サイト内検索
...HTML・XHTMLタグ...
フレーム
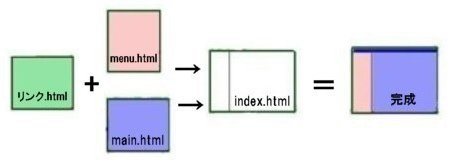
画面の分割(フレーム)
- 画面を分けて表示する場合
- 分割を指定するページ(トップページ)と
- そこへ読み込まれるページに分けて指定します。
- 分割を指定するページには、
- <frameset="">〜</frameset>
- そこへ読み込まれるページには、
- <frame src="sample.hrml">を指定します。

分割方法
- 分割方法の指定
- 縦方向(右方向)の分割には、frameset要素にcols属性を指定します。
- 横方向(下方向)の分割には、frameset要素にrows属性を指定します。
- フレームの分け方によって、枚数が決まってきます。
- (2面に分ける場合には3枚必要です。)
| 属性 | 属性値 | 説明 |
|---|---|---|
| cols= | "," | 「"80,*"」のように
縦方向(左右)の分割を指定します。
整数の「ピクセル数(例・・"1")」 または 「パーセント(例・・"50%")」 または 「*」を指定します。 「*」の指定は、残り全てを指定したことになります。 |
| rows= | "," | 「"80,*"」のように
横方向(上下)の分割を指定します。
整数の「ピクセル数(例・・"1")」 または 「パーセント(例・・"50%")」 または 「*」を指定します。 「*」の指定は、残り全てを指定したことになります。 |
サンプル
《左・右2面に分けたトップページ》
<html><head>
<title>サンプル</title>
</head>
<frameset cols="30%,*"><frame src="sample.html"name="hidari">
<frame src="sample.html" name="migi">
<noframes>
<body>
<このぺージはフレーム対応のブラウザでご覧ください。</body>
</noframes></frameset>
</html>
[ブラウザ上]
サンプルページへ→

