 |
|
枠を用意致します |
|
|
|
|
|
 |
|
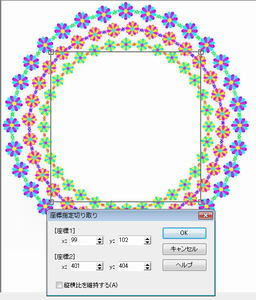
マウスで円の中央の白字に
画像を入れますので
この様に四角で囲みます
イメージから
座標指定切り抜き
座標1 99 102
座標2 401 404
を入れます
OKボタンを押し戻しておきます
すると下に302の画像の大きさ
表示されます |
|
|
|
|
|
 |
|
JTrimをもう一枚立ち上げて
302の大きさの画像を作ります |
|
|
|
|
|
 |
|
加工からフェードアウトを開きます
フェードする範囲 17
円形フェードアウトにチェックを入れる
すると右のような画像が出来ます
画像をコビーしておきます
|
|
|
|
|
|
 |
|
始めの画像に戻り
編集から合成
暗い画素優先にチェックを入れ
クリップボードにチェックを入れて
OKボタンを押します
範囲選択を解除します
すると右の様な
画像が入ったと思います
これで出来上がりました
|
|
|
|
|
|
|
|
|
|