サイト内検索
...タグ・小技・etc...
プログラミング言語
Processing(プロセッシング)
Processing(プロセッシング)は、
Casey Reas と Benjamin Fry によるオープンソースプロジェクトであり、
以前はMITメディアラボで行われていた。
電子アートとビジュアルデザインのためのプログラミング言語であり、
統合開発環境 (IDE) である。
視覚的なプログラミングの基本の学習用でもあり、
電子スケッチブックの基盤としても利用できる。
Processing は、視覚的なフィードバックが即座にあるため、
プログラミング未経験者がプログラミングを初体験するのに適している。
Java を単純化し、グラフィック機能を中心にした言語と言える。
フリー百科事典『ウィキペディア(Wikipedia)』より
CG制作技法の基礎(Processing入門編)・・Processing日本語マニュアル
プレゼンテーション法(Processingの使い方)
action-coding(使い方)
Processingを 始めよう
relationaldimension.com
Processing.jp
Casey Reas と Benjamin Fry によるオープンソースプロジェクトであり、
以前はMITメディアラボで行われていた。
電子アートとビジュアルデザインのためのプログラミング言語であり、
統合開発環境 (IDE) である。
視覚的なプログラミングの基本の学習用でもあり、
電子スケッチブックの基盤としても利用できる。
Processing は、視覚的なフィードバックが即座にあるため、
プログラミング未経験者がプログラミングを初体験するのに適している。
Java を単純化し、グラフィック機能を中心にした言語と言える。
フリー百科事典『ウィキペディア(Wikipedia)』より
[使い方・リファレンスなどのサイト]
要約版のリファレンスCG制作技法の基礎(Processing入門編)・・Processing日本語マニュアル
プレゼンテーション法(Processingの使い方)
action-coding(使い方)
Processingを 始めよう
relationaldimension.com
Processing.jp
Pfontの使い方
- 「要約版のリファレンス」より
- //The font must be located in the sketch's
- //"data" directory to load successfully
- 「processing日本語マニュアルその1」より(要約版のリファレンスの和訳)
- //フォント"Meta-Bold.vlw.gz" は正しくロードするために
- //現在のsketchのdataディレクトリー内に置かなければならない
- ↑の【be located in the sketch's "data" directory
- ・・・・・・sketchのdataディレクトリー内に置く】ということは
- Processingを起動します。
- メニューから「Tools」・・・「Create Font...」を選びます。
- 使用する「書体」と「Size」を入力し、「OK」をクリックします。
- メニューから「Sketch」・・・「Show Sketch Folder」をクリックします。
- dataフォルダの中に.vlwという拡張子を持つファイルが作られていますので、
ソースコードと同じ階層にコピーします。
「action-coding」を参照させていただきました。
日本語の表示方法
textFontの後へcreateFontを記述します。
「action-coding」を参照させていただきました。
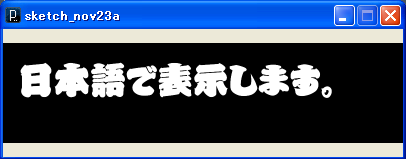
サンプル
[サンプル]

[ソース]
size (400, 100);background (0);
fill (255);
PFont font;
// The font must be located in the sketch's
// "data" directory to load successfully
textFont(createFont("HGPKagoji", 36)) ;
text("日本語で表示します。", 15, 50);

