|
|
 |
新規作成
600×450
キャンパスの色 黒 |
|
|
 |
イメージから
角丸角丸切り抜き丸目半径 0
枠線をつける チェックをつけます
枠線の幅 5
透明度 0
枠線の色 白 |
|
|
 |
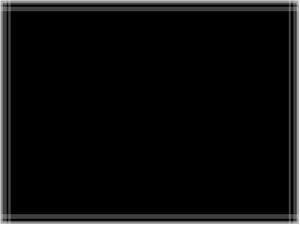
加工からぶれ 3 |
|
|
 |
90度回転させます
加工からぶれ 3をする
そして又90度回転させます |
|
|
 |
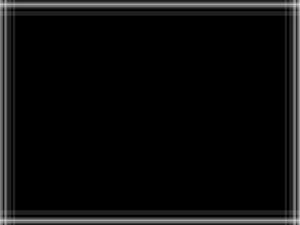
加工からぶれ 3 |
|
|
 |
イメージから
角丸角丸切り抜き丸目半径 0
枠線をつける チェックをつけます
枠線の幅 5
透明度 0
枠線の色 白
|
|
|
 |
加工からぶれ 3
掛けます |
|
|
 |
90度回転して
ぶれを3 をかけます
そして又90度回転させます |
|
|
 |
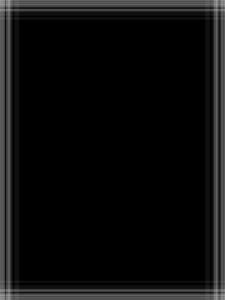
加工からウエーブ 2
をかけます |
|
|
 |
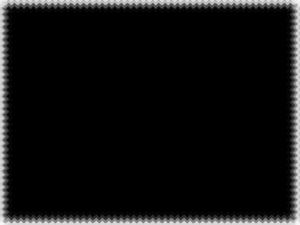
加工から
シャープにする 20 をかけます |
|
|
 |
加工から
エッジの強調 20をかけます |
|
|
 |
枠が出来上がりました
入れたい画像に
編集から合成
明るい画素優先で合成致します |
|
|
 |
出来上がり |