 左記のチャンネルパレットの下方にある
左記のチャンネルパレットの下方にある Chris'Filter3.0は、シェアウェアのMacintosh版プラグインフィルタです。グリッド(格子)に逆光、照明効果を行うと、さまざまな背景画像を作成できます。たかがグリッドと思ってはいけません。
作業の進行は、最初にアルファチャンネルでマスク画像を作成し、レイヤーでそのマスク画像をもとにさまざまな背景画像を作成することにします。
Chris'Filter3.0の中のGridフィルタをPhotoshopのフィルタフォルダの中にドラッグ&ドロップしてからPhotoshopを起動すると、このフィルタ効果を利用できるようになります。
Photoshopを起動したら「ファイル−新規」を選択し、幅103pixels、高さ103pixels、解像度72pixels/inch、画像モードRGBカラーに設定してOKボタンをクリックして、新規作成ウィンドウを開きます。
チャンネルパレットが開いていないならば、「ウィンドウ−チャンネルを表示」を選択し、チャンネルパレットを開きます。
 左記のチャンネルパレットの下方にある
左記のチャンネルパレットの下方にある![]() マークをクリックして、チャンネルパレットに新規チャンネルのチャンネル4を追加します。
マークをクリックして、チャンネルパレットに新規チャンネルのチャンネル4を追加します。
チャンネル4を選択した状態で「フィルタ−Other−Grid」を選択すると、Grid
Parametersウィンドウが開きます。
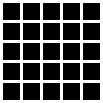
 下記の設定を行い実行すると、左記の画像になります。
下記の設定を行い実行すると、左記の画像になります。
Horizontal lines(水平線)に関して
spacing(間隔):20 width(幅):3
Vertical lines(垂直線)に関して
spacing(間隔):20 width(幅):3
Use Foreground color
 左記のチャンネルパレットでチャンネル4をつかみ、下方にある
左記のチャンネルパレットでチャンネル4をつかみ、下方にある![]() マークに重ねるとチャンネル4の画像の複製がチャンネル5に現われます。チャンネル5の画像の輪郭は、ぼかす処理を行うことにします。
マークに重ねるとチャンネル4の画像の複製がチャンネル5に現われます。チャンネル5の画像の輪郭は、ぼかす処理を行うことにします。
 チャンネル5の画像をぼかすために「フィルタ−ぼかし−ぼかし(ガウス)」を選択します。半径3.0pixelsに設定してガウスぼかしを実行します。ぼかす加減を何度でもやり直せるようにチャンネル5の画像は削除しないことにします。
チャンネル5の画像をぼかすために「フィルタ−ぼかし−ぼかし(ガウス)」を選択します。半径3.0pixelsに設定してガウスぼかしを実行します。ぼかす加減を何度でもやり直せるようにチャンネル5の画像は削除しないことにします。
 左記のチャンネルパレットでチャンネル5をつかみ、下方にある
左記のチャンネルパレットでチャンネル5をつかみ、下方にある![]() マークに重ねるとチャンネル5の画像の複製がチャンネル6に現われます。
マークに重ねるとチャンネル5の画像の複製がチャンネル6に現われます。
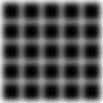
 チャンネル6を選択した状態で、「選択範囲−選択範囲の読み込み」を選択し、読み込み元のチャンネルを#4に設定して選択範囲にします。「編集−塗りつぶし」を選択し、描画色の白色で塗りつぶし、「選択範囲−選択範囲の解除」を実行すると、左記の画像になります。
チャンネル6を選択した状態で、「選択範囲−選択範囲の読み込み」を選択し、読み込み元のチャンネルを#4に設定して選択範囲にします。「編集−塗りつぶし」を選択し、描画色の白色で塗りつぶし、「選択範囲−選択範囲の解除」を実行すると、左記の画像になります。
チャンネルパレットでチャンネルRGBをクリックするとチャンネル4,5,6の選択状態が解放され、RGB,R,G,Bの4箇所のチャンネルが選択状態になります。この状態にしてから、チャンネルパレットの左上方のレイヤーをクリックしレイヤーパレットを開きます。以後、レイヤーでの作業になります。
ここからは、作成する背景画像によって下記の3つの場合に作成作業が分岐しますので、クリックしてください。
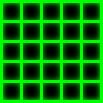
 「編集−塗りつぶし」を選択し、背景全体を黒色で塗りつぶします。「選択範囲−選択範囲の読み込み」を選択し、読み込み元のチャンネルを#6に設定して選択範囲にします。「編集−塗りつぶし」を選択し、描画色に緑色を選んで塗りつぶし、「選択範囲−選択範囲の解除」を実行すると、左記の画像になります。この画像でも格子模様が発光しているように見えますが、格子模様の一部を逆光で光らせて、より強調します。
「編集−塗りつぶし」を選択し、背景全体を黒色で塗りつぶします。「選択範囲−選択範囲の読み込み」を選択し、読み込み元のチャンネルを#6に設定して選択範囲にします。「編集−塗りつぶし」を選択し、描画色に緑色を選んで塗りつぶし、「選択範囲−選択範囲の解除」を実行すると、左記の画像になります。この画像でも格子模様が発光しているように見えますが、格子模様の一部を逆光で光らせて、より強調します。
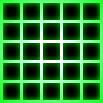
 「選択範囲−選択範囲の読み込み」を選択し、読み込み元のチャンネルを#4に設定して選択範囲にします。「ファイル−描画−逆光」を選択し、明るさを160%、光源の位置を中心、レンズの種類を105mmに設定して実行した後、「選択範囲−選択範囲の解除」を実行すると、左記のように発光する格子模様の背景画像が完成します。
「選択範囲−選択範囲の読み込み」を選択し、読み込み元のチャンネルを#4に設定して選択範囲にします。「ファイル−描画−逆光」を選択し、明るさを160%、光源の位置を中心、レンズの種類を105mmに設定して実行した後、「選択範囲−選択範囲の解除」を実行すると、左記のように発光する格子模様の背景画像が完成します。
 「フィルタ−描画−照明効果」を選択し、下記の設定を行います。
「フィルタ−描画−照明効果」を選択し、下記の設定を行います。
光源:オン 光源タイプ:全指向性
照度:10 光沢:0 質感:0
露光量:0 環境光:0
テクスチャチャンネル:#4
白を浮き上がらせる。:OFF
高さ:8
光源は左上遠方に配置します。
 照明効果を実行すると左記のようなタイル状の画像が現われます。白を浮き上がらせる設定にしませんでしたので、チャンネル4で白色にした部分が少しくぼんで見えます。次にこの画像を着色することにします。
照明効果を実行すると左記のようなタイル状の画像が現われます。白を浮き上がらせる設定にしませんでしたので、チャンネル4で白色にした部分が少しくぼんで見えます。次にこの画像を着色することにします。
 「イメージ−色調補正−色相彩度」を選択し、色彩の統一をオン、色相を-180、彩度を100、明度を0に設定すると、左記のように着色されたタイル状の背景画像が完成します。
「イメージ−色調補正−色相彩度」を選択し、色彩の統一をオン、色相を-180、彩度を100、明度を0に設定すると、左記のように着色されたタイル状の背景画像が完成します。
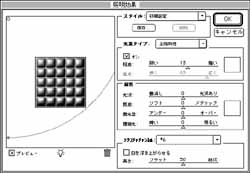
 「フィルタ−描画−照明効果」を選択し、下記の設定を行います。
「フィルタ−描画−照明効果」を選択し、下記の設定を行います。
光源:オン 光源タイプ:全指向性
照度:13 光沢:0 質感:0
露光量:0 環境光:0
テクスチャチャンネル:#6
白を浮き上がらせる。:OFF
高さ:50
光源は左上遠方に配置します。
 照明効果を実行すると左記のような突起状の画像が現われます。白を浮き上がらせる設定にしませんでしたので、チャンネル6で白色にした部分がくぼんで見えます。次にこの画像を着色することにします。
照明効果を実行すると左記のような突起状の画像が現われます。白を浮き上がらせる設定にしませんでしたので、チャンネル6で白色にした部分がくぼんで見えます。次にこの画像を着色することにします。
 「イメージ−色調補正−色相彩度」を選択し、色彩の統一をオン、色相を-131、彩度を100、明度を0に設定すると、左記のように青色で着色された突起状の背景画像が完成します。
「イメージ−色調補正−色相彩度」を選択し、色彩の統一をオン、色相を-131、彩度を100、明度を0に設定すると、左記のように青色で着色された突起状の背景画像が完成します。