 選択ツールをマウスボタンで押し続けていると、その形を選択できるようになっています。楕円形選択ツール
選択ツールをマウスボタンで押し続けていると、その形を選択できるようになっています。楕円形選択ツール 描画色を白色、背景色を黒色に設定しておきます。グラデーションツール
描画色を白色、背景色を黒色に設定しておきます。グラデーションツール 左記画像は、円形のグラデーションを実行した結果です。
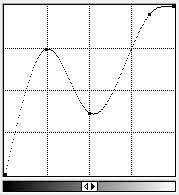
左記画像は、円形のグラデーションを実行した結果です。 「イメージ−色調補正−トーンカーブ」を選択し、左記のような波型のトーンカーブに設定し実行します。
「イメージ−色調補正−トーンカーブ」を選択し、左記のような波型のトーンカーブに設定し実行します。 左記画像は、波型のトーンカーブを実行した結果です。上のトーンカーブの形にこだわらず、光を強く反射している玉を作成できればよいです。ともかく宝石のような輝きを得られるように心がけましょう。
左記画像は、波型のトーンカーブを実行した結果です。上のトーンカーブの形にこだわらず、光を強く反射している玉を作成できればよいです。ともかく宝石のような輝きを得られるように心がけましょう。 「イメージ−色調補正−色相彩度」を選択し、色彩の統一をオン、色相を-80、彩度を75、明度を0に設定し実行すると、紫色に着色されます。
「イメージ−色調補正−色相彩度」を選択し、色彩の統一をオン、色相を-80、彩度を75、明度を0に設定し実行すると、紫色に着色されます。 「フィルタ−ピクセレート−水晶」を選択し、セルの大きさを10に設定すると左記画像になります。水晶フィルタのセルの大きさの数値は同じ数値でも、数値入力する度にプレビュー画像の様子が変わりますので、気にいった画像になるまで、同じ数値を何度も入力し直すのも一考かと思います。
「フィルタ−ピクセレート−水晶」を選択し、セルの大きさを10に設定すると左記画像になります。水晶フィルタのセルの大きさの数値は同じ数値でも、数値入力する度にプレビュー画像の様子が変わりますので、気にいった画像になるまで、同じ数値を何度も入力し直すのも一考かと思います。 「選択範囲−選択範囲の変更−縮小」を選択し、縮小量を2pixelsに設定し実行すると、円形の選択範囲が中心方向に2pixels小さくなります。さらに、「選択範囲−選択範囲の反転」を選択すると左記画像のような選択範囲になります。
「選択範囲−選択範囲の変更−縮小」を選択し、縮小量を2pixelsに設定し実行すると、円形の選択範囲が中心方向に2pixels小さくなります。さらに、「選択範囲−選択範囲の反転」を選択すると左記画像のような選択範囲になります。 「イメージ−色調補正−色相彩度」を選択し、明度を-50に設定し実行すると、宝石の輪郭が引き締まります。「選択範囲−選択範囲の解除」を選択すると左記画像になります。これで宝石の完成です。
「イメージ−色調補正−色相彩度」を選択し、明度を-50に設定し実行すると、宝石の輪郭が引き締まります。「選択範囲−選択範囲の解除」を選択すると左記画像になります。これで宝石の完成です。ホームページにボタンとして掲載するときは、縮小してください。