意匠課 【ドット絵 ワンポイントテクニック】
このページは、FreeTrainで建物などのドット絵を描く時に役立つ
絵を描く際のちょっとしたテクニックなどをご紹介します。
内容に関するご質問は掲示板へ。感想も歓迎!
#偉そうなこと言ってみても、独学なんで、参考程度にしといてください。^^;
目次
- はじめに
- 基礎
- 作画ツール
- 縮尺規格 new
- エッジをつける
- 色選び
- 規定の色 new
- 窓の色
- 夜間の色 new
- 陰影
- 光源の向き
- レイヤーを使って陰影をつける
- 逆向きの建物
- 鉄塔への応用
- レイヤースタイルを使わない方法
- 照明の照り返し
- 質感を出す
- 岩、砂、草原
- 金属、ミラーガラス
1. はじめに
1.1. 基礎
ドット絵の描きかたについての一般的な解説は、このあたりを参考にされてはいかがでしょう。
ドット絵講座(デジタルファミ通HP)
http://www.enterbrain.co.jp/digifami/digiweb/dot_teck/
ドット絵職人といふもの →書籍
http://vlink.vwalker.com/dot/contents.html
ドット道
http://seri.sakura.ne.jp/~takano/html/fr_dot.htm
1.2. 作画ツール
ドット絵を書くためのツールですが、私はAdobe Photoshop 7.0を使っています。少々高いけど、これさえあればだいたい何でも出来ちゃいます。
FreeTrain用の絵に関しては、色数や固定パレットなどの制限が無いので、ドット絵専用ツールを使う必要性は余り感じません。
Photoshopに匹敵する高機能なフリーソフトにGIMPがあります。すこしUIに癖がありますが、使いこなせれば強力なツールです。(unixユーザーにはなじみがあるソフトらしいです。)
GIMP for Win
http://www.vector.co.jp/soft/dl/win95/art/se190877.html
その他のフリーソフトで重要な機能が揃っていて、Windowsユーザーに割と取っつきやすいのはこのあたりでしょうか・・・ といってもちょっと触ってみた程度なんですけど。
PictBear
http://www.forest.impress.co.jp/lib/pic/piccam/paint/pictbear.html
http://www.vector.co.jp/vpack/browse/pickup/pw4/pw004718.html
Pixia
http://www.forest.impress.co.jp/lib/pic/piccam/paint/pixia.html
http://www.vector.co.jp/vpack/browse/pickup/pw4/pw004701.html
※以下、このコーナーでは、基本的にはPhotoshop7.0を使って説明しますが、ご要望があれば、旧バージョンのPhotoshopや、PictBearやPixiaなどでのやり方も、出来る限り説明させていただきます。
1.3. 縮尺規格
FreeTrain用の建物を描くときは、既存の建物と違和感が無いように、縮尺をできるだけ統一しましょう。
FreeTrainにおける標準的な縮尺は元祖A4(A列車で行こう4)とは大きく異なります。A4がこうだったから、などという考えにとらわれる必要はありません。FreeTrainでは複数マスの大きな建物も造れるので、遠慮せずに見栄えの良いスケールで描きましょう。
マス目一辺の長さ
ボクセル(地上のマス目)の一辺は10m〜15mと規定されています。1x1程度の小さい建物は一辺10m
それ以上の大きな建物は一辺15mで描くのがよいでしょう。15mを越える粗いスケールで描くのは既存の建物との共存を考えると、あまりお勧めできません。
一階分の高さ
垂直方向には、一階の高さは4ドットが推奨されています(一辺10mのスケールに最もよく合うサイズ)。とくに、高さ可変のビルは3ドットや5ドットではパターン境界がうまく繋がらないのでご注意。
既存のプラグイン画像にも、この規格に合致しないものは沢山あります。
かく言う私も、全ての作品がこの規格に従っているとは言えません。例えば駐車場(自動車)のスケールは一辺6mくらいでしょう。しかし、自動車を一辺10mのスケールで描くと、何がなんだか解らない絵になることと、列車と並べたときに小さく見えすぎることから、やむなく現在のスケールにしています。
(列車は縦横比がかなりデフォルメされていて、前後面を基準にすると一辺6m程度、側面を基準にすると一辺17m程度のスケールになります。)
結局、縮尺には幅があって、作者の裁量に任されていますので、要は「列車と並べた時に違和感のないスケール」が重要だと思います。なんといっても列車が主役のゲームですからね。 |
▲
2. エッジをつける
エッジとは輪郭線のことです。ここでは、特に物体の凹凸を表す輪郭線のことを説明したいと思います。
建物などを単独で描いている時は気付きにくいのですが、FreeTrainでは、他の建物などと一緒に風景の一部として使われます。他の建物と一緒に配置されたとき、エッジの有無が見映えに大きく影響することがあります。
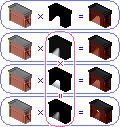
上手に輪郭線をつけると、立体感や存在感がアップします。
図を見てください。左がエッジなし、右がエッジありです。左は、立体同士が溶け合ってしまって、どこからどこまでが個々の立体かよくわかりません。右だと、個々の立体の境界がハッキリして、結果的に個々の建物の立体感もよく掴むことが出来ます。
エッジをつける場合は、周囲の色に対して少し暗め同系色を使うと良いでしょう。建物の一番外枠は、かなり強めのエッジ(輝度40〜50%)にしても構いません。
同じ画像内でエッジをつける場合は、その凹凸の度合いによってエッジの強さを調節すると良いでしょう。 ただし、面積の小さな凹凸は、エッジをつけるとドットがうるさくなりすぎる場合があるので、省略することもあります。
|
|
|
凹凸の大きさによってエッジの強さ(濃さ)を使い分ける
|
電柱程度の細さのものなら、上図(左)のように右側だけに暗いエッジをつけるとよいでしょう。このようにしておくと、背景が暗くても(中)明るくても(右)柱の存在を引き立たせることが出来ます。
電柱より細いもの(例えばアンテナ、電線など)は、1ドットで描くか、場合によっては省略してしまうことも検討してください。 細部にこだわってあれこれ描き込みすぎると、全体としてなんだかよくわからないものになってしまうこともあります。
▲
3. 色選び
あまり絵を描き慣れない人ほど原色系(RGB値の少なくとも1つが255で、少なくとも1つが0)の色を多用するようですが、お勧めできません。
色彩が派手すぎて、FreeTrain中では周りの建物などに対して浮いてしまうからです。
ためしに普通の写真をペイントソフトに読み込んで、一番鮮やかに見える部分のRGB値を調べてみてください。 特殊加工した写真でもない限り、原色系はまずありえません。要するに原色系は非現実的な色なのです。
原色系が多くなってしまう理由の一つは、Windows標準のペイントソフトなどでは、パレットに設定してある色のほとんどが原色系だからでしょう。既存のパレットに頼らず、自分で色をブレンドしましょう。(
少し高度なソフトなら、描いた後で全体の彩度(鮮やかさ) や明度を落とすこともできますが・・・自分好みの色を作れるようになりましょう。)
あえて僅かに暗めの色にしてやると、落ち着いた感じになると思います。またRGB値が0ではなく、僅かに混ぜてやる(専門用語では「彩度を落とす」と言います。)と、渋い色合いになります。
|
|
|
(左)立体の左側面が原色、(中)輝度を落としたもの、(右)彩度も落としたもの
|
原色は、ネオンサインなどのアクセントとして使用すると良いでしょう。
3.1. 規定の色
FreeTrainでは、他の建物や構造物と一緒に使用したとき、違和感無く見えるように特定用途の色について色合いが指定されています。主なものは道路のアスファルトおよび道路標示の色、そして夜間照明と航空警告灯の色です。特に重要なものだけを以下の表に示します。
| 用途 |
色 |
| 道路のアスファルト(昼) |
 #696969:RGB(105,105,105) #696969:RGB(105,105,105) |
| 夜間照明の当たったアスファルトの最も明るい部分 |
 #353535:RGB(
53, 53, 53) #353535:RGB(
53, 53, 53) |
| 追い越し禁止車線などを示すオレンジ線 |
 #FF8040:RGB(255,128,
64) #FF8040:RGB(255,128,
64) |
| 夜間照明の当たった道路のオレンジ線の最も明るい部分 |
 #804020:RGB(128,
64, 32) #804020:RGB(128,
64, 32) |
| 航空警告灯(夜) |
 #FF0000:RGB(255,
0, 0) #FF0000:RGB(255,
0, 0) |
本家サイトのpukiwkiページ『色彩のガイドライン』に詳細な情報がありますので、詳しくはこちらをご参照下さい。
3.2. 窓の色
建物の窓の色を青や水色で塗るのは、お勧めしません。これは、他の建物との調和という意味もありますが、理論的にも間違った表現だからです。
※中には実際に青く色をつけた窓ガラスもありますが、そういうのはとりあえず例外とします。。
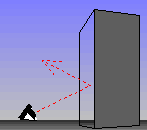
そうは言っても、建物の窓が青く見える写真や絵を見かける人が多いと思います。これは、なぜかと言うと、これらの絵や写真は大抵、下から建物を見上げた構図だからです(下図)。
下から建物を見上げた場合、窓ガラスが鏡の役割をして、空を映します。ですから、青空の下で下から建物を見上げたなら、窓ガラスが青く見えてもおかしくはありません。
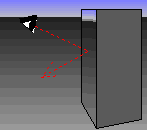
しかしながら、FreeTrainで使用する建物は、上から見下ろした構図になっています(下図)。
こうなると、窓ガラスに映るのは、地面かせいぜい隣の建物です。地面は大抵の場合アスファルトだし、隣の建物はFreeTrain世界の光源の向きだと日陰側が写るはずなので、かなり暗いはずです。
従って、基本的に暗いものが写るので、黒く塗ってしまえばよいと思います。
ただし、天窓などの水平面に張られたガラスは、空を映すはずなので青く塗るのもありだと思います。 なお、グラデーションなど使って塗り方を工夫しないと、側面の窓の色に対して違和感がありすぎになります。ちょっと明るいグレー程度にしておくほうが無難かもしれません。
3.3. 夜間の色
FreeTrainの世界には昼と夜があり、建物の絵も昼用、夜用、それぞれがあります。ただし、昼用の画像だけあれば夜用の画像はFreeTrainのプログラムが自動的に生成するので、特に用意する必要はありません。
しかし、プログラムが自動生成する夜の絵は、3つのパレット[RGB(8,0,0), (0,8,0), (0,0,8)]置換による照明効果の他は全体に明度が25%になるだけです。間接照明やカラフルなネオンサインなど、リアルな夜景を描くには、夜用画像も自分で用意しなければなりません。
(詳しくは本家サイトのpukiwkiページ『画像オーバーライド』をご覧下さい。)
このとき注意すべきことは、普通に暗くなる部分は、昼の明るさの1/4(=25%)にするということです。当たり前ですが、そうしないと夜間、周りの建物に比べて妙に明るかったり暗かったりすることになります。
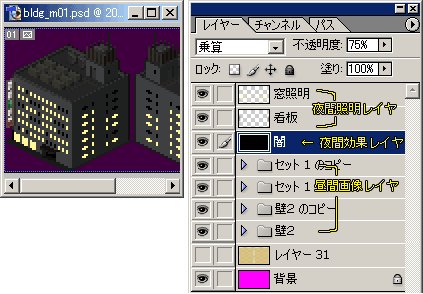
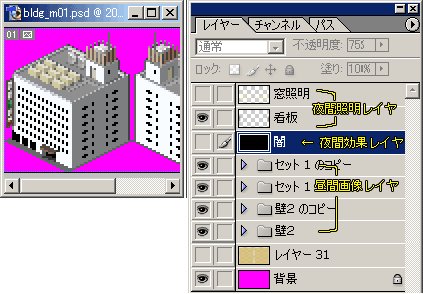
Photoshopで作業する場合は、夜用画像を昼用画像と別ファイルにする必要はありません。レイヤーを効果的に使って、一つのファイルで昼用、夜用、両方の画像を管理しましょう。レイヤーとは、アニメのセル画のようなものです。レイヤーを何枚も重ねて、一つの絵を組み立てることができます。
上の図の様に、昼用画像を描いたレイヤーの上に真っ黒[RGB(0,0,0)]に塗りつぶした闇レイヤーを「乗算」で「不透明度75%」で重ねて、基本的な夜画像を作り出します。
昼も夜も明るい看板や、夜だけ明るい窓の照明はさらにその上のレイヤーとしておきます。
あとはレイヤーの左の目のアイコンをクリックして表示/非表示を切り替えれば、簡単に昼用画像と夜用画像を切り替えることができます。(切り替えた画像を「別名で保存」してプラグインで使います。)
また、上図の闇レイヤーの一部を消しゴムで消したり、白く塗ることで、微妙な間接照明も表現できます。詳しくは5章をご覧ください。
▲
4. 陰影
建物の立体感を出すためには、陰影は重要です。
特にFreeTrainでは、他の建物と一緒に配置されるので、かなり陰影のコントラストを高めにしておく方が、建物の存在感を出すことが出来ます。
4.1. 光源の向き
陰影を付けるには、光源の向きを意識して描く必要があります。公式の規則があるわけではありませんが、他の建物との調和を考えると、既存の建物に合わせて描くことを強く推奨します。具体的には、下図のように自分の頭の左隣あたりから日光が指していると思って下さい。
なお、日光の仰角(上下角)は約40度方向にあると思って下さい。
具体的な目安としては、ボクセルの右側面(グリッドに平行な右側の面)は、左側面の50%程度の明るさが良いでしょう。また、水平面は左側面の75%程度の明るさが良いでしょう。
この方向を推奨する理由は、建物が落とす影が建物の背後に出来るので、ほとんど描かなくてよいことです。仮にもっと左から日光が当たっているとすると、影は右に長く延び、ボクセル境界をはみ出して隣の建物にかかってしまうかもしれません。また、右側面が完全に日陰側になってしまうので、微妙な凹凸を明るさの違いで表現できなくなってしまいます。
さて、上図の光源方向に基づいて絵を描く場合に注意して欲しいのは、向かって左側の明るい面も、太陽光線に垂直ではないことです。つまり、左側の面も明るさ100%ではないということです。言葉を変えれば、真っ白な壁でも左側はRGB(255,255,255)にはなり得ないということです。3章の色選びで、若干暗めの色を奨める理由の一つです。
屋根などの斜めの面への配色の一例を下図に示します。赤字は35なら明るさ-35%ということです。
青の+15は明るさ+15%しています。
下図の数値はあくまでも一例であってかなり適当です。立体感を強調するために、さらにコントラストを付けたりしても構いません。 ただ、どの面がどの面より明るいか、という点は参考になるかと思います。
4.2. レイヤーを使って陰影をつける
陰影をつける場合には、レイヤーの乗算機能を使うと便利です。レイヤーとは、アニメのセル画のようなものです。レイヤーを何枚も重ねて、一つの絵を組み立てることができます。
レイヤーを上手に使えば、建物を主要なパーツに分けて描くことが出来るので、微妙な位置調整が簡単に出来たり、次に似たような建物を描く場合に再利用しやすかったり、と様々なメリットが得られます。
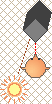
レイヤーを使って陰影をつける場合は、あらかじめ、向きが同じ面ごとにレイヤーを分けて描きます。このとき、影の部分も、ひなたと同じ明るさで描きます(下図)。
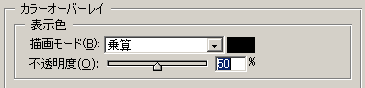
上の例では、レイヤー「壁A」にレイヤースタイルを使って影を付けています。メニューから「レイヤー」−「レイヤースタイル」−「カラーオーバーレイ」を選択し、下図のように設定します。
黒[RGB(0,0,0)]を描画モード「乗算」、「不透明度」を50%に設定します。これにより、レイヤー「壁A」だけに影が適用されます。屋根など、斜めの面では「不透明度」の値を適宜調整して、適切な明るさにしてください。(4.1.節参照)
ちなみに、この例では窓も壁と一緒のレイヤーに描いていますが、昼夜兼用画像で、夜の照明色パレット[RGB(8,0,0),
(0,8,0), (0,0,8)]を使う時は、レイヤースタイルの影響を受けないように別レイヤーに窓を描くようにします。
4.3. 逆向きの建物
4.2.節のようにレイヤーを分けて描けば、逆向きの建物も簡単に作れます。
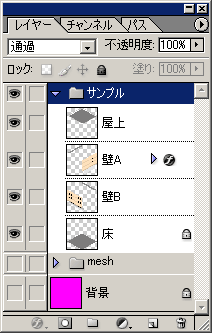
まず扱いやすいように建物をレイヤーセットに纏めましょう。メニューから「レイヤー」−「新規」−「レイヤーセット」を選択し、適当に名前をつけます。作成されたレイヤーセットに関係のあるレイヤーをドラッグアンドドロップして、レイヤーセット内に移動します。(下図は「サンプル」というレイヤーセットに4つのレイヤーを移動したところです。)
レイヤーセットを選択状態にして、ニューから「編集」−「変形」−「水平方向に反転」を選択すると、レイヤーセット全体が左右に反転して、下図のようになります。
 →  |
|
レイヤーセットを水平方向に反転
|
見ての通り、このままでは陰影の向きまで逆になってしまいます。正しい陰影を適用するには、レイヤー「壁B」に「壁A」と同じレイヤースタイルを適用し、レイヤー「壁A」からレイヤースタイルを削除する必要があります。
「壁A」にしたのと同じようにレイヤースタイルを設定しても良いのですが、レイヤースタイルをコピー&ペーストしたほうが簡単です。
まず、レイヤー「壁A」を選択状態にして、メニューから「レイヤー」−「レイヤースタイル」−「レイヤースタイルのコピー」を選択します。続いてレイヤー「壁B」を選択状態にして、メニューから「レイヤー」−「レイヤースタイル」−「レイヤースタイルのペースト」を選択してください。「壁A」と同じレイヤースタイルが「壁B」に適用されます。最後に再びレイヤー「壁A」を選択状態にして、メニューから「レイヤー」−「レイヤースタイル」−「レイヤースタイルの消去」を呼び出して、レイヤースタイルを削除しましょう。
なお、「レイヤースタイルのコピー」、「レイヤースタイルのペースト」および「レイヤースタイルの消去」は、「レイヤー」ウィンドウでレイヤーを右クリックしても呼び出すことができます。
▲
4.4. 鉄塔への応用
4.3.節のテクニックを応用して、鉄塔などの鉄骨をリアルに描く方法を紹介します。
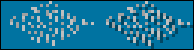
まず、片面の骨組みだけを描きます(下図: a)。このレイヤーを複製して、レイヤースタイルを使って影の色にします(b)。複製したレイヤーをもとのレイヤーの下に移動し、横に1ピクセルだけずらすと(c)のようになります。これで、片面完成。
※青い部分は実際は透明です。ここでは見やすくするため背景を青くしています。
今度は、4.3.節の逆向きの建物を作るのと同じ手順で反対の面を作ります。
まず、上図(c)の状態を1つのレイヤーセットにし、さらにそのレイヤーセットを複製します(c')。
レイヤーセットを水平方向に反転すると(d)のようになり、さらにレイヤースタイルを適用するレイヤーを入れ替えると(e)のような状態になります。(4.3.節参照)
あとは(c)と(e)を重ね合わせると完成です(下図)。
4.5. レイヤースタイルを使わない方法
レイヤースタイルはPhotoshop7.0より前のバージョンのPhotoshopでは使えません。そこで、レイヤースタイルを使わずに、乗算レイヤーを使って同じような効果を出す方法を解説します。ここで説明する方法はPixiaやPictBearでも利用できるはずです。
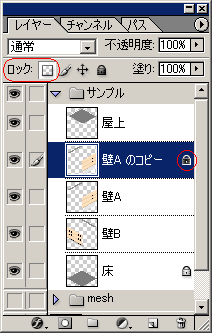
まず、影にするレイヤーを複製します。メニューから「レイヤー」−「レイヤーを複製」を選びます。あるいは、レイヤーを全選択してコピー&ペーストしてもよいでしょう。中身の同じレイヤーが、もとのレイヤーの上に作成されるので、透明部分の保護を設定します(下図)。
レイヤーウィンドウで、対象のレイヤーを選択状態にして、ロックの左端のボタンを押下状態にします。(錠のマークが付くのを確認してください。)
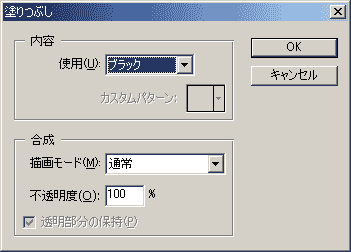
次に、メニューから「編集」−「塗りつぶし」を選択し、黒[RGB(0,0,0)]で塗りつぶします(下図)。
|
 → →
|
|
塗りつぶしの設定
|
なお、「透明部分の保護」機能が使えないツールでは、レイヤーの明るさを最大限暗くして黒にするという手もあります。
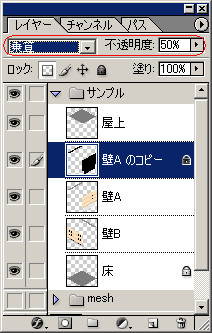
最後にレイヤーウィンドウで、このレイヤーの重ね合わせを「乗算」にし、「不透明度」を50%に設定します(下図)。
以上の操作で、「壁A」にレイヤースタイルを付加したのと同じ効果が得られます。
▲
5. 照明の照り返し
夜の画像で照明の照り返しを描く場合は、明るくなりすぎないように注意しましょう。照り返しとは、照明が当たって明るく見える部分のことです。
昼の日差しの明るさは、一般の照明に比べ非常に強力です。ですから、照明の照り返しが昼の色よりも明るいということは、まずありえません。つまり、照り返し部分は、昼の色より明るくすべきではない、ということです。
例えば道路の街灯による照り返しならば、最も明るい部分でも、昼の明るさの半分くらいで良いのではないでしょうか。
以下、ここでは、レイヤーを使った簡単な照り返しの表現方法を解説します。
まず、昼の画像(下図左下)のレイヤーをコピーして、元のレイヤーの上に貼り付けます。 上のレイヤーを明るさを下げて夜の色にしてください(下図左上)。上のレイヤーの
照り返しの部分を下図右上のように消しゴムで消すと、下の昼画像の色が現れて下図右下のようになります。
|
|
|
照り返しの表現:(左上)夜のレイヤー、(左下)昼のレイヤー、(右上)消しゴム適用、(右下)上下レイヤーの重ね合わせ
|
もう少し丁寧な処理をする場合は、消しゴムで消す代わりに、乗算レイヤーを使って照り返しの部分を白く描きます。基本的なやり方は、4.4.節を参考にしてください。
乗算レイヤーで夜の画像を作るときは、昼の画像の透明部分以外を黒く塗りつぶしたものを重ね合わせます。照り返しの部分を灰色〜白にすることで、その部分を明るくすることができます(下図)。
|
|
|
照り返しの表現2:(左列)昼のレイヤー、(中央列)乗算レイヤー、(右列)結果=夜画像
|
一段目の例は、単純に照り返しの部分を白抜きにしてみました。さすがにこれでは不自然なので、二段目のように境界をぼかすとよいでしょう。三段目のようなグラデーションで減衰効果が得られます。普通、照明による照り返しは離れればそれだけ暗くなります。上の例のように、照明からの距離が等距離でない場合は、減衰効果をグラデーションで表すと、よりリアルな照明になります。
四段目の完成品は、まず二段目と三段目でつかったレイヤー同士を乗算して得たものを使って境界のぼかしと減衰効果の両方を適用しています。
※このコーナーの絵は、見やすくするため、夜の画像も少し明るめにしています。
▲
6. 質感を出す
通常、光源(太陽)の向きに対して垂直に近い面(専門用語で言えば法線ベクトルと光源ベクトルの内積が小さい面)ほど明るく、光源の向きから逸れるほど暗い色にすることで立体感を出します。
この塗り方に少しアレンジを加えることで、金属や岩などの質感の違いを出すことができます。
6.1. 岩、砂、草原
岩・砂などのザラザラした表面を表現するには、ノイズ(ランダムなドットの明暗差)を加えます。ザラザラの度合いによってノイズの強度を調節します。草原などの凹凸の深い表面の場合は、ドロップシャドウ効果を付けると雰囲気が出ます(下図)。
|
|
|
(左)無処理、
(中2つ)ノイズ付加、(右)手書きドットにドロップシャドウ
|
Photoshopではメニューから「フィルタ」−「ノイズ」−「ノイズを加える」を呼び出すことで中央のようなランダムドットを簡単に付加することができます。
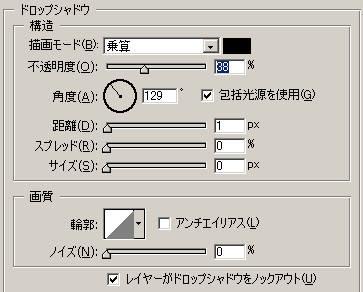
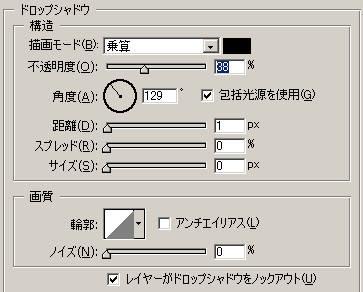
右の例では、まず別レイヤーに手書きで下図左のようなパターンを描き、メニューから「レイヤー」−「レイヤースタイル」−「ドロップシャドウ」を選んで下図右のような処理を施しました。これを無処理面のレイヤーの上に重ねると、上図右端のような効果が得られます。
|
|
|
(左)手書きパターン、(右)ドロップシャドウ
|
|

|
|
ドロップシャドウの設定例
|
6.2. 金属、ミラーガラス
光沢のある金属表面を表現するには、陰影のコントラストを強くし、光源に近いエッジに強いハイライトをつけます。
平面にはグラデーションを使うと効果的。うまく描くには多少経験が必要でしょうか。
|
|
|
(左)通常の塗り方、 (中)グラデーション付加、(右) さらにエッジにハイライト
|
金属曲面を表現するには、ハイライトの近くに強いシャドウを置くようにします。また、通常の塗り方では光源の向きから逸れるほど暗くしますが、金属の場合は、70〜80%程度のところを最も暗くするとよいでしょう。
|
|
|
|
(左)通常の塗り方、 (中)光沢付加、(右) さらにエッジにハイライト
|
球体の場合は、ハイライトの中心と、シャドウの中心は一致しません。光源の向きに面した部分のみ、光源の反射を表現して強いハイライトをつけます。シャドウは、影というよりは地平線の写りこみなので、左右対称になります。より鏡面効果を出したいときは青空を映して青く塗るのもよいでしょう。
|
|
|
(左)通常の塗り方、 (中)光沢付加、(右)青く塗った場合
|
ミラーガラスについても基本的に金属と同じ塗り方でOKです。
▲

















 →
→