サイト内検索
...HTML・XHTMLタグ...
画像
テキスト・画像を入れる
- 画像の中に、文字・画像を入れるには、色々な方法があります。
- 一つの方法に固執しないで、色々試して見てください。
- 例えば、paddingを使う方法など
サンプル
paddingを指定
[headの中]
<style type="text/css"><!--
.sample{
padding: 30px 90px;
}
-->
</style>
[bodyの中]
<div style="text-align:center;"><table align="center" style=" background-image:url(sample.jpg);
fixed; border: 2 silver dashed;width: 309; height: 200; ">
<tr>
<td>
<div class="sample">
<img src="../sample.jpg" width="100" height="70">
</div>
<br>
<br>
<em><strong>♪ラン・ラン・ラ〜ン</strong></em>
</td>
</tr>
</table>
</div>
[ブラウザ上]

♪ラン・ラン・ラ〜ン |
画像の画質
画像の画質は、bmpが一番画質が綺麗です。
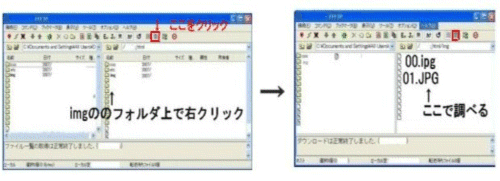
アップロードして画面が見えないとき
- アップロードをする前は見れていた画像がアップロードをした後、見れない場合
- *画像を置いている場所を確認します。
- *ftpで、画像の拡張子を調べます。
- (大文字または小文字)なのかを、よく確かめてみてください。