サイト内検索
...スタイルシート(css)...
スタイルシート・フィルタ
特定の色を透過させる
- 特定の色を透過するフィルタは、chromaプロパティを指定します。
- [使い方]
- [スタイルシート]
- .sample{
filter: chroma(color=カラーコード番号);
} - [bodyの中]
- <img src="../img/sample.jpg" class="sample">
- IEのみに対応しています。
- [メモ]
- colorは、
- W3C・CSS検証サービスでは、推奨されていません。
サンプル
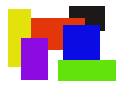
| フィルタを使用していない状態 |
|---|

<img src="../img/sample.jpg" alt="画像" width="120" height="90"> |
|
☆★文字★☆
<div style="font: bold 170% sans-serif; width: 100%;">
|
《bodyに直接書いた場合》
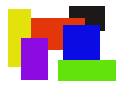
| 透過させる |
|---|
 赤を透過させる <div style="width: 100%;
filter: chroma(color=#e3370b);">
|
 青を透過させる <div style="width: 100%;
filter: chroma(color=#0b0be3);">
|
|
☆★文字★☆
<div style="font: bold 170% sans-serif; color: blue;
|
