはない)。
但し、フォルダ名を含めてリンクしてください。

|
|
|
| 2.フォ ル ダ ー を E メ ー ル で 送 る |
|
フォルダにまとめた多くのファイルをEメールで一度に送ることがXP、VistaのEメールで可能です。
フォルダにまとめたhtmlファイルや画像ファイルを以下の方法でフォルダごとEメールで転送してください。
方 法
(1) フォルダを指定してメニューバーのファイル→送るをクリックすると圧縮(Zip形式)フォルダが表示
(2) 圧縮(Zip形式)フォルダをクリックすると、同名の圧縮ファイルが作られる。
(3) この圧縮フォルダをEメールに添付ファイルとして挿入する。
フォルダ内の全てのファイルが添付され、短時間で転送が可能である。受信側は解凍して用いる。
この圧縮フォルダでの転送は多数のデジカメ画像を送るときに便利です。
|
|
第5 回
|

|
|
|
|
|
勉強したこと。
| 第1回: |
ホームページの仕組みと文字入力 |
| 第2回: |
表を用いたレイアウトと素材の利用 |
| 第3回: |
リンクとロゴの作成 |
| 第4回: |
サイトの作成 |
| 第5回: |
画像やデジカメ写真の挿入方法
|
| 第6回: |
ウエーブアートデザイナーを使って画像と文字の合成 |
|
|
|
|
|
|
|
|
|
第1 回 ホームページの仕組みと文字の入力
平成21年11月25日 |
|
|
|
|
1. |
ホームページを作るということは・・・・・ |
|
|
 |
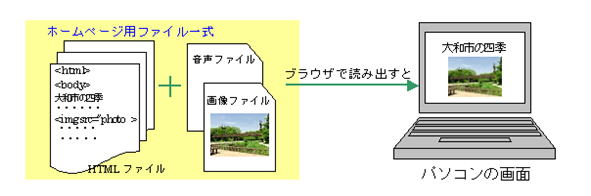
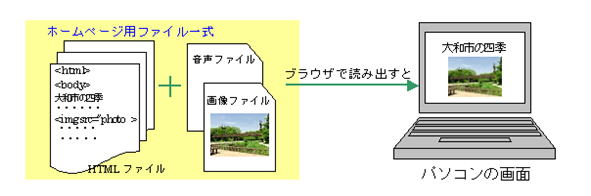
- 「ホームページ用ファイル一式」をサーバーに送ることでホームページは作られるます。
- ホームページ用ファイル一式とは、HTMLファイルをはじめ、音楽が入っている音楽ファイル、イラストや写真が入っている画像ファイルなどです。
|
|
|
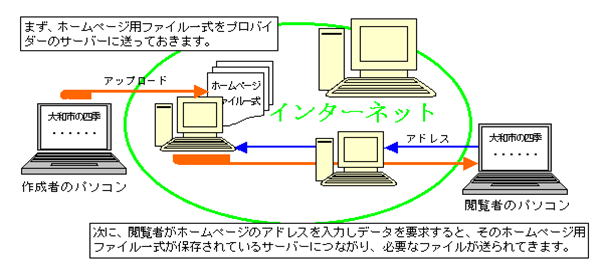
ホームページを見るということは・・・・・ |
|
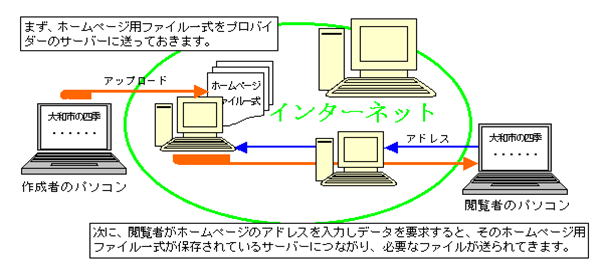
ホームページを閲覧することは、ホームページのアドレスを入力してサーバーに保存されている「ホームページ用ファイル一式」を送ってもらうことです。 |
|
|
 |
|
| 2. |
HTMLファイルを作る翻訳ソフト |
 |
|
|
画面上でワープロのように文章や表をつくると、HTMLファイルに変換してくれるソフトを使います。
最も広く使われている翻訳ソフトにホームページビルダがあります。 |
|
| 3. |
ホームページ作りの手順 |
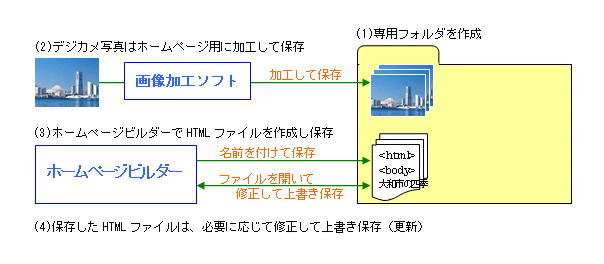
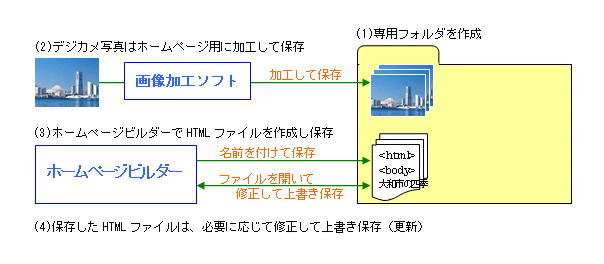
- ホームページ用ファイル一式を格納するホームページ専用フォルダを作ります。
- フォルダ名は半角英数字を用います。
- ホームページに使うデジカメ写真は保存しておきます(保存場所は専用フォルダー)
- ホームページビルダーでHTMLファイルを作り保存しておきます(保存場所は専用フォルダー)
|
|
|
 |
|
| 4. |
HTMLファイル作り |
|
|
● ホームページビルダーのメニュー:ファイルから標準モードで新規作成 をクリックします。
● 行数1、列数1で表を挿入。
属性でセルの幅に800pixに設定します。
画面の100%や80%でも良いが、PCの画面解像度が高いとき間延びした画面になります。
● 枠の中に文字を入力し、背景に色を付けることもできます 。 |
パソコンの一番多い画面解像度は
ノートパソコン 1024×768 pix
デスクトップパソコン 1280×1028 pix です。
1024pixより1ランク少ない画面解像度は800pix
のため、多くのホームページの横幅は800pixくらい
がよく使われています。
|
|
|
 年賀状作成勉強会 2 (H20年10月27日) 年賀状作成勉強会 2 (H20年10月27日) |
デジタルカメラは、カメラの中でパソコン画面に適した画像になるよう処理していますが、必ずしも全てが最適とはいえません。
写真店では、プリント装置で撮影状況に従った画像の修正を行って良いプリントを作っています。撮影条件、画像の使用用途によって修正すると良い画像が得られます。 |
フォトショップ(Photoshop)による画像の修整
|
フォトショプはデザイン、出版、印刷業界などあらゆる画像分野で使用されているソフトです。
パソコン上で写真などを簡単に加工でき、広く普及しています。 |
年賀状作成の勉強会では、デジカメ写真を年賀状作成のために以下のような処理をしました。
それぞれの処理をした画像の修正効果を比較してください。
年賀状だけでなく、インクジェットプリンタ、パソコンやテレビ画面で見るためにも
同じ処理が使えますので参考にしてください。 |
○ きれいな画像とは
次の点をいい状態にすることです。
(1) 階調と明るさ
(2) 色と鮮やかさ
(3) 自然なシャープさ
(4) ざらつきのないこと(滑らかな質感) |
|
| イメージ・メニュー 画像イメージを扱うコマンドです。 |
| メニュー |
サブメニュー |
機 能 |
|
|
| 色調補正 |
レベル補正 |
ヒストグラムを使って明暗を補正します |
| 自動レベル補正 |
レベル補正の操作を自動化してくれます |
| トーンカーブ |
画像のトーンを変化させられます |
| カラーバランス |
カラーバランスを変更できます |
| 明るさ・コントラスト |
明るさとコントラストを調整できます |
| 色相・彩度 |
色相・彩度・明度を調整できます |
|
| フィルター・メニュー 画像を加工するフィルターのコマンドです。 |
| メ ニュ - |
サブメニュー |
機 能 |
|
|
| シャープ |
アンシャープマスク |
鮮明にする条件を細かく指定できます |
| シャープ |
鮮明にします |
不要なメニューはグレーのブランクにしておきました。
使用したメニューは濃い色の地で表しています。
|
|
めりはりを高めました。 |
色を鮮やかにしました。 |
細部の縁を強くしました。 |
 |
 |
 |
 |
デジカメ原画
(olympus CAMEDIA E-10)
|
明るさ・コントラスト
明るさ : -13
コントラス ト: 30 |
色相・彩度
彩度 : +20 |
アンシャープマスク |
適用量 :100%
半径 :1.0pixels
しきい値 :2レベ |
 |
画像の周りに矩形枠を入れ、
枠の内側15ピクセルにボカシをいれることで
左のようなフレームを作ることができます。 |
|
フレーム
ぼかし:15pixels
|
|
|
|
|
|
|
画 像 の 整 理 法
クリックください。 Adobe Readerで開きます。
新宿パソコンクラブ
2008:10:14 年賀状作成勉強会 1
講 師 : 水 野 和 則 |
メ ニ ュ ー |
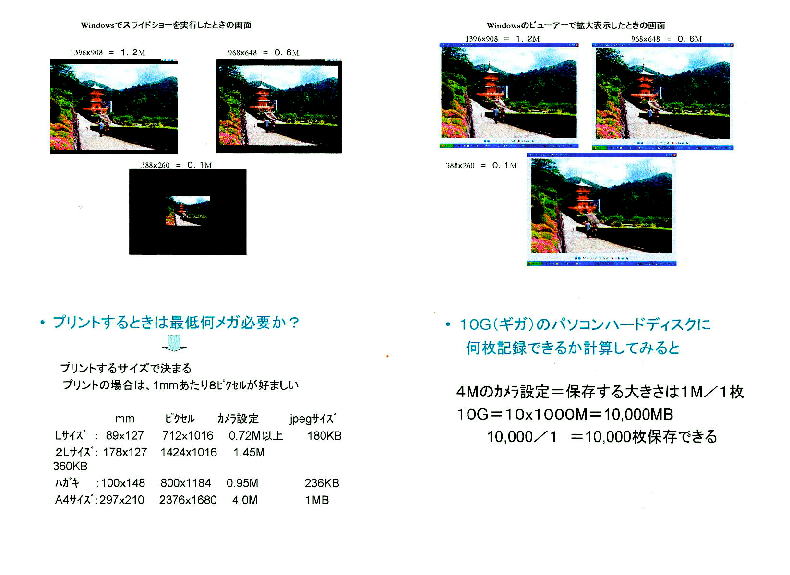
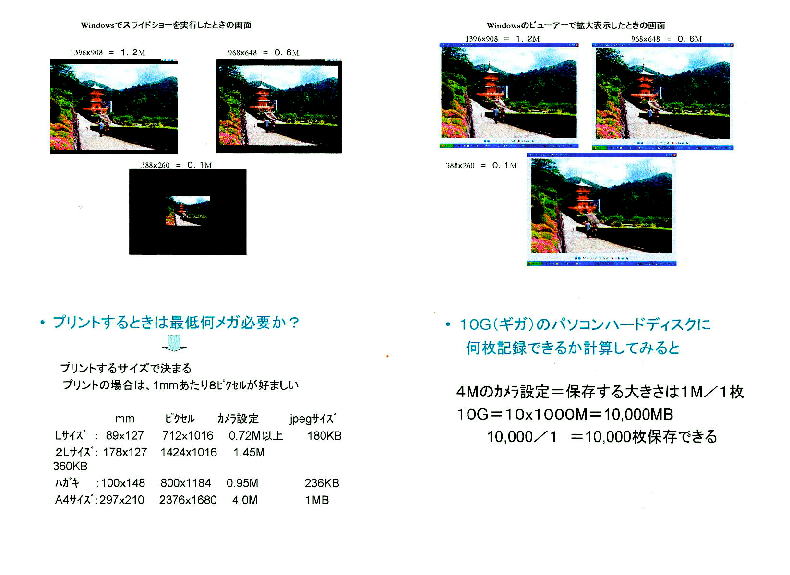
- 画像サイズ 下図を参考にしてください。
- カメラからの取り込み方法
- 取り込んだ画像の整理
- 画像を楽しむ:Windows
- 画像の処理:トリミング、縮小
- 特殊処理:年賀状に向けて
|
|
| windowsでスライドショウを実行したときの画面 |
windowsのビュアで拡大表示したときの画面 |
 |
|
|
|
エ ク セ ル 勉 強 会 (9月22日)
トーナメント表の作成 |
下のトーナメント表の「○○小学校」や「平成○年度」を
「セルの書式設定」(右図)を利用して自分なりに作り直して、
練習しました。
「セルの書式設定」は非常に便利で、よく使います。
- セルを選択し、メニューバーの[書式]→[セル]を選びますと、「セルの書式設定」が開きます。
-
- 「セルの書式設定」では次のようなことができます。
- (1) 日付などの表示形式
- (2) セルとセルの結合、解除、文字の配置
- (3) 罫線の種類と引き方
- (4) セルの色
|
 |
|
セルの周囲の細い線を枠線といいます。
通常、エクセル画面は枠線が表示されていますが、印刷されません。
トーナメント表には枠線がありませが、枠線を表示することもできます。
枠線の表示/非表示の選択は、「ツール」、「オプション」の「枠線」で選択できます。
枠線を表示すると、トーナメント表がどのように作られているかがよく分かります。
電話連絡網、組織表にも応用ができますので、チャレンジしてみてください。
|
|
 
|
 |
|
|
|
|
|
|
|
|
|
|
優勝 |
|
|
|
|
|
○○小学校 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
平成○年度 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
決勝戦! |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
最後まであきらめずに
がんばろう! |
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 準決勝戦! |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
準決勝戦! |
|
|
| 動 画 編 集 |
10月の例会で報告した内容を要約、再編集したものです。
皆さんもデジカメで撮った動画を編集して1本につなぎ、DVDに焼いてみませんか?
| 編集用語 |
意 味 |
| エンコード |
外部の映像をパソコンで扱えるようにするため、データを規則に基づいて記号・暗号化すること。 |
| キャプチャ |
コンピューターにデータを取り込むこと |
| コーディック |
データを圧縮したり、伸長したりするために必要なもの |
| ストリーミング |
インターネット上の動画配信の際に、データを受信しながら動画を再生できるという技術 |
| 動画編集 |
キャプチャーした動画のいらない部分を切って一つの映像にすること(カット編集)をリニア編集という。 タイトルを加える、映像をワイプさせる、元の動画にフィルタをかけることを補正といい、ノンリニア編集という。 |
| AVI |
Audio Visual Interleavedの略で、Windowsで扱える動画の形式として標準的なもの。デジタルカメラのDV端子とパソコンのIEEE端子を接続することで、DVコーディックによりHDDへ映像を取り込むことができる。 |
| mov |
動画形式「Quicktime」の拡張子でインターネット上での動画配信に優れている。 |
| MPEG |
Moving Picture Expert Group の略。映像データの圧縮形式でMPEG1,MPEG2,MPEG4があり、DVDなど映像の分野で幅広く使用されている。 |
| Motion-JPEG |
動画圧縮方式の1つ。フレーム単位の映像をJPEG形式で圧縮し、その画像をつないで動画にする方式 |
| WMV |
Microsoftが開発した動画圧縮形式。高画質、低サイズでストリーミングなどに利用される。 |
|
一般的なDVD-Videoを作る流れ図
(右図)
1.デジタルカメラで撮影
2.パソコンに取り込みAVIファイルに変換
3.動画編集ソフトを用い.AVIファイルを編集する
4.MPEGファイルにする
5.DVDなどに焼く
デジタルカメラの映像信号はMPEG2で圧縮され、拡張子VOBがつきます。
しかし、パソコンのHDDに直接コピーできません。
パソコンにビデオテープなどの映像を取り込むにはキャプチャボードが必要です。
キャプチャボードには「PCIカードタイプ」と、USBケーブルなどで接続できる「外付けタイプ」があります。
動画編集ソフトとしてWindowsにノンリニア編集ソフトのムービメーカがあります。読み込み形式はWMVの他に、AVI、JPEG、MPEG(要対応コーディック)などが利用できます。出力ファイルはWMV形式に限られますが、動画の品質設定を目的に応じて選択できます。
web用にはIBMホームページビルダーのウェブビデオスタジオがあります。ウェブビデオスタジオにはAVIファイルなど3種の形式にへ変換して出力する機能があり、便利です。 |
![[DVD-Video を作る流れの図]](image02/clip_image002.gif)
|
|
デジカメの動画編集
フォーマットは4種ほどある。
1.AVI形式(無圧縮) : canon、fujiのデジカメ
2.MotionJPEG形式 : 大部分のデジカメ ……… 映像信号の拡張子はMOV
3.MPEG−1形式 : sonyのデジカメ
4.MPEG−4形式 : 動画デジカメ
拡張子MOVはWindowsムービメーカには読み込めません。MOVファイルを編集できるフリーソフトは少なく、MPEGやAVIに変換してあれば、フリーソフトを使って
様々な編集が可能です。MOVファイルのまま本格的に編集するのであれば、QuickTime Proどの購入が必要です。
単に動画をカットしたり結合するだけなら、動画(rm,mpg,avi,asf,wmv,mov)結合ツールとしてUniteMovieがあります。
我流の方法は、記録メディアから映像をパソコンのHDに取り込み、ホームページビルダーのウェブビデオスタジオでAVIファイルに変換しました。AVIファイルに
変換すれば Windowsムービメーカでもウェブビデオスタジオででも編集できます。
手持ちソフトを使って、この方法で当ホームページのムービ画像を編集しました。
もっといい方法があれば、教えてください。
再生するプレーヤーは?
動画を再生するプレーヤーにはMediaPlayer、QuickTime、RealPlayerなどがあります。コーデックによって再生されるフォーマットが違います。
|
| プレーヤーソフト |
MOV |
AVI |
ASF |
WMV |
RM |
Mpeg1 |
Mpeg2 |
| Quicktime 5 |
△ |
△ |
× |
× |
× |
○ |
× |
| MediaPlayer7 |
△* |
△* |
△ |
○ |
× |
○* |
△* |
| RealPlayer8 |
? |
? |
? |
× |
○ |
○* |
× |
|
* : Windows版のみ
△:コーデックにより再生できない場合がある
?:調査時点でプラグインなし |
|
 と は ? と は ? |
インターネット上で手早く情報やコメントの発信・受信をするツールとして、ブログが急速に普及しています。
以下はblog.goo.ne.jpのwebサイト( http://blog.goo.ne.jp/ )から、冒頭部分を引用させて頂いたものです。
ここには、ブログの始めかた・自分のブログの作り方なども丁寧に解説されており、手取り早く自分のホームページを開きたい方は、
早速試してみられることをお勧めします。
ブログとは
「ブログ(blog)」とは、ホームページ形式の一種で、 「ウェブログ(weblog)」を略した言葉です。「Web上に残される記録」というような意味を
もちます。デザインなど考えないで、上から順番に新しい記事を表示させるホームページ、と考えていいでしょう。
掲示板に書き込むような感覚でホームページが作れます。携帯電話から記事を書いたり、読むこともできます。この「読みやすさ」と「書き
やすさ」が、ブログが流行している原因のひとつです。無料で、最新の機能がたくさん使えるのも特長のひとつです。
「RSS」はブログやニュースの記事リストを提供するもので、「RSSリーダー」で、よく読むホームページの更新チェックが簡単になります。
「トラックバック」は、関連するブログどうしをつなげるための技術で、従来のホームページの「リンク」が「自分のページ→相手のページ」と
リンクを張るのに対して、トラックバックは「相手のページ→自分のページ」と逆方向にリンクする点が違います。 これによって、「テーマサロン」の
ようにひとつのテーマに関連した記事が次々と繋がったり、自分が紹介したブログにトラックバックを送ったりと、さまざまな活用ができます。
「モブログ」は、携帯電話からメールでホームページを更新するための機能です。旅行先などからも簡単にブログに書き込めるので、旅行を
楽しみながら、気軽に旅行記も書けるようになります。
最近では、企業内の情報共有の手段として使われたり、商品PRがクイックに掲載されたり、ブログの記事をもとに出版に至るケースも
出始めています。
|
 で は ? で は ? |
| 1月 |
2月 |
計 |
| 200 |
300 |
500 |
|
|
0 |
|
|
0 |
|
|
0 |
|
左の表のように、1月と2月の値を使って計算し、計に書き込む表を作成したとき、予め計に
計算のための論理式を設定します。このとき、値のない行の計に0が書き込まれてしまいます。
この0を書き込まないようにするにはどうしたらよいでしょうか?
1月と2月の値が入力されている行までに論理式を設定し、値が書き込まれる度に計の
論理式をコピーする方法もありますが、毎回のコピーで面倒です。
|
|
|
左の表のように値のない行の計に0を書き込まない方法がいくつかあります。
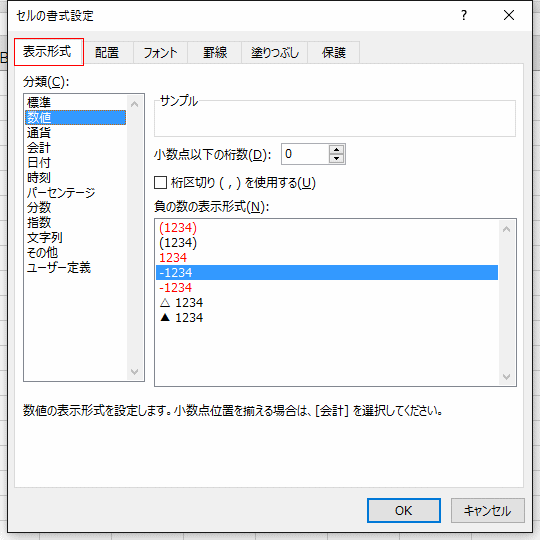
第1の方法(セル単位で「0」を非表示にする方法)
1)対象のセルを選択
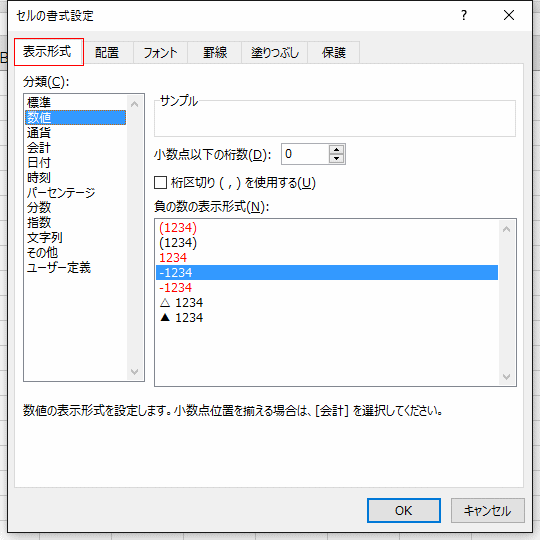
2)[書式]→[セル]と選択
3)[表示形式]タブを開く
4)[分類]欄で[ユーザー定義]を選択
5)[種類]欄の内容を「0;0;」に上書きする。 「0;0;」の他に、「#」などでも可能です。
6)[OK]をクリック
第2の方法(シートにわたって「0」を非表示にする方法)
1)[ツール]→[オプション]を選択
2)[表示]タブを開く
3)[ゼロ値]のチェックを外す
4)[OK]をクリック |
|


 年賀状作成勉強会 2 (H20年10月27日)
年賀状作成勉強会 2 (H20年10月27日)
![[DVD-Video を作る流れの図]](image02/clip_image002.gif)