サイト内検索
...HTML・XHTMLタグ...
フレーム
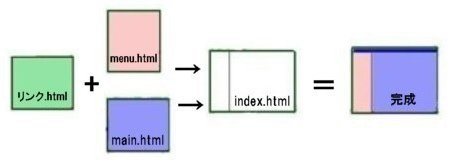
画面の分割(フレーム)
- 画面を分けて表示する場合
- 分割を指定するページ(トップページ)には、frameset要素を指定します。
- そこへ読み込まれるページには、frame要素を分けて指定します。
- <body>〜</body>の中には、指定しません。
- (但し「noframes」を指定する場合に、指定します。)
- <noframes>〜</noframes>の中に、<body>〜</body>を指定します。
- 分割を指定するページには、
- <frameset=" ">〜</frameset>を指定します。
- そこへページを呼び込むには、iframe要素にsrc属性を指定します。
- <frame src="sample.hrml">を指定します。
| 属性 | 属性値 | 説明 |
|---|---|---|
| src= | "" |
「"../sample.html"」のように
表示する(URL)を指定します。 |

サンプル
《上・下2面に分けたトップページ》
<html><head>
<title>サンプル</title>
</head>
<frameset rows="30% , 70%"><frame src="pink.html" name="menu"">
<frame src="purple.html" name="center">
<!--スクロールバーはなし。-->
</frameset>
<body>
このぺージはフレーム対応のブラウザでご覧ください。
</body>
</html>
[ブラウザ上]
サンプルページへ→

